23
MVC Website from .NET Core 6 Empty Project
In this article what we are going to do is we will create an Empty .NET Core 6 project and convert it to a full flagged MVC Website using Bootstrap 5.
Open Visual Studio 2019 and create an Empty .NET Core 6 (Preview 4) project.
Select “ASP.NET Core Empty” Template. Select Project Location and click Next.

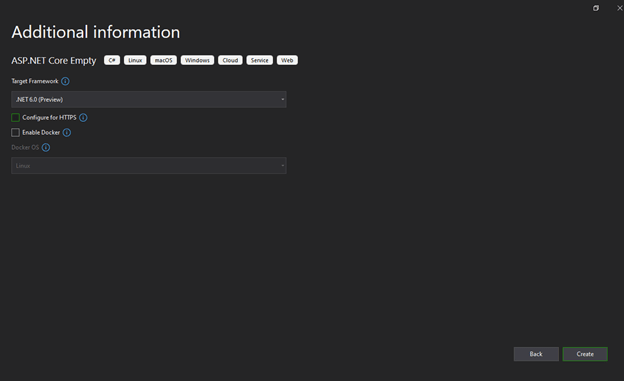
On the Next Screen Select Target .Net Framework .NET 6 and Click Create.

Once the Project Will be created it will be look like this.

app.MapGet("/", (Func)(() => "Hello World!"));
is default line that would be printing in the browser. We would need to remove this.
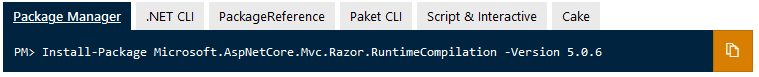
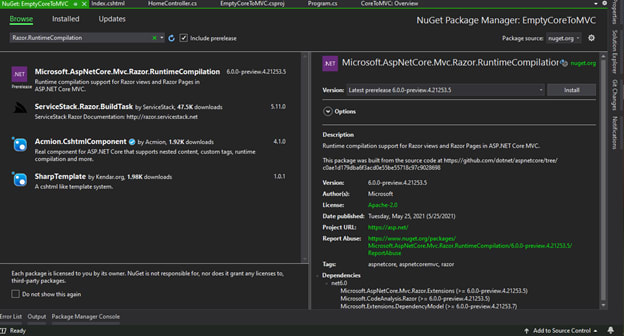
Before moving forward we would need to add a nugget package for Razor Pages compilation. So Right Click Project and search for following nugget package and add it.
Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation

Adding nugget package.

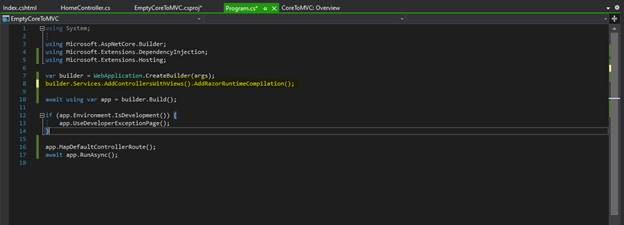
Next Open the “Program.cs” and add the following line after builder initialization.
builder.Services.AddControllersWithViews();

After adding this line we need to add the default router mapping so add the following line before the last line and remove the default “Hellow World” Like.
app.MapDefaultControllerRoute();

using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews();
await using var app = builder.Build();
if (app.Environment.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.MapDefaultControllerRoute();
await app.RunAsync();
Now that we have enabled our project for MVC lets move forward and create Models, Views and Controllers Folders.
Your project will look like this.

Now, we will add our first controller to the application. Add a controller under the “Controllers” folder and name it as “HomeController.cs”.

Our MVC application has been configured. Let’s add Layout page and add Bootstrap in this project.
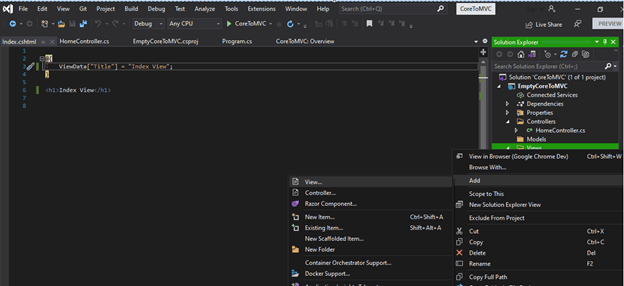
To add layout page Right Click on View Folder and click on add view button.

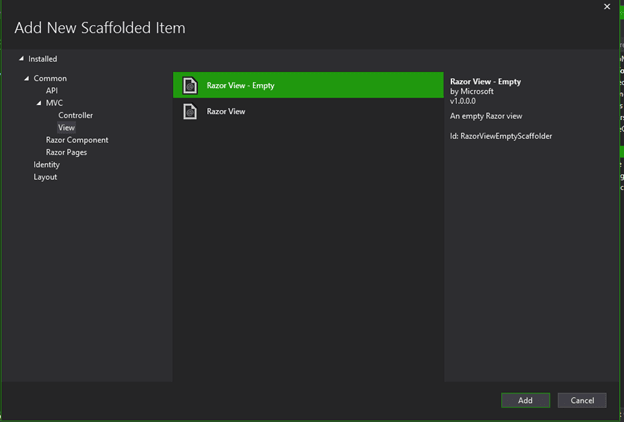
This time select “Razor View- Empty” and click Add.

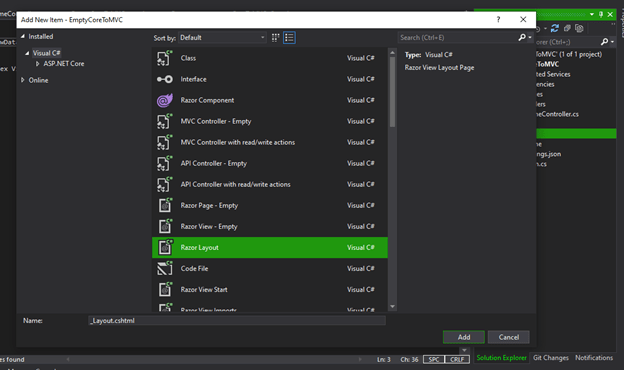
In the next Screen Select “Razor Layout” option.

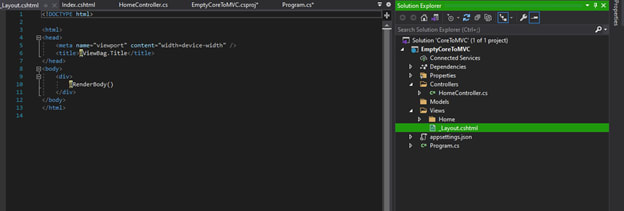
Click add and a Layout Page would be added.

Once the layout Page Added. Add the following line of code in Index page in Home Folder.
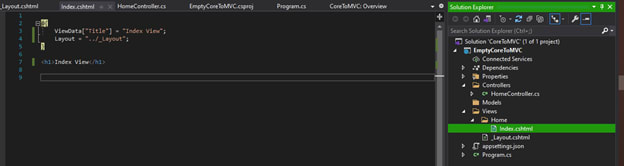
Layout = "../_Layout";
Home page would look like this.

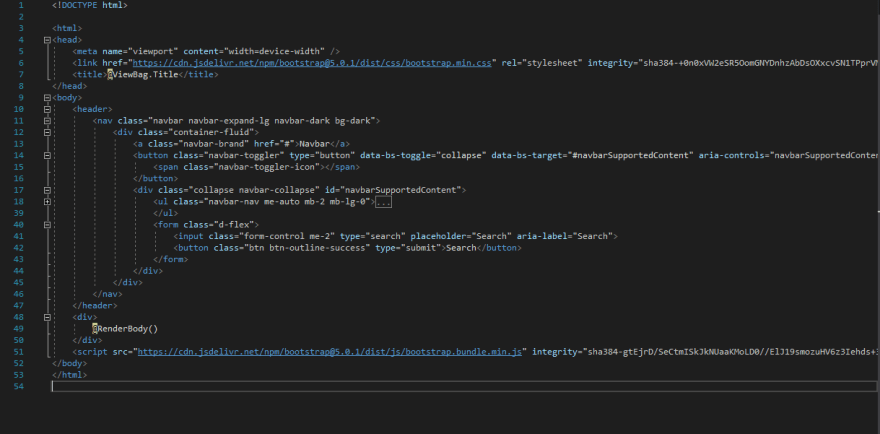
Then Open the _Layout Page and add bootstrap CSS CDN in header and JS CDB after the body.
CSS CDN:
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css"
JS CDN:
https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js
Run your application.
Complete Source Code is available @
Complete Video can be accessible @

23