43
Publish your Markdown docs on GitHub Pages
As a developer you've most likely switched machines, even OS several times. Maybe you've performed a specific set of operations that you'll have to repeat in the future? want to remember some command lines? share code snippets? capture online course notes?
For all of the reasons above, and many more, having a personal documentation website is ideal. It lets you organize and synthesize all the information that is relevant to YOU in your own personal way, with the added benefit of being easily shareable.
A project containing all your Markdown files, hosted on Github Pages.
Requirements
We'll use mkdocs as static site generator, so let's install it:
pip install mkdocsNow create the basic project structure, in your projects folder:
mkdocs new GITHUB_USERNAME
cd GITHUB_USERNAMEReplace GITHUB_USERNAME with your GitHub username or whatever you prefer to name your project. We'll be referencing it in the next steps and it will become clearer why you might want to choose that project name.
Check the created files in that folder, you'll see something like the following:
./
-- docs/
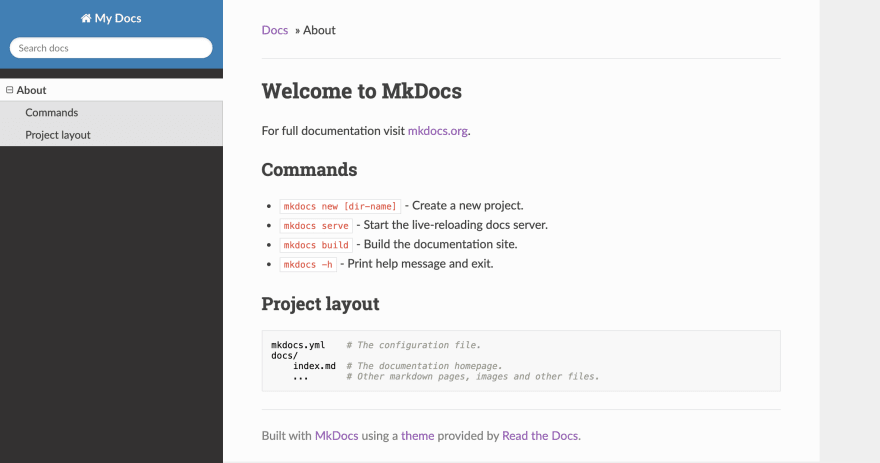
-- mkdocs.ymlGo ahead and try running mkdocs serve then open http://127.0.0.1:8000 in your browser. And voilà! You have a personal documentation local website. Any .md file added in docs/ will appear as a new web page. Try to edit docs/index.md for example.
mkdocs.yml contains your project configuration. You can customize your site name, navigation layout and so on. A simple example would be:
site_name: your site name
site_url: https://GITHUB_USERNAME.github.io
site_author: you
site_description: a short description of your website
nav:
- About: index.mdYou can also use the readthedocs provided theme by adding the following:
theme:
name: readthedocs
highlightjs: true
hljs_languages:
- yamlFor reference see https://www.mkdocs.org/user-guide/configuration/
For a local documentation project that would be enough. But we'll go ahead and make this deployable to your GitHub page.
GitHub allows you to host a website in a specific repository matching GITHUB_USERNAME.github.io, with your actual GitHub username in place of GITHUB_USERNAME.
Luckily mkdocs makes it easy to push your project build files to your GitHub page through the mkdocs gh-deploy command.
The downside of mkdocs gh-deploy is that it wipes out all the files in GITHUB_USERNAME.github.io/ to generate the website files (html, css, js).
To overcome this constraint and simplify the deploy process you'll track your GitHub page repo, GITHUB_USERNAME.github.io, independently as a git submodule of your docs source project. Which will allow to run mkdocs gh-deploy from within the docs source project itself.
Ultimately you'll need two distinct repositories: one for your GitHub page, another one for your source files.
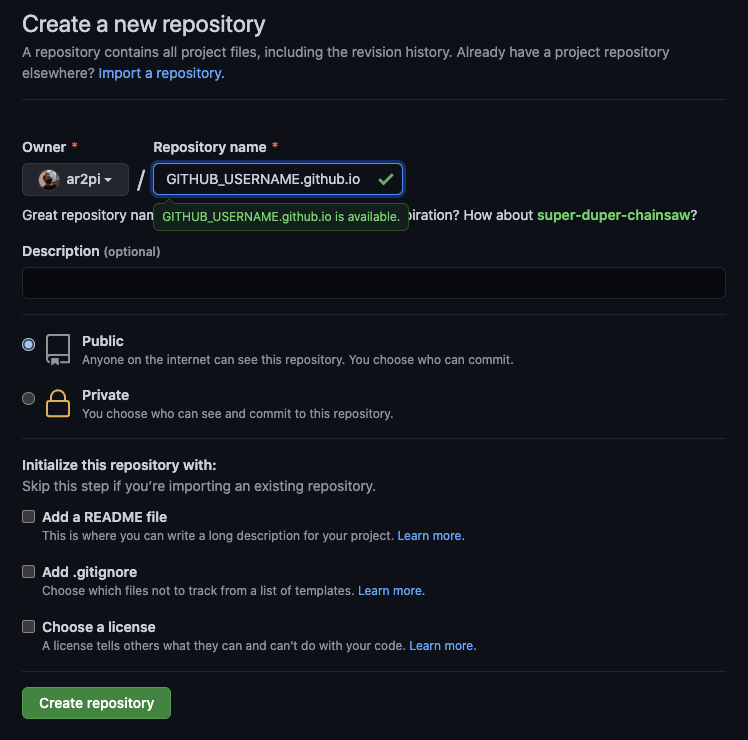
- Go to https://github.com/new and create your GitHub page repository
- Name it GITHUB_USERNAME.github.io (replace GITHUB_USERNAME with your actual GitHub username)

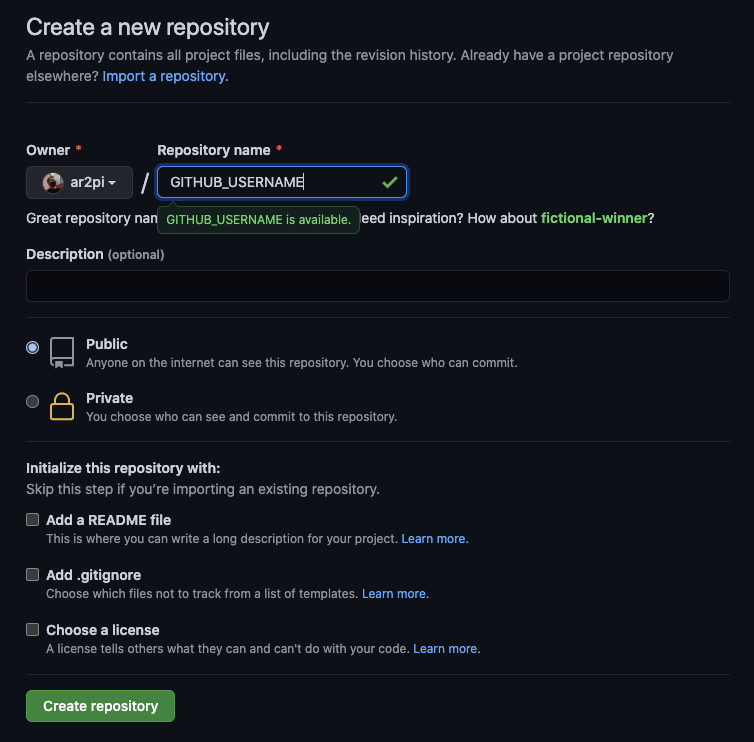
- Go to https://github.com/new and create your source repository
- Name it GITHUB_USERNAME (replace GITHUB_USERNAME with your actual GitHub username or anything else you chose to name the new
mkdocsproject previously created)
Note that a repository named as your username is a special repository on GitHub. Its
README.mdwill appear on your public profile. So you can customize that as well.
At this point you should have two GitHub repositories:
| Git repo | Description |
|---|---|
| GITHUB_USERNAME.git (or anything else you chose to name it) | Source repo with markdown files |
| GITHUB_USERNAME.github.io.git | GitHub page repo with static web files |
Back in the folder created previously:
git init
echo site/ > .gitignore
git add .
git commit -m "first commit"
git branch -M main
git remote add origin SOURCE_REPO # replace SOURCE_REPO with your source repo HTTPS or SSH adddress
git push -u origin mainThen initialize the GitHub page repo:
# still in your source folder
mkdir GITHUB_USERNAME.github.io
cd GITHUB_USERNAME.github.io
git init
git commit --allow-empty -m "first commit"
git branch -M main
git remote add origin GH_PAGE_REPO # replace GH_PAGE_REPO with your source repo HTTPS or SSH adddress
git push -u origin main
cd ..You should now have two folders tracked in their respective GitHub repositories:
GITHUB_USERNAME/ Source repo
-- GITHUB_USERNAME.github.io/ GitHub page repo
-- docs/
-- .gitignore
-- mkdocs.ymlNow delete GITHUB_USERNAME.github.io/ since there's no need for it to exist independently:
rm -rvf ./GITHUB_USERNAME.github.ioAdd your GitHub page repo as a submodule of your source repo instead:
git submodule add -b main GH_PAGE_REPO # replace GH_PAGE_REPO with your source repo HTTPS or SSH adddress
git add GITHUB_USERNAME.github.io
git commit -m "add github page submodule"
git pushRun:
cd GITHUB_USERNAME.github.io
mkdocs gh-deploy --config-file ../mkdocs.yml --remote-branch main
cd ..Go ahead and open https://GITHUB_USERNAME.github.io in your browser. And voilà! Your very own personal documentation on your GitHub page.
Note that you might have to wait a few seconds for your changes to be deployed.
The mkdocs gh-deploy command in itself isn't very user friendly nor easy to remember so we'll add a simple Makefile to make (word choice on purpose) it easier to deploy changes.
Create a Makefile in your source folder with the following:
SHELL := /bin/bash
GH_PAGE := GITHUB_USERNAME.github.io
.PHONY: deploy
deploy:
cd $(GH_PAGE) && mkdocs gh-deploy --config-file ../mkdocs.yml --remote-branch mainEnsure to paste
Makefileindentation as Tabs or else you might get an error in the lines of[...] *** missing separator. Stop.
Now you can simply run make deploy whenever you want to publish something.
You might also want to update latest commit version of your GitHub page submodule whenever a deploy is performed. Not technically required, but good for tracking purposes. Add the following in your Makefile:
.PHONY: update-build-version
update-build-version:
git submodule update --remote --merge
git add $(GH_PAGE)
git commit -m "ci: update build version"
.PHONY: publish
publish: deploy update-build-version
git pushmake publish will handle the deploy and update your submodule version.
A typical workflow would be:
- make some changes to your markdown files or
mkdocs.yml git commit -am "commit message"-
git pushto your source repo -
make publishto your GitHub page
Can't I just run mkdocs build and use site/ as my GitHub page?
You can! See the GitHub docs. You will need to commit the build site/ artifacts, or you could even use a different branch for the GitHub page altogether. IMHO I'd much rather track the actual source code and deploy the minimal amount of files in the public project, and having two completely unrelated branches in the same repository is kind of an overly obscure solution. Hence the submodule approach. But that is my biased opinion, use whichever solution works best for you!
Here is a sample project containing the output of everything described in this post:
Here are a few other articles I could find before writing this post:
You just created a brand new GitHub page hosting all your desired markdown generated documentation. Which can also contain your cv, portfolio, todo list, random thoughts, cat pictures, etc. you name it. Go nuts, the web is limitless.
Happy hacking!
43