25
Build a serverless, real-time application with modern APIs: The GraphQL Real-time Race
I attended this awesome AWS virtual workshop over 5 days from June 21st - 25th, where we spent an hour and half each day going through an episode (5 episodes in total). During this time, I built a fully functioning Formula 1 based application using AWS AppSync, AWS Amplify, Amazon Location Service and many others AWS services. Apart from learning how to build solutions to different use-cases using AWS services, I'm a massive Ferrari Formula 1 fan… Therefore doing this type of workshop is double the fun for me to take on. I am sure you'll learn something in this workshop that can help you with your projects.
However, like with many virtual workshops it doesn't always go smoothly :) This dev post is to help other developers overcome issues I encountered when completing this workshop. Don't worry if you didn't attend, you can still follow along and complete the workshop with the contents in this post. In the words of F1 commentator Murray Walker, 'And it's GO! GO! GO!'
This workshop is well suited for developers, Solution Architects, and anybody looking to get started with GraphQl on AWS. The main programing language used is Typescript and Javascript. However, you do not need to have an advance knowledge of coding. All the code is provided for you.
This workshop should take you about 5 hours to complete.
Virtual Workshop Link: Click Here
This will take you through the workshop, step by step (including all the code)
- Episode 1: Build and deploy your serverless app in minutes
- Episode 2: Get started and dive into API modernization with GraphQL
- Episode 3: Integrate real-time location services into your app so you can interact with users based on where they are
- Episode 4: Integrate chat and push notifications into your app to drive fan engagement via a second screen
- Episode 5: Final implementation and architecture of your application with your data
I also created a playlist of all 5 videos, if you want to watch them all, one after the other: Click Here
Slide Decks 1 - 5: Click Here
Each person who conducted an episode / session had slides to work alongside the workshop. You might find this useful for understanding the concepts of each section.
Build and deploy your serverless app in minutes
Video: Episode 1 - Walkthrough
Tips:
Pick Ohio (us-east-2) as your region. Don't do what I did and pick eu-west-1 / eu-west-2 (I'm in London and wanted a region closer). Amazon Location Service is only available in specific regions and in eu-west-1 I had trouble getting it all working in that region. Worked great in us-east-2…
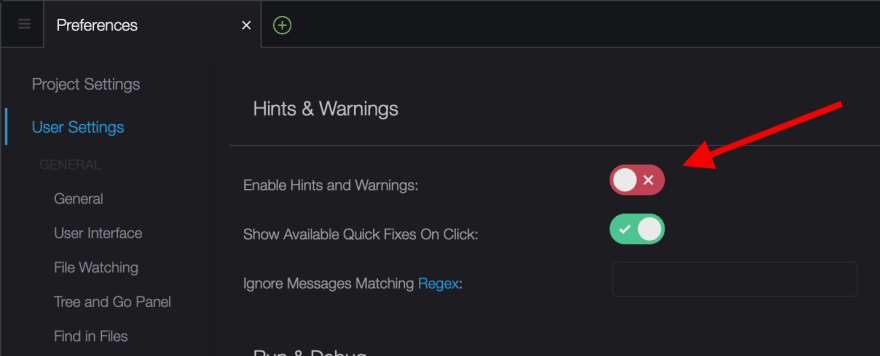
Cloud9 is a great IDE service. Strongly encourage you to use that route to do this workshop. Later on in Episode 3 Video tutorial, you'll see errors and warnings. You can turn it off, to avoid seeing them. Cloud9 -> Preferences -> Language -> Hints and Warnings -> Turn off

At the start of the session, many of us had a problem with VPC errors when setting up our Cloud9 for the first time. Simple way to solve this is to create the Default VPC. Your VPCs -> Actions -> Create Default VPC

57:55 mins into the tutorial video (Lab 1 -> Add Auth), Read & Update is selected on Event. Make sure you select both of them, the workshop guide only instructs you to select just Read.

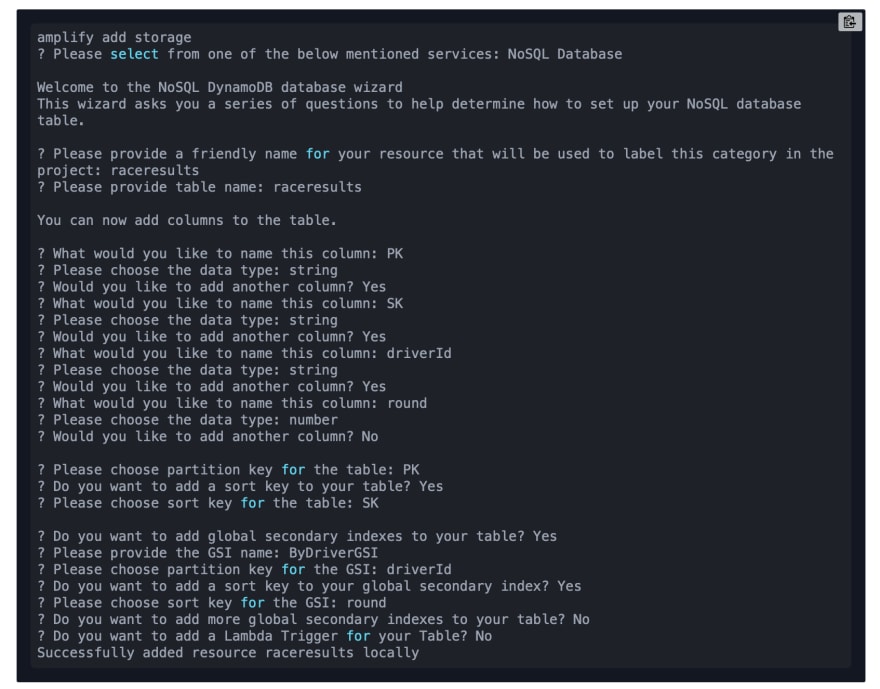
Get started and dive into API modernization with GraphQL
Video: Episode 2 - Walkthrough

Integrate real-time location services into your app so you can interact with users based on where they are
Video: Episode 3 - Walkthrough
This is the section where I found out eu-west-2 didn't have Amazon Location Service available (doh moment, happens to all of us). I deleted everything and started again (in us-east-2). I did manage to adjust the code to get eu-west-1 to work though for the sake of fluidity, I went back to the beginning. Probably my favourite feature from the entire workshop. Absolutely love the geofencing and the tracking of movement. Marcia Villalba covered this session swiftly. Watch out for the right IAM role to update:

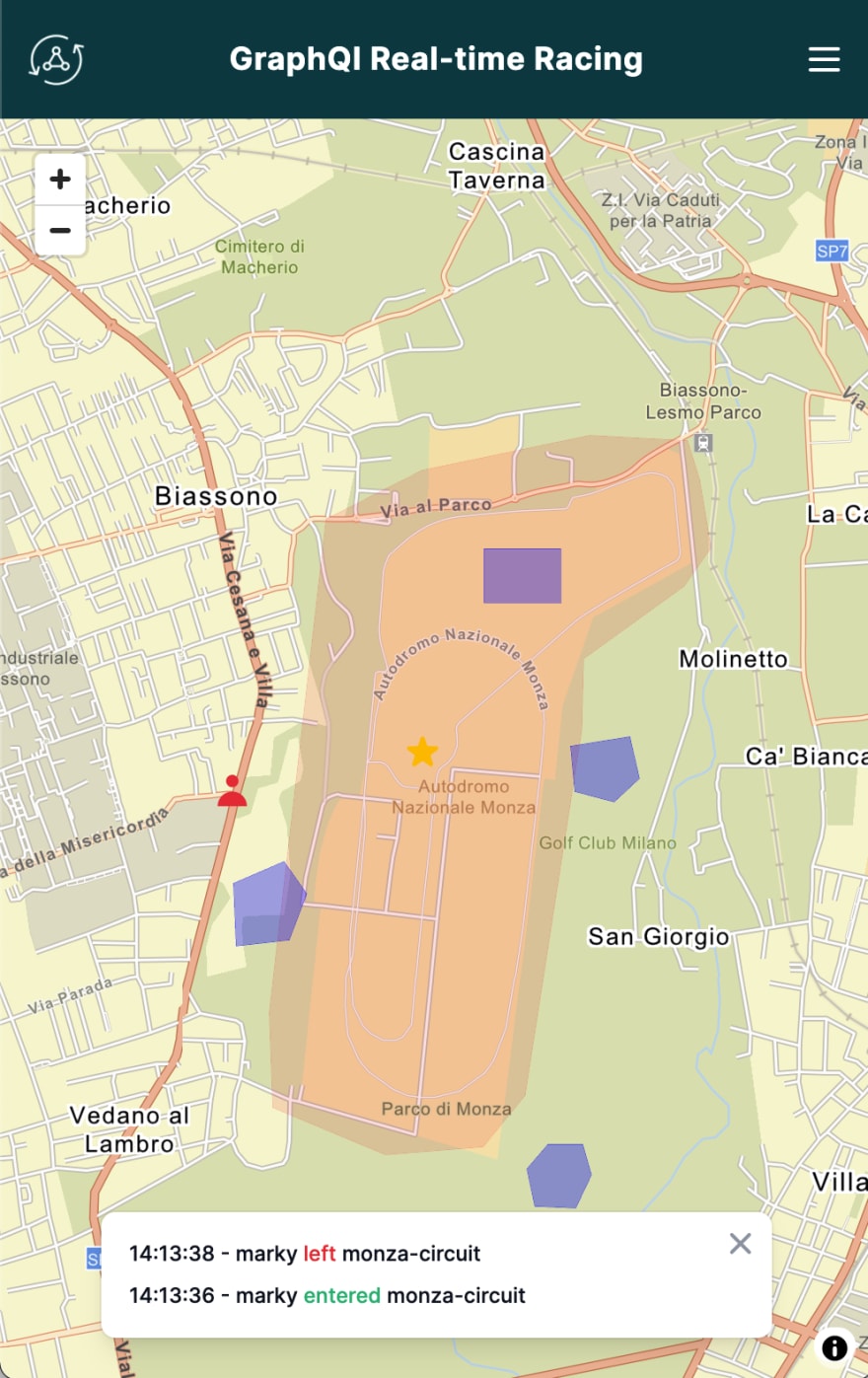
When you see the Map working for the First Time:

Check out this quick screen share I made during this episode. The geofencing and tracking through amazon location service enables you to track user movement. Left side is one user and the right is another user logged in (side by side so you can see). You could do many different use cases... (Imagine showing content to users based on which paddock they are in i.e. Ferrari, Mercedes, Red Bull, etc):
Integrate chat and push notifications into your app to drive fan engagement via a second screen
Video: Episode 4 - Walkthrough

Video: Episode 5 - Walkthrough
{
"stepFunctionprocessWorkflowArn": {
"Fn::GetAtt": [
"stepFunctionprocessWorkflow",
"Outputs.Arn"
]
}
}The final outcome of the workshop is awesome, definitely worth seeing your car sprint around the track:

Great workshop, thoroughly enjoyed undertaking this one. I definitely know a lot more now than when I started. I'll definitely be adapting this workshop and building this knowledge within my own project. I've gone through this workshop probably 3 times. I will still need to go through it again, understanding how each part of the code interacts. I would recommend you do the same. It's great when it all works at the end, though if you don't understand what's going on in each section (code) you'll have difficulty transferring that over to problems you're trying to solve. Feel free to drop your thoughts in the comments. If you encounter any problems when doing this workshop, feel free to drop them in the comments and you can also find me on Twitter: @markramrattan More information and solutions can be found on AWS Amplify Discord
I have a live fully working version running, so if you have any questions or you want to check something out, let me know. I could do a live code session of me doing it all again from scratch, though the AWS team members have done a great job with the video walkthroughs.
Many of the services used in this workshop have a free tier. However, make sure to clean up at the end of the workshop to avoid incurring charges.
- To clean up your Amplify project, run:
amplify delete-
To clean up your Location resources, head to the Location service AWS console:
- Maps: Select GraphQlRealTimeRacing and click Delete Map
- Geofence collections: Select MonzaCircuit and click Delete geofence collection.
If you used Cloud9 for this workshop, head to the Cloud9 AWS console, select your environment, and click Delete.
25
