22
Awesome dataviz tools for software developers 📊📈
TL;DR: We've built awesome.cube.dev to help you choose the best charting libraries and other tools for your needs. Please have a look, it's awesome.
Hey friends! 👋
Have you ever wondered which tool or library to choose to add a chart, a map, or maybe a data grid to your app built with the %BEST_FRONTEND_FRAMEWORK% and the %BEST_PROGRAMMING_LANGUAGE%?
I'm happy to know for sure that you have! Just a few months ago, I talked to developers in the Cube.js community and also ran this survey that got dozens of replies:
On behalf of the Cube.js team, let me share what I learned.
I discovered that there are two types of criteria that developers evaluate when the need to choose a dataviz tool arise.
First, you need to check if a particular tool is compatible with the technology stack that you're using, and by that I mean the front-end framework and the programming language. Obviously, Recharts is a neat tool but there's no way to use it in a Vue app because it's purposefully built for React. Same is true for the language: according to the survey, 2/3 of all developers use TypeScript, so making sure that the tool has built-in type definitions or something available via DefinitelyTyped is also crucial.
It's also nice to check the license. Discovering that something that you've already built into your app is not open-source and free to use may be painful. In the other case, when you specifically look for a paid tool with enterprise support, checking the license and pricing beforehand is crucial as well. According to the survey, 20 % of all developers use paid tools.
Then, you'll see how easy it is to get started, the hard way. The adoption curve is heavily influenced by the ease of use and available docs and examples. Developers particularly praised the tools that have readily available "getting started" pages with code examples as well as the tools with excessive number of examples. D3.js and ECharts are obvious winners in this category.
In the end, you might face the sad truth: a tool is rooted in the past. Your success will depend on the flexibility that a tool can provide for your use cases. And if it can't, soon you'll find yourself checking if there's much activity in the issues and pull requests sections on GitHub. Let's hope you'll find that a tool currently has a vibrant and active community.
Equipped with this evidence, we've committed to solve the dataviz tools choice problem once and for all. We've built an open-source list of data visualization tools for software developers that will support you at every step.
In the very beginning, you'll have the chance to pick the front-end framework of your choice and specify if you care about TypeScript support. If you're an open-source aficionado, there's an option for that, too. Also, if you come for something specific (e.g., a data grid), you'll have a filter for that as well.

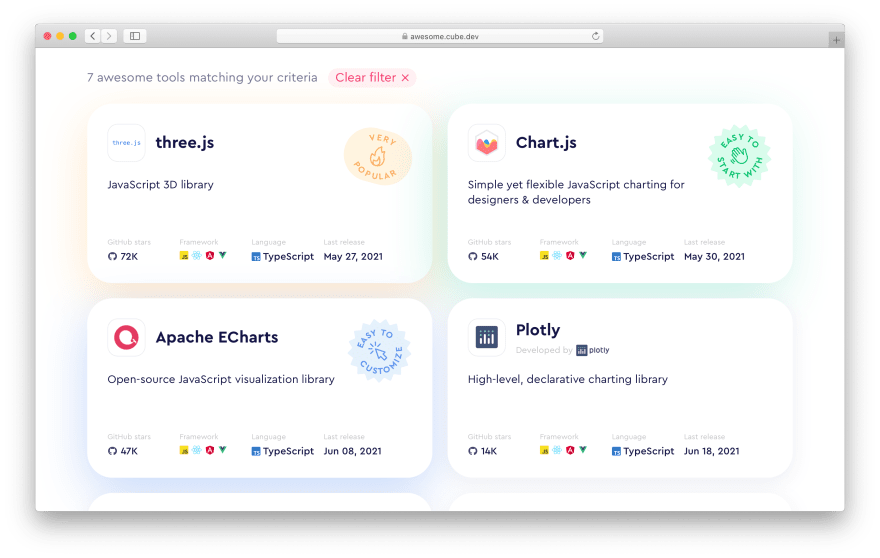
In an instant, you'll see the awesome tools matching your criteria. For those tools that gathered a lot of mentions in the survey results, you'll see badges like "Easy to customize" or "Full-fledged" that you can use to set expectation.

Definitely feel free to pick some candidates and deep dive into their pages. You'll be able to build an understanding of what to expect in terms of flexibility and the community dynamics. Checking the last release date and the number of outstanding issues are also wise things to do.

Ready to get started? You'll find links to tutorials and guides that, hopefully, will help you get on track. And if you're stuck, there're a few links for that, too.
As the last but not the least resort, feel free to come and join Cube.js community on Slack. It has thousands of developers building apps for which Cube.js serve as the open-source API layer that delivers data to the dataviz tools on the front-end.

Now, it's time to visit awesome.cube.dev and see it in action! If you like it, don't hesitate to share a link with your friends. In any case, leave us a comment: we'd love to know what you think 😇
P. S. Just like Cube.js, awesome.cube.dev is open-source. We appreciate your issues and pull requests.
22


