65
Solid vs React - the Fastest VS the Most Popular UI Library
by author Arek Nawo
React isn’t known for being a performance champion. Instead, it excels mainly by having the biggest mindshare and ecosystem. Sure, both come from React’s leadership in the UI frameworks space and being one of the first in the game, but the point still stands.
This, however, leaves room for other frameworks to compete and beat React on the performance front - such as Solid.
So, how those 2, similar yet different UI libraries compare? Let’s dive deep and analyze ecosystems, docs, performance, and more!
We’ll start with less technical aspects of UI libraries.
Community and ecosystem are something that React wins hands down. No niche library can compare. That’s mostly why and how React continues to reign supreme.
However, at this point, React dominance in the ecosystem category is well-known, so it’s more interesting to see the other side of the coin.
At over 6K GitHub stars, 69K monthly NPM downloads, and over 700 Discord members, Solid has a decently-sized community. Recently reaching v1, Solid has been over 3 years in open-source development, with over 40 contributors. But, sadly, this doesn’t translate 1-to-1 for the ecosystem.
Solid has an impressive collection of first-party tools developed by its creator - Ryan Carniato - and other contributors. There you’ll find Solid equivalents of some popular libraries from other ecosystems, like Solid Transition Group, Solid Refresh (for Hot Module Reloading - HMR), Solid App Router, and more!
With that said, the situation looks different when looking at third-party tools. There are still some interesting libraries like Solid wrapper around Heroicons or Lume - a toolkit for interactive 2D and 3D experiences, but that’s about it. Still, with an already good first-party collection and numerous framework-independent tools, developing production-ready apps with Solid shouldn’t be a problem.
A great ecosystem inspires the creation of a vast amount of resources like videos, articles, podcasts, and others. So, it’s no surprise that React also wins in this category.
With new resources popping up seemingly all the time and a, sometimes, outdated but good documentation page, React plays in a different league.
However, like in the previous case, Solid’s position is really interesting. Its unique properties and performance-centric approach inspire many developers to write and make videos about it.
Solid’s creator is also very active in this space, writing many blog posts about his research and findings, as well as some behind-the-scenes of Solid’s development and optimizations.
As for the documentation, Solid also has it well-covered, with its high-quality docs only recently moving from GitHub Markdown files to a proper landing page.
It’s not like performance isn’t important for React - it is. That’s why it was one of the first frameworks to start the Virtual DOM craze and why React Hooks were introduced just a few years ago. But, unfortunately, React’s legacy and focus on clean architecture limits its performance potential.
As one of the oldest VDOM UI libraries, React has a hard time enjoying the benefits of modern advancements and deep optimization.
Some might argue that React’s relatively poor performance (it’s still plenty-fast for many apps) is due to Virtual DOM and prioritization of development experience, i.e., clarity over complexity. To counter the first argument - there’s React-like Inferno. For the second one - there’s Solid.
Currently, I view Solid as the peak balance between development experience and performance, but that speaks nothing of what’s going under the hood.
Solid author dives deep into why Solid’s so fast in one of his blog posts, but to summarize it - it all comes down to granular reactivity. Solid is so fast, thanks to fine-grained updates and the right balance of optimizations.
Compiling, DOM optimization, reactivity, and optimal API - they’re all things you’ve heard before, just most likely not in one place.
DOM optimization is very much present in React with the help of VDOM. However, due to its additional overhead and complex, sub-optimal API (especially before Hooks), its performance takes a hit.
On the other hand, Compiling and reactivity is something you most likely heard in Svelte - the “magically-disappearing framework”. While the compiler does increase the optimization level and thus performance, it doesn’t magically disappear the overhead of components, becoming increasingly slower as the application grows.
Lastly, Vue is an example of both reactivity and good API; however, it also leverages VDOM, neglecting most of its performance benefits due to the additional overhead.
With compilation, fine-grained updates, a declarative approach, reactivity, single-run components, API optimized for minimal overhead, and tons more optimizations, Solid can achieve a no mean fit of bringing all those advancements under one library with unseen levels of performance.
As with all frameworks, synthetic benchmarks don’t tell the whole story but serve as a good point of comparison. From all available, I find the JS Framework Benchmark the best. It combines results of a standardized test from tens of UI frameworks, is open-source, and has a great, up-to-date comparison table available.
So, the following are the performance tests, comparing Solid to some other popular frameworks mentioned in this post, as well as a vanilla JS implementation:

You can see that in general, Solid’s at the top, being about 5% slower than vanilla JS. Compare that to React, which is at best almost 100% slower!
Now, it’s worth noting that aside from Solid, there are 2 faster “UI frameworks” included in the benchmark but not on the table above. These are Mikado (actually a template engine) and doohtml (marked with a note about using manual DOM manipulation), so the point still stands - Solid is the fastest JS UI library!
Aside from performance, the benchmark also measures startup time, which Solid also excels at:

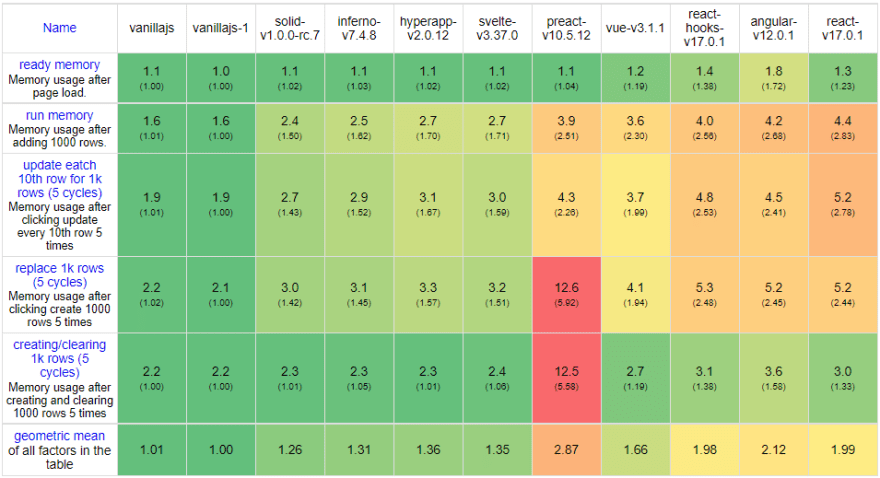
However, the most interesting results are probably in the memory usage tests:

You can see that Solid still manages to beat other UI frameworks in these tests, but it’s a bit further from vanilla JS and even other frameworks not included in the comparison than in the other benchmarks.
What you see here is Solid striking a balance between CPU load and memory usage. Using memory efficiently yet not sacrificing performance for it, can lead to impressive results. If you look at the full performance comparison, you’ll see that libraries that utilize less memory almost always come with lower performance.
With that said, Solid’s result of utilizing only about 26% more memory than vanilla JS implementation while achieving such levels of performance is still very impressive.
The cherry on top of Solid’s performance results is the development experience that comes with it. If we were just focused on raw performance, we could easily go back to the roots of plain HTML, CSS, and JS - but that’s not what Solid is about.
With Solid, you get the best of both worlds - performance, but also declarative approach, JSX, TypeScript, and a lot of React-like features like Fragments, Context, Portals, Suspense, and many more!
Solid also comes with an optimized API that will feel similar if you’ve worked with React Hooks.
For comparison, here’s a quick TODO app done with React and TypeScript:
import { FormEvent, KeyboardEvent, useState } from "react";
import { render } from "react-dom";
interface TODO {
id: string;
text: string;
done: boolean;
}
const App = () => {
const [input, setInput] = useState("");
const [todos, setTodos] = useState<TODO[]>([]);
const done = todos.filter((todo) => todo.done);
const notDone = todos.filter((todo) => !todo.done);
const createTodo = (text: string) => {
setTodos([...todos, { id: `${Math.random()}`, text, done: false }]);
};
const removeTodo = (todoId: string) => {
setTodos(todos.filter((todo) => todo.id !== todoId));
};
const setTodoDone = (todoId: string, done: boolean) => {
const newTodoList = todos.map((todo) => {
if (todo.id === todoId) {
return { ...todo, done };
}
return todo;
});
setTodos(newTodoList);
};
const addTodo = () => {
if (input) {
createTodo(input);
setInput("");
}
};
const onInput = (event: FormEvent<HTMLInputElement>) => {
const target = event.target as HTMLInputElement;
setInput(target.value);
};
const onKeyDown = (event: KeyboardEvent<HTMLInputElement>) => {
if (event.key === "Enter") {
addTodo();
}
};
return (
<div>
<input value={input} onInput={onInput} onKeyDown={onKeyDown} />
<button onClick={addTodo}>Add</button>
<div>
<b>Todo:</b>
{notDone.map((todo) => {
return (
<div key={todo.id}>
{todo.text}
<button onClick={() => setTodoDone(todo.id, true)}>Done</button>
</div>
);
})}
</div>
<div>
<b>Done:</b>
{done.map((todo) => {
return (
<div key={todo.id}>
{todo.text}
<button onClick={() => removeTodo(todo.id)}>Remove</button>
<button onClick={() => setTodoDone(todo.id, false)}>Undo</button>
</div>
);
})}
</div>
</div>
);
};
render(<App />, document.getElementById("app"));And here’s the same app recreated in Solid:
import { For, render } from "solid-js/web";
import { createMemo, createSignal } from "solid-js";
interface TODO {
id: string;
text: string;
done: boolean;
}
const App = () => {
const [todos, setTodos] = createSignal<TODO[]>([]);
const [input, setInput] = createSignal("");
const doneTodos = createMemo(() => todos().filter((todo) => todo.done));
const undoneTodos = createMemo(() => todos().filter((todo) => !todo.done));
const createTodo = (text: string) => {
setTodos([...todos(), { id: `${Math.random()}`, text, done: false }]);
};
const removeTodo = (todoId: string) => {
setTodos(todos().filter((todo) => todo.id !== todoId));
};
const setTodoDone = (todoId: string, done: boolean) => {
setTodos(
todos().map((todo) => {
if (todo.id === todoId) {
return { ...todo, done };
}
return todo;
})
);
};
const addTodo = () => {
const currentInput = input();
if (currentInput) {
createTodo(currentInput);
setInput("");
}
};
const onInput = (event: InputEvent) => {
const target = event.target as HTMLInputElement;
setInput(target.value);
};
const onKeydown = (event: KeyboardEvent) => {
if (event.key === "Enter") {
addTodo();
}
};
return (
<div>
<input value={input()} onInput={onInput} onKeyDown={onKeydown} />
<button onClick={addTodo}>Add</button>
<div>
<b>Todo:</b>
<For each={undoneTodos()}>
{(todo) => {
return (
<div>
{todo.text}
<button onClick={() => setTodoDone(todo.id, true)}>Done</button>
</div>
);
}}
</For>
</div>
<div>
<b>Done:</b>
<For each={doneTodos()}>
{(todo) => {
return (
<div>
{todo.text}
<button onClick={() => removeTodo(todo.id)}>Remove</button>
<button onClick={() => setTodoDone(todo.id, false)}>
Undo
</button>
</div>
);
}}
</For>
</div>
</div>
);
};
render(() => <App />, document.getElementById("app"));On the first look, you’d be forgiven to think they’re both the same! Only the second look uncovers small differences like the function calls used to access signals (Solid’s state primitives) values, the
createMemo() function, or the <For/> loop component.The first two are products of Solid’s approach to components. Remember that, unlike React components, Solid’s are called only once. That’s why you need to wrap the signal value in a function and other derived, “computed” values in
createMemo(). In Solid, updates are separate from components, which only serve a role of code organization.As for the
<For/> component - it’s yet another performance optimization. Like many other flow control components in Solid, <For/> allows the library to better control and optimize the rendering compared to the traditional .map() method. Of course, you’re still free to use it, but <For/> will provide better performance.So, to summarize, Solid provides development experience on the same level as React - with most of its bells and whistles included. After adjusting to the different way the components work, you should have no problem developing any app.
Debugging a web application in production may be challenging and time-consuming. OpenReplay is an Open-source alternative to FullStory, LogRocket and Hotjar. It allows you to monitor and replay everything your users do and shows how your app behaves for every issue.
It’s like having your browser’s inspector open while looking over your user’s shoulder.
OpenReplay is the only open-source alternative currently available.
It’s like having your browser’s inspector open while looking over your user’s shoulder.
OpenReplay is the only open-source alternative currently available.

Happy debugging, for modern frontend teams - Start monitoring your web app for free.
So, if we were to summarize the compared categories, it’d seem that it’s a tie. React wins the ecosystem, Solid wins the performance, and resources and development experience are a tie. In this approach, the final decision comes down to whether you value more the ecosystem or performance.
Personally, I see great potential in Solid. With appropriate momentum and existing framework-independent libraries, the ecosystem can be built over time, while such a large performance gap can’t be closed easily. If you were looking for more performance or simply something to play around with and learn new concepts - give Solid a shot. I think you won’t regret it!
65
