20
Day 5 of #100daysOfCode, a simple landing page
today marks the fifth day since I started the #100DaysOfCode challenge, it's pretty early to speculate and start feeling proud of one's self I know, but I really feel like I got pretty comfortable using flex and it's properties to be able to structure a simple landing page, or that was my first thought initially when I first had a glance at the expected outcome, as always here's a link that will take you to top's landing page project, I mentioned in the previous article that I couldn't wait to get my hands on the project and start as soon as I can but I also mentioned that I had to present a slideshow that I prepared yesterday about JWT you can view it here if you'd like to check what it's all about, my presentation went well, there were a couple questions here and there that I couldn't wrap my head around at first, but with more context provided I was able to sweep through and answer most of them, I Spent the rest of the day working on the landing page project from top's curriculum.
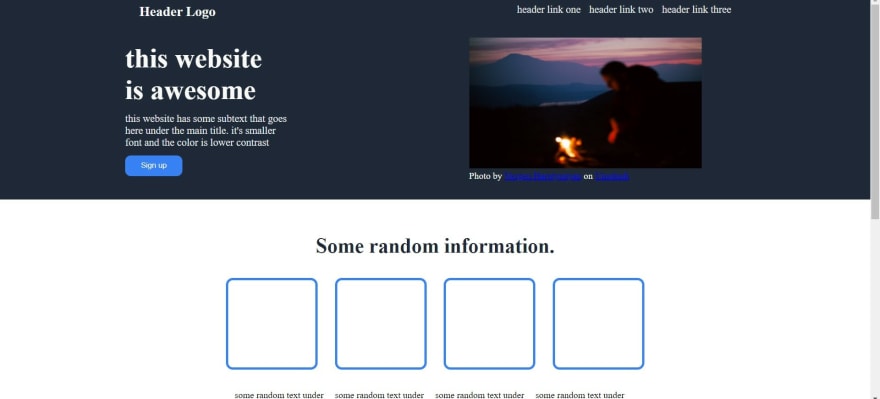
I started working on the project shortly after finishing my presentation, I went ahead and made a repository and set up everything on github, cloned it into my local machine and started working, I really liked this assignment from the odin project, you start completely from scratch, no provided files, just an output image to base the project on :

so as you can see there is no hand holding in this project, which is a thing that I was excited about since i've always had my hand held by online tutorials or courses that I previously completed.
I started by creating and index.html file and link to another file called style.css and made an image directory to store images in in the same project folder structure, it was recommended to tackle it section by section, for example start with the header style it, then move to the content style it and so on, you get the idea, i imagined this would be pretty easy but it's lunch break already and i had just finished working on the header both its markup and style sheets, i did face some difficulties and went to google and stackoverflow, MDN docs aswell but i really felt like i was pretty comfortable using flexbox, specially after playing flexbox zombies everyday and reading about it on css tricks and other resources, i'm almost done i have two more sections call to action section and the footer, so here's a picture of where i left off

as you can see it took me a full day pretty much to go through all this, it might take some of you less, some more however it's not a criteria to base your progress on, i will carry on to finish it tomorrow and move on to study javascript on top's curriculum, which is something that i'm really excited about, as always i hope you enjoyed this article and happy coding!
20

