13
Deploy Static sites using GH-pages
## GH pages to host static sites💻.
Today, I will be showing you how to host your front-end application or static websites using GitHub pages readily available on your GitHub account. Yeah, I know there are tonnes of platforms offering free hosting like Vercel, Netlify, and the likes. Adding gh-pages to your hosting arsenal won't be a bad idea.

🔗 NodeJS (Installed on your PC)
🔗 GitHub account
🔗 IDE (Visual Studio Code)
👨🏽🏫Follow the package installation instructions below
Create a 'dist' folder 📒 and create all files you want to deploy inside like index.html, styles.css, main.js, and so on.
For demonstration, I will write Hello World! in my HTML biolerplate.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GitHub pages</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Next, we need to edit out package.json file.
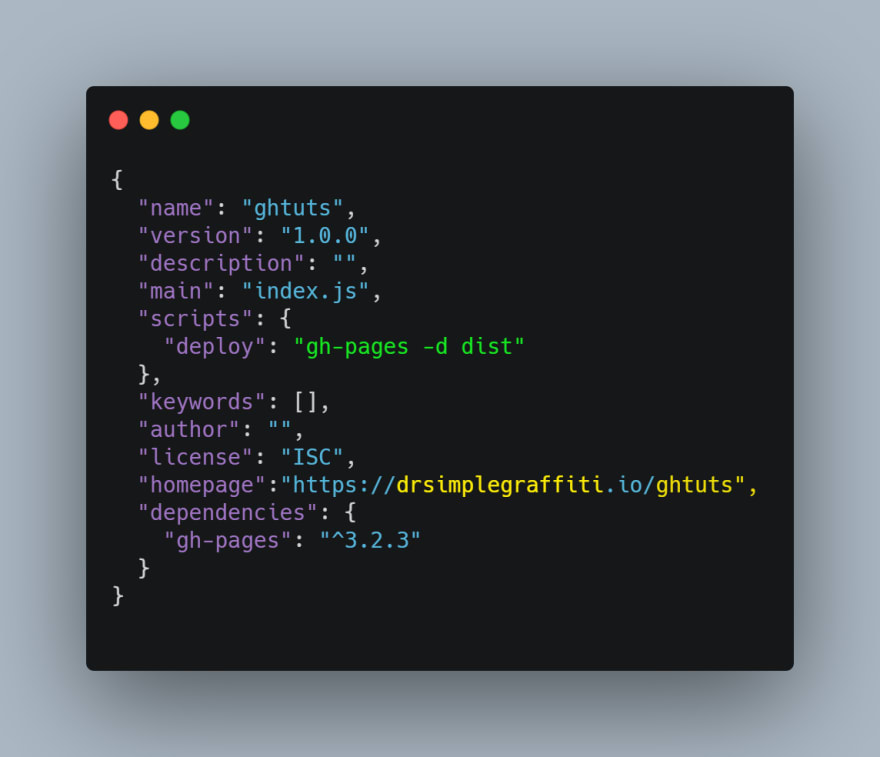
Inside your package.json add a key-value pair as below.

↪️ drsimplegraffiti is my GitHub account username, you need to change yours to your GitHub username.
↪️ ghtuts is the name of my repository that I want to deploy to GitHub. Change it to whatever you want to call yours
↪️ "Deploy": "gh-pages -d dist is the script that enables us to deploy the gh-pages repository. (Highlighted in green)
Next is to create a repository on GitHub
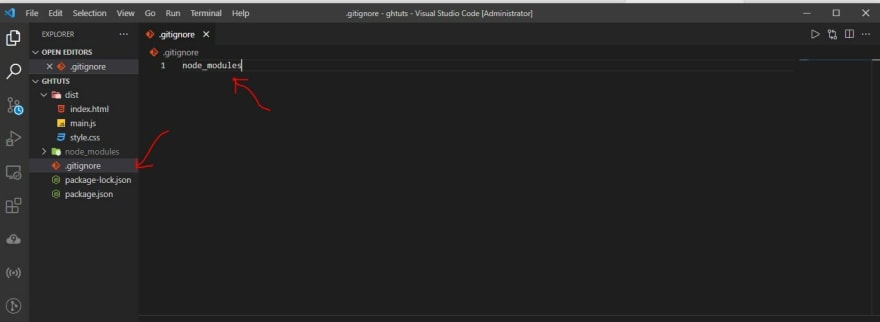
Before we create a repo, we need to create a .gitignore file to prevent our node_modules folders that housed our dependencies from being pushed to our repo. We do this important step because node_module files are super large 🤦🏾♂️
📌 Run the following git commands. You know the drill 😁
🎯 git init (initial a git repo by creating a .git hidden file)
🎯 git add. (adds files to the staging area)
🎯 git commit -m "initial commit"
🎯 git remote add origin <URL of repo created on GitHub>
```
In my case: git remote add origin
https://github.com/drsimplegraffiti/ghtuts.git
```
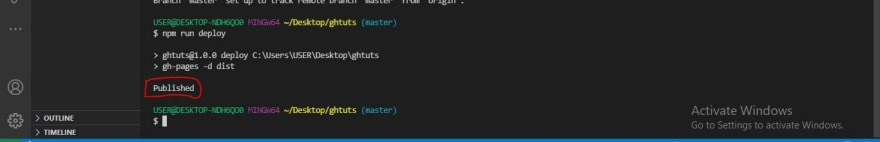
🎯 git push -u origin masterGo back to your repo on GitHub and reload 🌐.
Check the branches and find the gh-pages that housed the static files we dumped in the dist folder earlier.
Go to settings and scroll down to the GitHub pages section
Click on the above link and you will be redirected to the new page dedicated to gh-page.
GH-pages can also be used to deploy React ⚛️ apps. I will write a post on it soon.🕒
I hope this post is helpful. Thanks for reading

13