35
How to add a preview of your React (or any other) site when sharing it
I had this exact same issue and solved it. Let me show you how.
The magic is all in the
index.html file. Sites such as Linkedin and facebook, and even Discord, use something called the Open Graph Protocol, and this allows you to specify how you want your preview to look like.This you will specify in the
<head> tag where you have your usual <meta> tags such as <meta charset="utf-8" /> etc.The syntax is:
<meta property="og:title" content="Title-name">
<meta property="og:image" content="File-path">
<meta property="og:url" content="Canonical-url">
<meta property="og:type" content="website">These four tags are required. There's also optional tags, the most commonly used being
og:description. You can read more about all the types of tags here.The image can be anything you want - from very abstract to an actual preview of your site. I made mine by squeezing up my site and finding the right place to screen dump, then I put it in the
assets folder, and I declared it by:property="og:image" content="https://erikkarlsson.dev/assets/prev.png"Together with everything else in the header it looked like this:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta property="og:type" content="website">
<meta property="og:title" content="Erik Karlsson">
<meta property="og:description" content="Portfolio page made by Erik in React.">
<meta property="og:image" content="https://erikkarlsson.dev/assets/prev.png">
<meta property="og:url" content="https://erikkarlsson.dev">
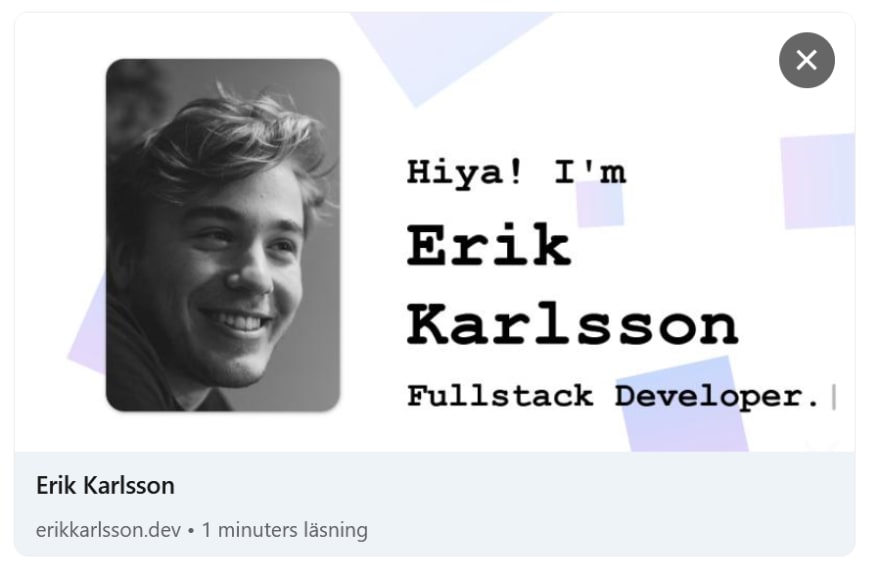
...Which looks like this when sharing it on Linkedin:

And that's how you do it! Check out this if you want to learn more about this topic.
35


