20
Introduction à FastAPI (Python)
Voici une série d'articles qui vous permettra de créer une API en Python avec FastAPI.
Je vais publier un nouvel article environ aux deux jours et petit à petit vous apprendrez tout ce qu'il y a à savoir sur FastAPI
Pour ne rien manquer suivez-moi sur twitter : https://twitter.com/EricLeCodeur
FastAPI est un framework web Python qui permet de créer rapidement des API de haute performance.
Avant FastAPI il existait déjà plusieurs façons de créer des API avec Python. Notamment avec Django Rest Framework et Flask. Alors pourquoi FastAPI ?
Voici la liste des principaux avantages de FastAPI :
- Très rapide : La performance est supérieure à Django et Flask et est même comparable aux performances de NodeJS et GO
- Rapide à coder : Créer des API 2 à 3 fois plus rapidement
- Facile : Facile à utiliser et à apprendre
- Annotation de Type (Type hints) : Facilite la validation, permet l'autocomplétion et facilite le debugging
- Documentation automatique : FastAPI génère la documentation en format Swagger UI et ReDoc automatiquement.
Pour commencer à coder avec FastAPI vous devez avoir une base en programmation avec le langage Python.
Vous devez également vous assurer que vous avez une version à jour de Python (version 3.6 ou +)
À partir du terminal, taper cette commande pour connaître la version de Python installé sur votre machine.
$ python --version
ou
$ python3 --versionSi vous n'avez pas Python ou une version antérieur à 3.6, vous pouvez obtenir la dernière version de Python le site officiel : https://www.python.org/downloads/
Pour ce tutoriel, je vais utiliser Visual Studio Code : https://code.visualstudio.com/
Il vous sera plus facile de me suivre avec cet éditeur mais ce n'est vraiment pas une obligation.
Enfin, si vous utilisez vscode, assurez-vous que l'extension Python est bel et bien installée.
Lorsque l'on travaille sur un projet Python, on est amené à travailler avec plusieurs librairies comme FastAPI, Flask ou Django, etc.
Selon la date de création du projet. Il est possible par exemple que la librairie FastAPI ne soit pas exactement au même no de version dans les autres projets.
Comment faire pour permettre à chaque projet d'avoir sa propre version de Python et ses propres versions de librairies ?
Nous allons utiliser les environnements virtuels.
Un environnement virtuel permet d'installer Python et des librairies python dans un dossier/projet sans que cela n'affecte les autres dossiers/projets.
Python met à votre disposition un système qui permet de créer des environnements virtuels.
Une fois l'environnement créé et activé, toutes les librairies installées pourront être utilisées seulement dans l'environnement auquel ils appartiennent.
Normalement nous plaçons un environnement virtuel dans le dossier du projet.
Créer et accéder à un dossier pour notre projet
$ mkdir fastapi-tuto
$ cd fastapi-tutoÀ partir de ce dossier vous pouvez maintenant créer l'environnement virtuel qui sera attaché au projet
$ python3 -m venv envIci on lance python3 avec l'option module venv. env est le nom que l'on donne à notre environnement virtuel.
Une fois l’environnement virtuel créé vous pouvez l'activer :
MacOS / Linux
$ source env/bin/activateWindows
$ env\Scripts\activate.batVoilà c'est tout ! Vous avez maintenant un environnement virtuel Python créé pour votre projet. Normalement le terminal vous indiquera que votre environnement est activé en affichant son nom.
À noter que pour désactiver l'environnement virtuel vous devez exécuter
$ deactivatePour le reste du tutoriel, assurez-vous que l'environnement virtuel est activé avant de lancer toutes commandes dans le terminal.
À partir du dossier fastapi-tuto et avec l'environnement virtuel activé exécuté la commande d'installation suivante :
$ pip install "fastapi[all]"Cette commande va installer FastAPI et également installé certaine dépendances optionnelles comme le serveur local (uvicorn) pour tester FastAPi sur votre machine.
Une fois ces librairies installées vous pouvez lancer votre éditeur de code ouvert sur le dossier en cours.
$ code .Cette commande va lancer Visual Studio Code ouvert sur le dossier en cours
API signifie Interface de programmation d'applications.
Bref, c'est un programme qui peut être utilisé par un autre programme, afin de permettre aux applications de dialoguer entre elles.
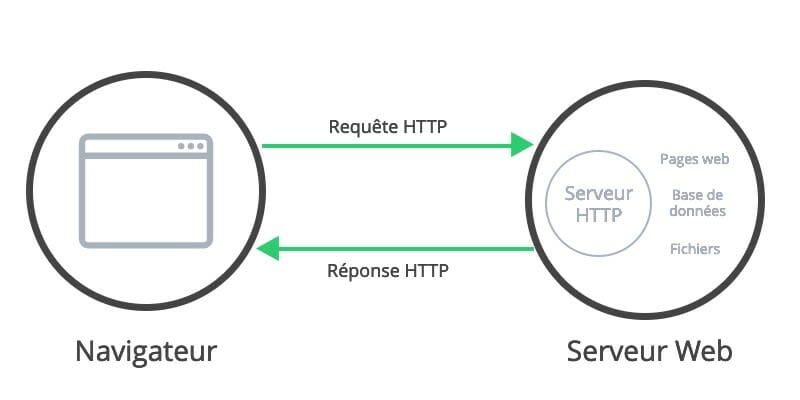
Une API permet au serveur et au client de communiquer entre eux et d'échanger des informations et des données. Les donnés échangés le sont en format texte structuré (JSON).
Les échanges se font sous forme de requêtes et réponses :

Par exemple, le navigateur (client / application frontend) fait une requête spécifique a un serveur :
GET www.example.com/products/3814Le serveur peut-il savoir comment gérer cette requête ? Il ne le peut pas. Il ne saura pas quoi faire de la requête.
C'est pourquoi nous devons créer une API. Il s'agit d'une application serveur qui déterminera comment répondre aux différentes requêtes concernant une ressource spécifique.
Reprenons le dernier exemple de requête :
GET www.example.com/products/3814Le client désire obtenir les informations du produit no 3814
Pour répondre à cette requête, nous pourrions créer un API qui permettrait de rechercher le produit 3814 dans une base de données et renvoyer cette réponse au client en format texte structuré (JSON)
{
"id": 3814,
"name": "iPhone 12",
"qty": 29,
"price": 799
}Notez que toutes les requêtes aux serveurs sont effectuées via des actions HTTP.
GET : Les requêtes GET sont utilisées que pour récupérer des données.
POST : Les requêtes POST sont utilisées pour envoyer des données.
PUT : Les requêtes PUT sont utilisées pour modifier des données.
PATCH : Les requêtes PATCH sont utilisées pour modifier partiellement des données.
DELETE : Les requêtes DELETE sont utilisées pour supprimer les données indiquées.
Lorsque nous traitons avec une ressource. Par exemple Produit. Chaque action sur la ressource Produit a sa propre route
Voici un exemple de route pour chacune des actions HTTP :
Create : POST www.example.com/
Read : GET www.example.com/products/3814
Update : PUT www.example.com/products/3814
Destroy : DELETE www.example.com/products/3814
La façon de nommer ces routes n'est pas un hasard, c'est en fait une convention qui est suivie par la plupart des développeurs.
Fini la théorie, voyons maintenant comment créer votre premier API
À partir de l'éditeur de code, créer un fichier nommé : first-api.py
Saisir ce code
from fastapi import FastAPI
app = FastAPI()
@app.get("/home")
def index():
return {"message": "Hello World"}app = FastAPI() permet de créer une instance de FastAPI
Le décorateur @app.get() permet de spécifier le chemin URL et l'action HTTP (GET) de notre api.
La fonction index() sera exécutée chaque fois qu'un utilisateur visitera le chemin URL spécifié par le décorateur @app.get() soit dans ce cas-ci le path "/home"
À noter que le nom de la fonction "index()" pourrait être n'importe quel nom. C'est selon votre préférence.
Pour lancer le serveur et tester votre premier API, saisir dans le terminal
$ uvicorn first-api:app --reloaduvicorn est le serveur local. Il prend comme paramètre le nom du fichier:le nom de l'instance FastAPI
L'option —reload va relancer le serveur à chaque modification du fichier source
Vous pouvez donc ensuite visiter : http://127.0.0.1:8000/home
La réponse suivante s'affichera :
{
"message": "Hello World"
}Bravo! Vous venez de créer votre premier API
Dernier point. Le path que vous avez créé pointe sur "http://127.0.0.1:8000/home". Comment faire pour qu'il pointe sur le "root path" soit "http://127.0.0.1:8000"
Il faut utiliser seulement un back slash "/"
@app.get("/")Le back slash utilisé seul signifie "root path"
C'est tout pour aujourd'hui, suivez-moi sur twitter : https://twitter.com/EricLeCodeur afin d'être avisé de la parution du prochain article (d'ici deux jours).
20
