21
Angular for Newbies III
glad to post the third post of angular newbies series
to day we are going to talk about how to initialize angular project,
along the way i will cover a lot of topics that i cant cover in one post like release cycle of the angular and so on.
to create new angular project you need to install globally on angular cli !
🤔 But wait what is Angular CLI ??
Angular CLI : Angular command-line interface is where we put / write commands that executes our command,
and don't worry i will cover Angular CLI in another series Promise ! 😀
SO HOW DO WE INSTALL ANGULAR CLI ON OUR MACHINE
to install angular CLI you need to have
- Node installed on you machine if go to this link and download node
- And Code Editor, i will use vscode choose your favorite editor
after you successfully installed open your CMD / terminal / power shell depends on your operating system then type the following command
npm install -g @angular/cliit will installed angular CLI Globally and npm is a package manager for the JavaScript programming language maintained by npm
after successfully installed now we are ready to rock and roll 🙋♂️ Yeeeeey !
now let's setup our Angular Project, go to your desired destination / folder and open with terminal then type the following command
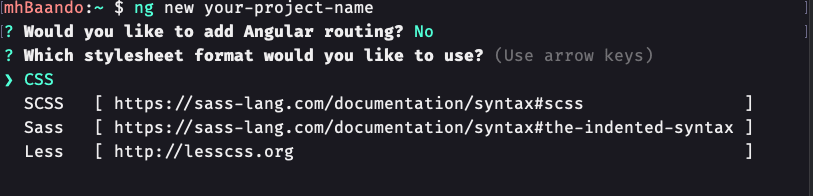
ng new your-Porject-Namethat simple commnad genertes the angular project for us

then asks you if you would like to add angular routing just choose no! will add it manually later,

then asks you your preferred sylesheet just choose what ever you like css or other option i personlly like SCSS
wlaaaaah ! you made you first Angular Project
Congratulations 🎊 🎊 🎊
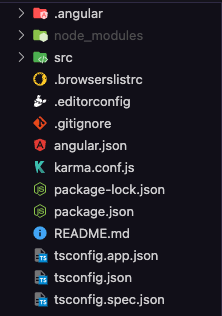
then let's See He Generates for Us

as you see that simple command generated for a bunch of files
DON'T BE AFRAID 😰
it is simple let see what each one is and what is do okay ...

here are the folders and files inside our project
1. node_modules : is where all our libraries and their libraries store and please don't edit them manually
2.src this is our main folder where we edit delete and all the magic here like creating components, services , modules and so on this is where 99.99% work happens
3. browsersliststrc this files holds the list of browser that our application support and is used by the build system to adjust javascript and css output to support our listed browsers there again you dont need to edit this file
4. editorconfig this file holds the editor configuration it helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs
5. gitignore this file holds the list of items,files,folders that wont upload/save to the GIT
*6. angular.json * provides workspace-wide and project-specific configuration defaults for build and development tools provided by the Angular CLI.
7. karma.conf.js it holds the karma configurations and it is used for testing , to test it you app
8. package.json & package-lock.json these files are provides us a starter set of packages, some of which are required by Angular and others that support common application scenarios.
9. the other three files are files that configure the typescript since angular uses typescript
Heeey you see easy isn't it so dont worry you will adapt these files and you will be expert soon enough Promise.
hey that is it today you did an amazing job
see you buddy 🖐 and stay health and please if you find this useful please share it to the others
thanks
21
