53
Setting up an Angular Project
Angular, today, is one of the popular front-end platforms in use. Angular provides you with various tools to use for standard software development. Alongside these tools, there are design patterns that help you build your software in a maintainable way. This makes Angular robust and makes software development easy.
Some of the reasons you might want to use Angular are it is built with TypeScript, applications built with it are mobile and desktop ready. Also, it has a large ecosystem and is actively maintained in contrast to AngularJS whose active support ended December 31, 2021.
Do not get off track by the “robustness” of Angular, is neither complex to set up nor use on your machine. Setting up an Angular project will require us to have the Angular CLI installed and this is done easily.
To start, we need to download and install Node.Js. If you have this installed, you can proceed to the next step. You might ask, why? Node.Js allows JavaScript to run on our machines and it also gives us access to the Node Package Manager (NPM) so we can download packages our software needs.
To download Node.Js, run a google search for node js. Visit their website and download of node designed for your machine. After the download is done, open the installer and follow the steps. Do not be worried about the options to select, the default options would work just fine.
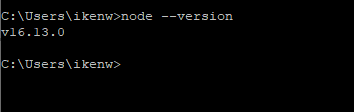
When Node.Js is installed in your machine, open the command line terminal on your device and run the following command to test the installation
node --versionYou will get a response showing the version of Node.Js running on your device if it was installed without a hitch.

Next, run this command
npm install -g @Angular/cliThis command installs the Angular CLI globally on your machine through the node package manager. If you do not want to install Angular globally, omit “-g” in your command. The effect of this is the Angular CLI can only be accessed from the location you installed it in. I will advise you to install it globally.
After the command runs, you would get a success message at the bottom when the installation was successful and an appropriate error message when it does not. If you get the success message, we can proceed to check the version of Angular in our machine. We can do this with this command
ng --version
Now, we have Angular running comfortably on our machine. Next, we create our project. There are various methods of doing this but I do feel this one is straightforward to follow.
Create a folder for the project in your desired location. If you are on a PC, hold down the shift key and right-click on the folder. Select the option of “Copy as Path”. If you are on a Mac, select the folder and press this key combination, option + command + c. This copies the absolute path of the folder to the clipboard. Open the command line terminal on your device and run this command
cd file_path_you_just_copiedYou are currently in the folder of the project you want to create. Run this command
ng new project_nameThis then creates a new Angular project in the folder. You would need to answer a couple of question on if you would like Angular routing in the project and which stylesheet format you want to use. After you answer these questions, the installation runs and you are all set to work. You might see some warnings displayed in the output too. They can be ignored.

Open the folder in your favourite IDE and get to work. One benefit of Angular is you are not constrained to a particular development environment, you can use any one of your choices and it doesn’t affect the project. This is because the Angular CLI is the development centrepiece.
To build your Angular project and then view it in a browser, run this command
ng serve -o
This builds the project and opens it in your default browser.

At this stage, your Angular project setup is complete and it works. You can get down to creating those amazing ideas.
53
