27
A NextJs app to keep track of your time
This is a productivity application to keep track of your time. You can create tags and add time to those tags. Go back and see where was your time.
If you liked the application then please head over the repo and hit a star.

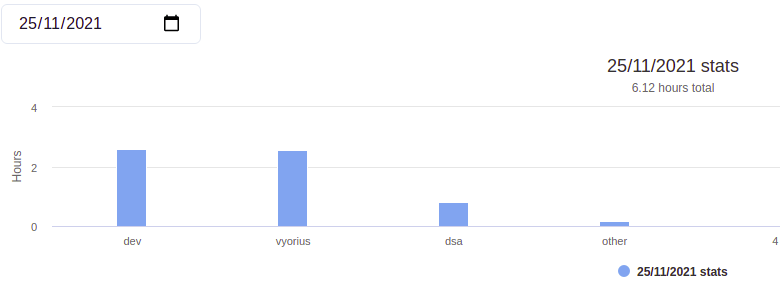
At the very top of the application, you will see an input box to select a date. Upon selecting the date, you can see the time you spend on that date.

In the above image, you can see the input date option in the top left corner. Here you can change the date.
In the top right corner, you can see 25/11/2021 stats. This is the selected date. Below that, you can see 6.12 hours total. This is the number of hours you recorded on the selected date.
In the below chart, you can see the tags in sorted order and the number of hours spent on each tag (When you hover the mouse over them).
TAG is an easy to remember keyword. Suppose you want to keep track of, how many hours you are spending each day learning data structure & algorithms. So, you can create a TAG named dsa Now, record the number of hours you are spending every day.
Go here and follow the below process.
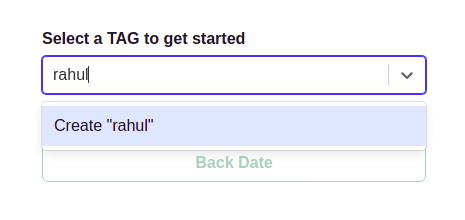
You will see the below UI

Here, you can type in the place of Select..., just like below

You can now, click on Create to create a new tag.
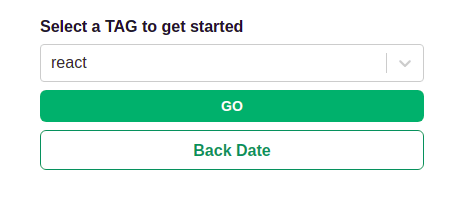
Go here and select a TAG

Now, you can click on GO to record time in the current date, or click on Back Date to record time in the previous date.
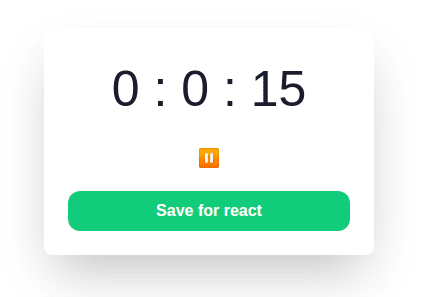
Upon clicking on the GO button, you can see UI

You can click on Save for react to save time and come back to the home page to see the result.
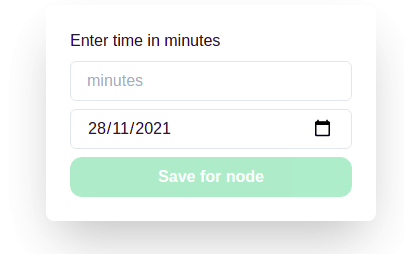
You will see UI

You can enter the time spent in minutes, and select the date.
Any kind of contribution is welcomed, either a feature, bug or code contribution.
The application is built using
- NextJs
- ReactJs
- MongoDB
- Chakra-UI
- Highcharts.js
git clone https://github.com/ats1999/time-stamp.git
cd time-stamp
npm inpm run devOpen - http://localhost:3000
27
