25
Web Security Attacks You Must Know – Part 1
As developers, we know the pitfalls of the internet – the gateways that malicious actors can exploit to steal private data, siphon money and generally wreak havoc. But if we’re going to build watertight applications, it’s essential that we keep updating our knowledge base and prepare for every possible assault.
In this post, we’re going to discuss five particularly common forms of attack. We’ll discuss more examples in future articles, but these ‘big five’ should form the basis of your security regime.
Web security (or web application security) attacks are those activities performed to exploit the weaknesses and vulnerabilities of an application.
Usually there are two parties involved in an attack: the attacker (criminal) and the victim (user).

These are the people who target a system, user or account to gain access for illegal purposes. Once they’ve gained access, they steal data, money, credentials and other essential assets. An attacker could be a human, a program or a bot in any part of the world.

This is the person who is adversely impacted by the attacker. Anyone can fall victim to malicious online activity if they don’t take the necessary precautions; some victims are not particularly internet-savvy, but others possess a significant amount of knowledge. Victims are exposed to their attacker by the exploitable vulnerabilities of the applications they use on a daily basis.
In this article we’re going to focus specifically on the following attacks:
- Cross-Site Scripting (CSS)
- Phishing
- Clickjacking
- Cross-Site Request Forgery (CSRF)
- Path (or Directory) Traversal
There are other attacks to consider, like SQL Injection, Brute Force, DoS, DDoS and many more… but we’ll save those for future articles.
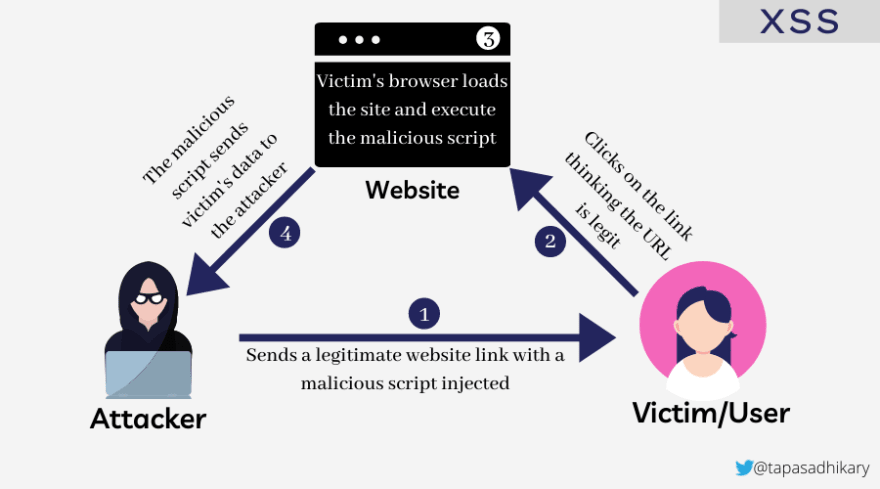
In Cross-Site Scripting (XSS), attackers inject malicious script into a legitimate website link and send it to the victim. The attacker identifies the website as a target for attack after assessing its weakness and vulnerability. The victim usually receives the link embedded in an e-mail message.
Many browsers are unable to detect malicious code. So when the victim clicks on the link, the browser concludes that the link came from a trusted source, loads the site and executes the malicious script. Once executed, the script can collect sensitive information, tokens and cookies stored in the browser and send them to the attacker. The attacker then makes use of this stolen information without the victim’s knowledge.
The picture below shows the interactions between an attacker and a victim when the XSS attack takes place.

We categorize XSS in three general categories:
- Stored XSS attack: In a stored XSS attack, the malicious scripts are stored permanently on the target’s server, in their databases and file stores. It is also referred to as a Persistent XSS attack and is generally regarded the most dangerous type of XSS attack. This attack is usually performed using the comments section of a page/forum, logs, or any other medium that accepts user inputs and store into the back-end storage.
- Reflected XSS attack: A reflected XSS attack doesn’t persist the malicious script to the store. The script executes at the client side when a user is tricked into clicking on a link containing it.
-
DOM-based XSS attack: Like a
Reflected XSS Attack, the attacker uses the target URL with a malicious script. The script executes and modifies the browser’s document object model (DOM).
Here are a few examples of script injections based on various events:
-
<body onload=alert(1)>– Fires when the element loads. -
<style>@keyframes x{}</style><xss style="animation-name:x" onwebkitanimationstart="alert(1)"></xss>– Fires when a CSS animation starts.
As is the case with any other type of security attack, the attacker can inject a malicious script only when the website or application is vulnerable. So the best way to prevent the attack is to take the necessary precautions. By doing the following, you will go a long way to preventing XSS attacks:
- Don’t trust user input – Any user input that executes and creates an output from your web application could expose the application to an XSS attack. Treat all the inputs as potentially dangerous. This should be applicable for both internal and external users of the application.
- Sanitize input – Use an HTML library to sanitize the user inputs, so that any malicious attempt to inject a script via the input is prevented or encoded.
- Run regular scans – There are plenty of security tools that produce detailed reports based on an XSS scan. Burp Suite is a great tool, as is Zap (which is open-source).
-
Set the
HttpOnlyflag to true – When you set theHttPOnlyflag totruefor cookies, it cannot be accessed by the client-side JavaScript. It’s standard security practice to safeguard this flag from XSS-type attacks. - Set up a web application firewall – There are various tools that enable web application firewalls to detect and filter out malicious attacks before they enter your application. The firewall protects you from most injection attacks.
- Build awareness – You and your team need to build awareness of the XSS attack and keep yourself updated with what is happening around you. So take the relevant training and build XSS-related test cases into your security testing plan.
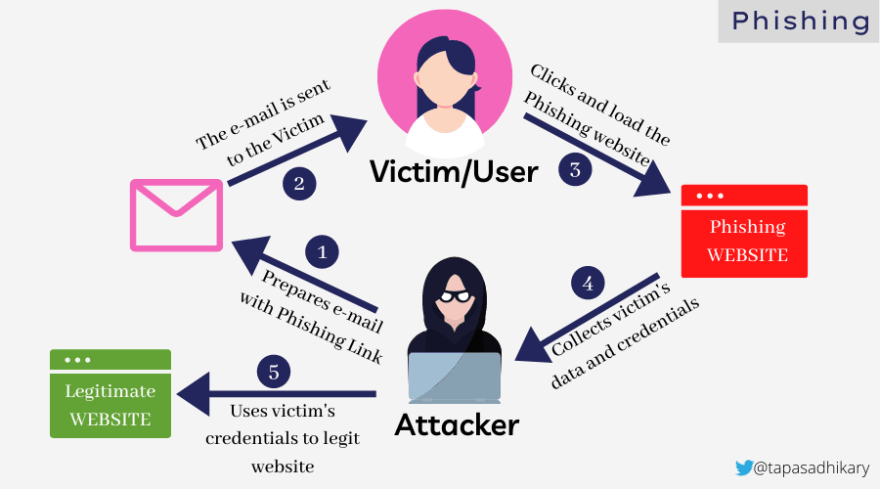
Let’s move onto the next type of attack, Phishing. In a phishing attack, the attacker poses as a legitimate party to send the victim e-mails or text messages containing links to phishing websites. The victim assumes the message is trustworthy and opens the link in their browser. Once the link is open the attacker can steal the victim’s personal data, credentials and bank information, then use it to perform activities like theft and blackmail.
The picture below shows the interactions between an attacker and a victim when the Phishing attack takes place.

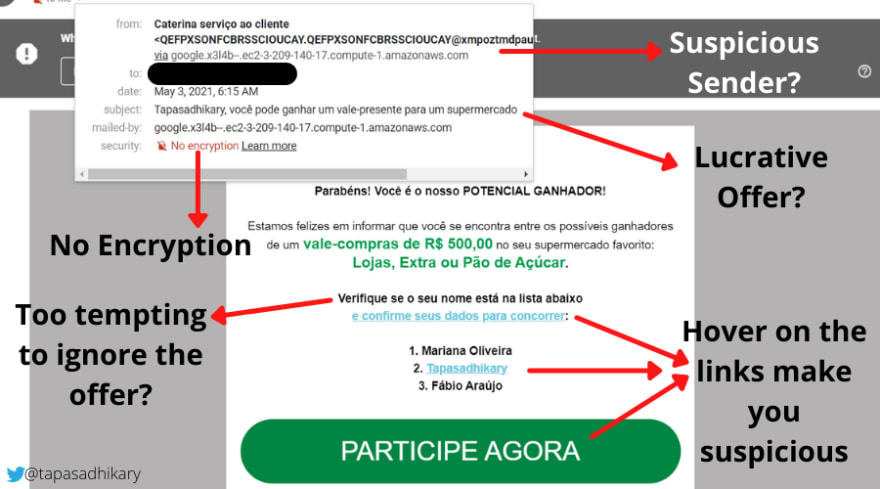
Let’s now look at an example of a phishing attack initiated using e-mail. The e-mail offers the reader the chance to win a huge sum by taking part in a competition.

As you can see in the image above, there are plenty of indicators to assume the e-mail is suspicious and could lead to a phishing attack. A few immediate questions to ask are:
- Do you usually receive e-mails from this sender? Is it a suspicious sender?
- Is there any encryption provided for the e-mail security?
- Does the subject talk about a lucrative offer or something unusual?
- Is the content pushing you to click on the links?
- When you hover over the links, do they indicate something unusual or suspicious?
You should be treating an e-mail or message like this with utmost care and ensure you don’t fall into the trap of the attacker.
We can try preventing the phishing attack using the following steps:
- Awareness – Nothing is free in this world. No stranger is ever going to give you money, houses, or cars without wanting something in return, so you can reliably delete such e-mails and messages that come your way. If you receive such e-mails at your work address, please report them immediately to the relevant group. You can also build awareness by telling your friends and family.
- SPAM Filter – Set up a spam filter with your e-mail client. Most e-mail applications come with a strong spam filter, and you should customize it based on your needs.
-
Check the security setting of the e-mail – Check the details of the e-mail you receive. Does the
securityfield sayNo encryption? That’s a big reason to ignore the e-mail. -
Check the https of the URLs – When you hover over a link embedded inside the e-mail content, does it show the URL with
https? If not, don’t click. - Strengthen your browser’s setting – You can also make adjustments to your browser’s security settings so that many such suspicious e-mails can be blocked and alerted.
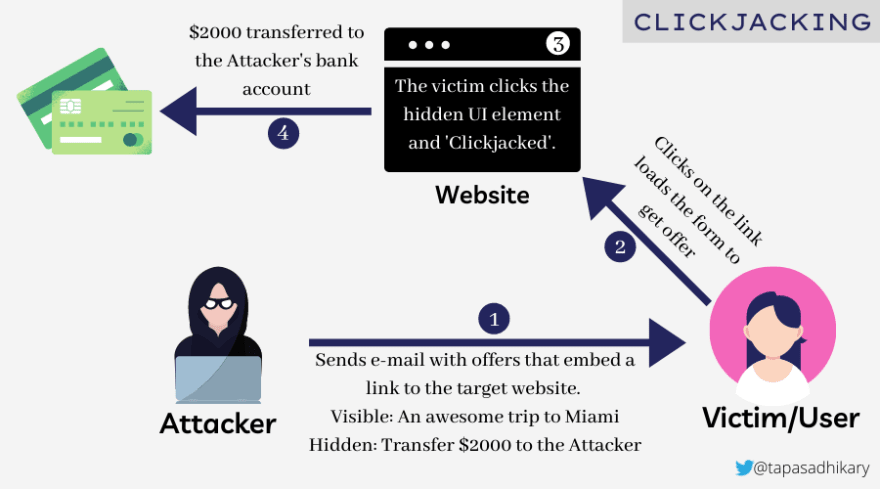
To pull off a Clickjacking, an attacker tricks a victim to click on a page element that is not visible to them. The victim may be tricked into downloading a piece of malware, carrying out unwanted transactions and many other dangerous activities.
First, the attacker sends an e-mail with the offer that embeds a link to a target website. The offer may have an awesome trip to Miami or the Caribbean, for example. But the attacker has embedded a hidden UI element (perhaps an iFrame) that can initiate a transfer of $2,000 to their bank account. The victim clicks the link and loads the offer form into the browser. The clickjacking happens when the victim clicks on the hidden UI element; the transfer is made to the attacker’s bank account without the victim even being aware of it.
The picture below shows the interactions between an attacker and a victim when the Clickjacking attack takes place.

Most clickjacking attempts take place using an iFrame and we can protect our apps using the X-Frame-Options response header. X-Frame-Options indicate whether the browser should allow a page to be rendered within the <iframe> tag. There are three possible values for the X-Frame-Options header:
- DENY: Doesn’t allow the page to be displayed inside the iframe.
- SAMEORIGIN: Allows the page to load inside the iframe but only from the same domain.
- ALLOW-FROM URL: Allows the page to load inside the iframe but only in a particular URL.
Taking these precautions on the server side will reduce the chances of clickjacking. On the client side, you can install extensions to the browser to test its vulnerability.
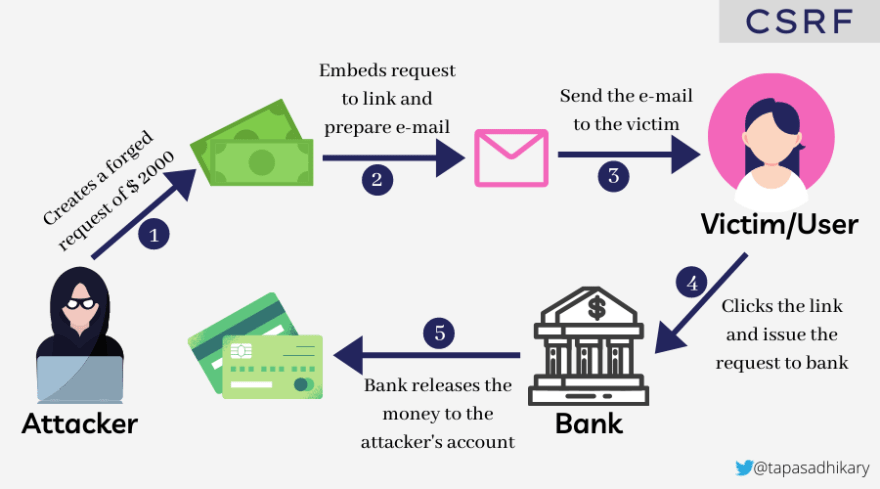
The Cross-Site Request[Forgery](<http://forgery.is>), or CSRF, is a particularly innovative and challenging form of attack whereby the attacker tricks the victim into performing unwanted actions on the web application that they are currently authenticated into.
The attacker creates a fake request for money (say, $2,000) and embeds it in a message such as an e-mail, which is then sent to the victim. The victim clicks on the link and issues the request to the bank unknowingly. The bank receives the request. There is no way for the bank to know that the request is the result of a forgery, so they release the money and the attacker receives it.
The picture below shows the interactions between an attacker and a victim when the CSRF attack takes place.

- Token-based mitigation – You can use built-in CSRF implementation for protection. In fact many frameworks, such as .NET, have built-in capabilities. You can also use existing CSRF protection implementations for applications built using Java, Angular, PHP and many more.
-
SameSite cookies – A
SameSitecookie helps the browser decide whether to send cookies with the cross-site requests. The possible values arestrict,laxandnone. - Custom request headers – Most of today’s webapps rely on XHR requests and API endpoint calls. We need to use the Same-Origin-Policy (SOP) to restrict adding a custom header (only using JavaScript). We can add a custom header in the request and verify its presence on the server side. Please note, however, that a robust CORS configuration is also required for this option to be most effective.
- Verify origins – We can verify where the request is coming from and where the request is going. The server verifies the source and target origins for a match.
- Defense based on user interactions – As an additional layer of protection, we can use re-authentication and captcha.
Please consult the CSRF Protection Cheat Sheet for more details.
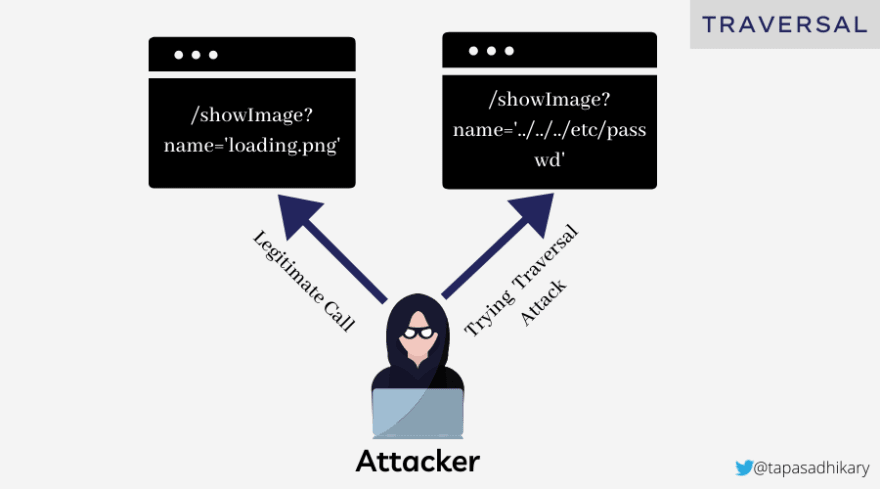
The final web application attack we will discuss in this article is the Path (or Directory) Traversal Attack. This form of attack allows the attacker to read any files from the server that is running the application, opening up myriad possibilities to discover passwords, banking details, secret information and various other data.
An attacker can access an allowed path to load an image and render it in the browser. The website is vulnerable to the Path (or Directory) Traversal attack and allows the attacker to browse to the /etc/passwd file. On a unix-based operating system, a special file contains the details of registered users, so the attacker can steal important data from the server.
The picture below shows the interactions between an attacker and a victim when the Path(or Directory) Traversal attack takes place.

- The most efficient way to prevent such an attack is by rejecting user inputs to the file-system APIs.
- If we cannot prevent users from supplying inputs to the file-system APIs, we must validate the inputs before processing them further. After validation, the application should append the input to the
base directory. We should use this path to the file-system API tocanonicalizethe path and verify that this path starts with the expected base directory. Here is a code snippet that will do this for us.
File file = new File(BASE_DIRECTORY, input);
if (file.getCanonicalPath().startsWith(BASE_DIRECTORY)) {
// do something…
}I hope you found the article insightful! We have covered the core details of five major web security attacks. Your web application is now significantly protected from all of them. Here are a few links you may find relevant to the topics discussed in this article:
We will learn about another set of web security attacks in a future article. So stay tuned!
25
