58
Prop types in React and TypeScript
Cover Image by Scott Webb on Unsplash
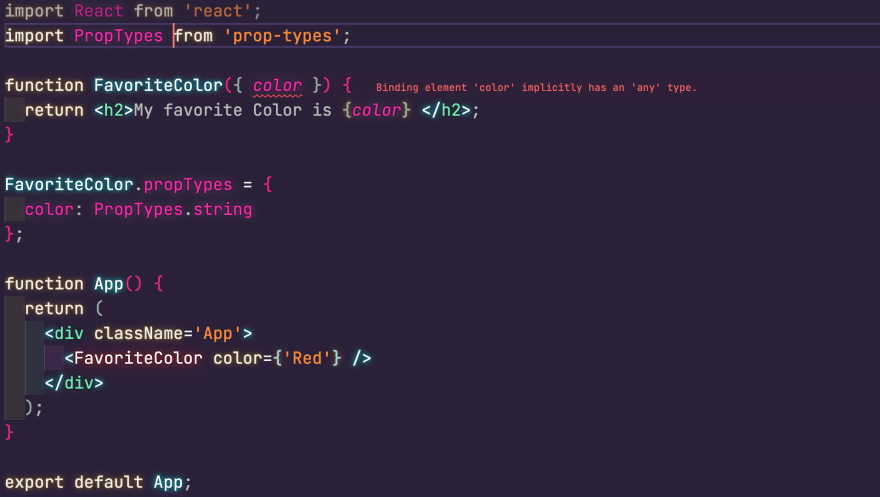
Typically in a React app, you will need to install the package
yarn add prop-types. Then, inside a component, explicitly define the type of a prop.import React from 'react';
import PropTypes from 'prop-types';
// A component that accepts "color" prop
function FavoriteColor({ color }) {
return <h2>My favorite Color is {color}</h2>;
}
FavoriteColor.propTypes = {
color: PropTypes.string
};
// Parent component
function App() {
return (
<div className='App'>
<FavoriteColor color={'Red'} />
</div>
);
}
export default App;Above code snippet will run fine, and there no errors or warnings yet. If you use VSCode, hover over the prop
color in the App component. You will see the expected data type on the prop.
But what if in the
App component, the value of prop color is changed to a number by mistake. The component will still render in the web browser.function App() {
return (
<div className='App'>
<FavoriteColor color={120} />
</div>
);
}But if you open the browser's Developer Tools and go to console, you will see the error.

The
prop-types package provide validation at run-time. Not a great developer experience (imagine large applications). Using TypeScript in a React application can make the developer experience better.Take the previous code snippet, copy it in a
.tsx file. Here is how the components will look. Notice the red squiggly line beneath the prop color. 
TypeScript is smart enough not to compile the code if a prop has a type of
any.PropTypes package offers InferProps that enables to infer the types for an existing prop-type definition on a component. It uses the @types/prop-types package to create type definitions.To use
InferProps, import it from the prop-types library and then define type declarations on the components prop.import PropTypes, { InferProps } from 'prop-types';
function FavoriteColor({ color }: InferProps<typeof FavoriteColor.propTypes>) {
return <h2>My favorite Color is </h2>;
}
FavoriteColor.propTypes = {
color: PropTypes.string
};Code compiles, and there are no errors.
TypeScript comes with a
type keyword. It can be used to define prop types without using the prop-types package.type Props = {
color: string;
};
function FavoriteColor({ color }: Props) {
return <h2>My favorite Color is {color} </h2>;
}The VSCode IntelliSense will detect the type of
color prop in the App component. It will allow you to provide anything other than a string value for this prop.
Another difference to notice here is that, with TypeScript, all props required by default. In the
prop-types package, all props are optional by default. To make a prop required, you will have to use .isRequired explicitly.With TypeScript, that is not the case.

If a component has an optional prop, add a question mark when declaring prop type:
type Props = {
color?: string;
};Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Twitter
58
