40
How to prevent an icon from being cut off?
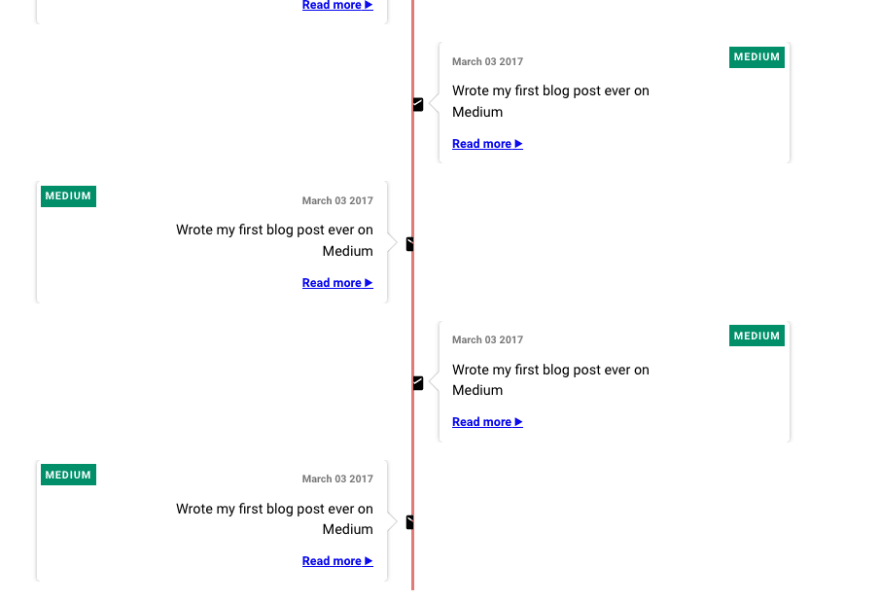
I have created a timeline component in React and I am trying to include an icon on the timeline. However it is being cut off for some reason and is only showing half of the icon on either side. I know it is an overflow issue but I cannot pinpoint it. This is how it currently looks like:

When I add overflow: visible. It does show the full icon but then the timeline section encroaches on to the next section due its length.
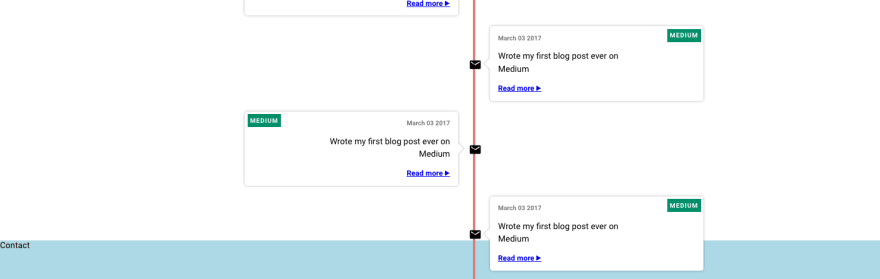
This is what happens I add overflow: visible.

As you can see, it is encroaching on to Contact.
How can I show the icon fully but also not have the timeline section encroach on to other sections?
This is what I have so far.
TimelineItem.jsx
import {Person, Mail} from "@material-ui/icons"
const TimelineItem = ({ data }) => (
<div className="timeline-item">
<div className="timeline-item-content">
<span className="tag" style={{ background: data.category.color }}>
{data.category.tag}
</span>
<time>{data.date}</time>
<p>{data.text}</p>
{data.link && (
<a
href={data.link.url}
target="_blank"
rel="noopener noreferrer"
>
{data.link.text}
</a>
)}
<div className="itemContainer">
<Mail classname="icon" />
</div>
{/* <span className="circle"/> */}
</div>
</div>
);
export default TimelineItem;Timeline.jsx
import TimelineData from './TimelineData';
import TimelineItem from './TimelineItem'
import './timeline.scss'
export default function Timeline() {
return (
<div className="reactTimeline">
<h1>Satyen Singh Timeline</h1>
<div className="timeline-container" id="timeline">
{TimelineData.map((data, idx) => (
<TimelineItem data={data} key={idx} />
))}
</div>
</div>
)
}timeline.scss
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
// overflow-x: visible;
// background-color: white;
}
h1 {
text-align: center;
}
body {
// overflow: visible;
// line-height: 1.5;
}
.timeline-container {
display: flex;
flex-direction: column;
position: relative;
margin: 40px 0;
// height: 200vh;
overflow-x: visible;
// position: relative;
}
.timeline-container::after {
background-color: #e17b77;
content: '';
position: absolute;
left: calc(50% - 2px);
width: 4px;
height: 100%;
overflow-x: visible;
}
.timeline-item {
display: flex;
justify-content: flex-end;
padding-right: 30px;
position: relative;
margin: 10px 0;
width: 50%;
// overflow-x: visible;
}
.timeline-item:nth-child(odd) {
align-self: flex-end;
justify-content: flex-start;
padding-left: 30px;
padding-right: 0;
// overflow-x: visible;
}
.timeline-item-content {
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
border-radius: 5px;
background-color: #fff;
display: flex;
flex-direction: column;
align-items: flex-end;
padding: 15px;
position: relative;
width: 400px;
max-width: 70%;
text-align: right;
z-index: 2;
overflow-x: visible;
}
.timeline-item-content::after {
content: ' ';
background-color: #fff;
box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.2);
position: absolute;
right: -7.5px;
top: calc(50% - 7.5px);
transform: rotate(45deg);
width: 15px;
height: 15px;
// overflow-x: visible
}
.timeline-item:nth-child(odd) .timeline-item-content {
text-align: left;
align-items: flex-start;
// overflow-x: visible
}
.timeline-item:nth-child(odd) .timeline-item-content::after {
right: auto;
left: -7.5px;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.2);
overflow-x: visible
}
.timeline-item-content .tag {
color: #fff;
font-size: 12px;
font-weight: bold;
top: 5px;
left: 5px;
letter-spacing: 1px;
padding: 5px;
position: absolute;
text-transform: uppercase;
overflow-x: visible;
}
.timeline-item:nth-child(odd) .timeline-item-content .tag {
left: auto;
right: 5px;
overflow: visible;
}
.timeline-item-content time {
color: #777;
font-size: 12px;
font-weight: bold;
}
.timeline-item-content p {
font-size: 16px;
line-height: 24px;
margin: 15px 0;
max-width: 250px;
}
.timeline-item-content a {
font-size: 14px;
font-weight: bold;
}
.timeline-item-content a::after {
content: ' ►';
font-size: 12px;
overflow: visible;
}
.timeline-item-content .itemContainer {
position: absolute;
top: calc(50% - 10px);
right: -40px;
width: 20px;
height: 20px;
z-index: 100;
overflow-x: visible;
}
.timeline-item:nth-child(odd) .timeline-item-content .itemContainer {
right: auto;
left: -40px;
overflow-x: visible;
}I have added my entire code in a sandbox for reference:
https://codesandbox.io/s/vb2we?file=/src/App.jsx
https://codesandbox.io/s/vb2we?file=/src/App.jsx
40
