30
Como usar o Tailwind CSS no React com Vite
O Tailwind CSS é um framework CSS que vem agradando muitos desenvolvedores, por ser de fácil aprendizado, telas responsivas com pequenas instruções e construir telas sem escrever nenhuma linha de CSS ou pouco para fazer alguns ajustes.
Vamos ao que interessa, hoje vou mostrar para vocês como eu configuro meus projetos em React e Tailwind CSS.
Nesse exemplo vou utilizar a ferramenta de construção para font-end Vite, essa ferramenta também é uma novidade por ser bem rápida e ter uma API altamente personalizável usando plug-ins.
Para acompanhar esse tutorial, você deve ter
- Node.js v12.13.0 ou superior instalado no seu PC
- Yarn / npm 5.66 ou superior instalado no seu PC
- Conhecimentos básicos em CSS
- Conhecimento básico de ReactJS
Primeiro abra seu terminal e digite os seguintes comandos para criar um novo projeto.
Para criar usando JavaScript:
yarn create vite my-react-app --template react
Para criar usando TypeScript:
yarn create vite my-react-app --template react-ts
Esse create é uma configuração básica do seu aplicativo, Ele incluirá os pacotes necessários definidos por padrão no package.json, depois que criar seu projeto vamos acessar a pasta.
cd my-react-app
yarn
O seu projeto está pronto para ser executado. Digite o seguinte comando para iniciar o aplicativo React.
yarn dev
Pronto, seu aplicativo já pode ser acessado no seu navegador de preferencia na porta padrão que o Vite cria: https://localhost:3000/ para visualizar o aplicativo.
Agora que estamos no diretório do projeto, a primeira etapa é instalar o Tailwind como uma dependência de desenvolvimento.
yarn add tailwindcss -D
yarn add postcss
yarn add autoprefixer
Após a conclusão da instalação das dependências precisamos inicializar o Tailwind em nosso projeto. Isso vai gerar um arquivo de configuração que mencionamos anteriormente, o “tailwind.config.js” que é o arquivo principal do Tailwind em nosso projeto, para gerar o arquivo execute o código abaixo:
yarn tailwind init
Copie esse código para dentro do seu arquivo “tailwind.config.js”:
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Foto exemplo “tailwind.config.js”

Agora crie um arquivo de configuração para o postcss “postcss.config.js” no diretório raiz.
Cole o seguinte conteúdo nesse arquivo:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
Aproxima etapa é configurar o ponto de entrada para o Tailwind CSS.
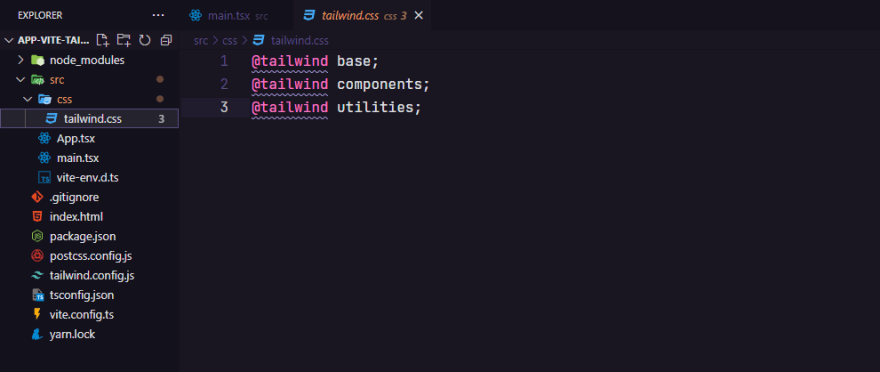
Vamos criar uma pasta “css” dentro da pasta um arquivo “tailwind.css” e adicionar o seguinte código.
@tailwind base;
@tailwind components;
@tailwind utilities;
tailwind.css
Em seguida vamos importar o tailwind.css para o arquivo main.tsx ou main.js se for em javascript da sua aplicação.
Agora estamos prontos para usar o CSS do Tailwind em nosso projeto.
Vamos entrar no App.tsx e eliminar todo código padrão e fazer um código nosso e começar a fazer alguma coisa em Tailwind CSS.

Reinicie o servidor yarn dev para evitar erros desagradáveis.
Pronto, agora só colocar o endereço na sua aba de navegação e está tudo pronto 😊
https://localhost:3000/

Nesse exemplo eu coloquei um background laranja e um width de 100%
Link do projeto no meu github, aproveita e da uma estrelinha :)
30