24
Types, autocompletion, and more for Webcomponents!
Let's first start from the basis that webcomponents are amazing 😎 and that our application with webcomponents will look great in HTML or JS, example:
<my-awesome-app>
<my-awesome-header></my-awesome-header>
<my-awesome-content></my-awesome-content>
<my-awesome-footer></my-awesome-footer>
</my-awesome-app>Right? I personally think that's fine, but I know you will hate that there is no default support for:
- Import origins: know the origin of the component
- Types: I really love that our favorite editor or typescript alerts us that something is apparently wrong
- Autocomplete: tell me that it is not pleasant to know what properties and attributes we can declare with just typing a key.
If I know that these can be supported by adding extensions to your editor and json manifests, that is, more maintenance for who uses it and who maintains it, but what if all that will work with nothing more than an editor like visual study code and a tsconfig.json file.
Atomico is a library of only 3 kB to create webcomponents with a functional approach inspired by React, this is a webcomponent with Atomico👇:
// IMPORT
import { Props, c, css } from "atomico";
// WEBCOMPONENT
function myComponent({ message }: Props<typeof myComponent.props>) {
return <host shadowDom>{message}</host>;
}
// WEBCOMPONENT PROPERTIES AND ATTRIBUTES
myComponent.props = {
message: String,
};
// WEBCOMPONENT APPEARANCE
myComponent.styles = css`
:host {
font-size: 30px;
}
`;
// CUSTOM ELEMENT
export const MyComponent = c(myComponent);
// DEFINITION OF THE WEBCOMPONENT AS A TAG
customElements.define("my-component", MyComponent);from that we can conclude that:
- Yes, none of this, classes and methods.
- Typescript support.
- If you know React, you already know 90% Atomico.
- Your webcomponents will be simple and small than with other libraries
but where are the benefits of that code, we have done nothing more than create a webcomponent, now the magic of Atomico:
import { MyComponent } from "./component";
function myAwesomeApp() {
return <host>
<MyComponent message="hello atomico!">
</host>;
}What is happening there? ☝️
- you are importing the customElement.
- you are instantiating the customElement.

Yes, Atomico supports the instance of webcomponents using the customElement, to support import sources, types and autocompletion without restrictions.
Example autocomplete

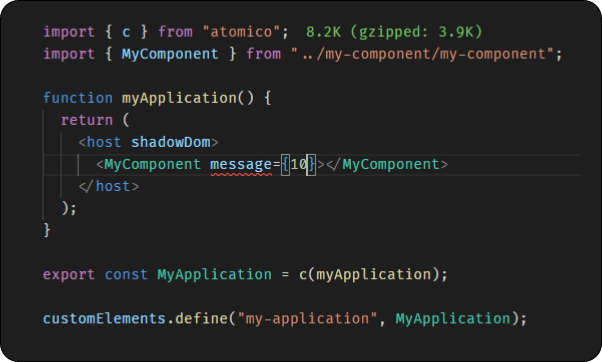
Example types

Simple but really useful especially if you are creating applications or design systems based on web components😉.
This is just one of the many features that Atomico offers today, I invite you to learn more about this project and have fun with Atomico, bye Bye!
24
