32
Learn callbacks, promises, Async/Await by Making Ice Cream 🍧🍨🍦
Today we're gonna run an ice cream shop and learn asynchronous JS. Along the way, we'll understand how to use


If you want to efficiently build projects, Then this is for you.
The theory of async javascript helps you to break down complex & big project into smaller tasks.
And then, using any 1 of these 3 techniques (callbacks, promises or Async/await) we are running those small tasks in a way that we get the final result
Let's Dive in !🎖️

In this system, tasks are completed 1 after another.
Think of this like, you have just 1 hand to accomplish 10 tasks. So, you have to complete 1 task at a time.
Take a look at the GIF 👇

You can notice that, without loading the 1st image completely, the 2nd image doesn't load.
By default JavaScript is Synchronous [single threaded] Think like this, 1 thread means 1 hand
In this system, tasks are completed independently.
Here, Imagine that For 10 tasks, you're given 10 hands. So, each hand can do the task independently.
Take a look at the GIF 👇

You can notice that, All the images are loading on their own pace. Nobody is waiting for anybody.
When 3 images are on a marathon, in ->



Before starting our project, Let's look at examples and clear our doubts.

To test The synchronous system, Write these on JavaScript
console.log(" I ");
console.log(" eat ");
console.log(" Ice Cream ");The result on console 👇


Let's say it takes 2 seconds to eat ice cream,
Now, let's test The Asynchronous system, Write these on JavaScript.
Now, let's test The Asynchronous system, Write these on JavaScript.
Note : Don't worry, we'll discuss setTimeout() function in this article.
console.log("I");
// This will be shown after 2 seconds
setTimeout(()=>{
console.log("eat");
},2000)
console.log("Ice Cream")The result on console 👇


For This project you can just open Codepen.io and start coding. Or, you can do it on VS code.
Open The JavaScript section
Once done, open your Developer console window. We'll write code and see the results on the console.

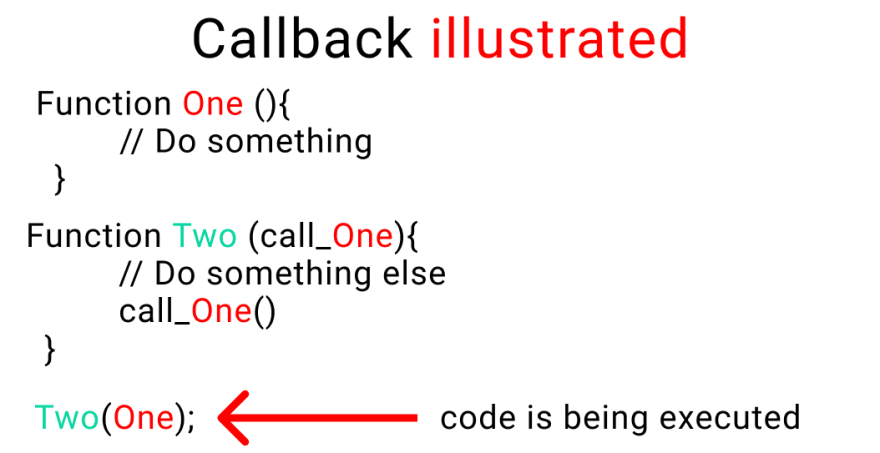
Nesting a function inside another function as an argument are called callbacks.
An illustration of callback ->

Note : Don't worry, Examples are coming.
When doing a complex task, we break that task down into small steps. To establish relationship between these steps according to time(Optional) & order, we use callbacks.
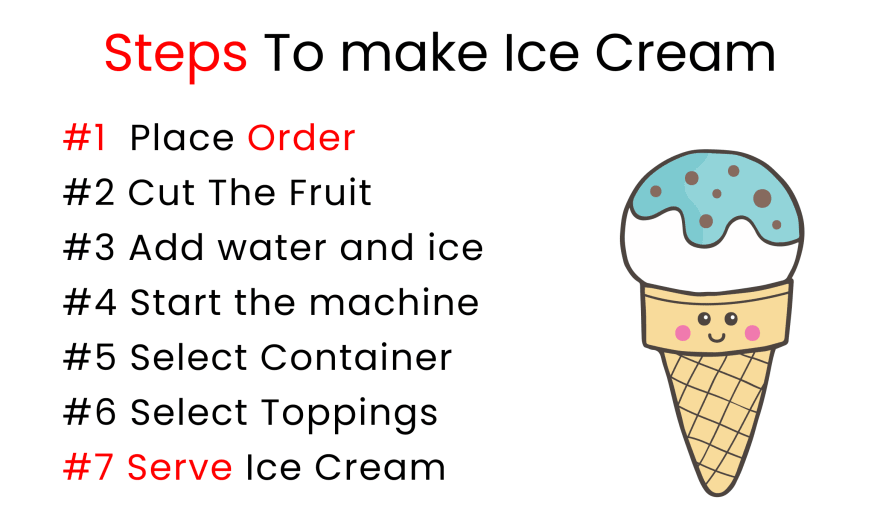
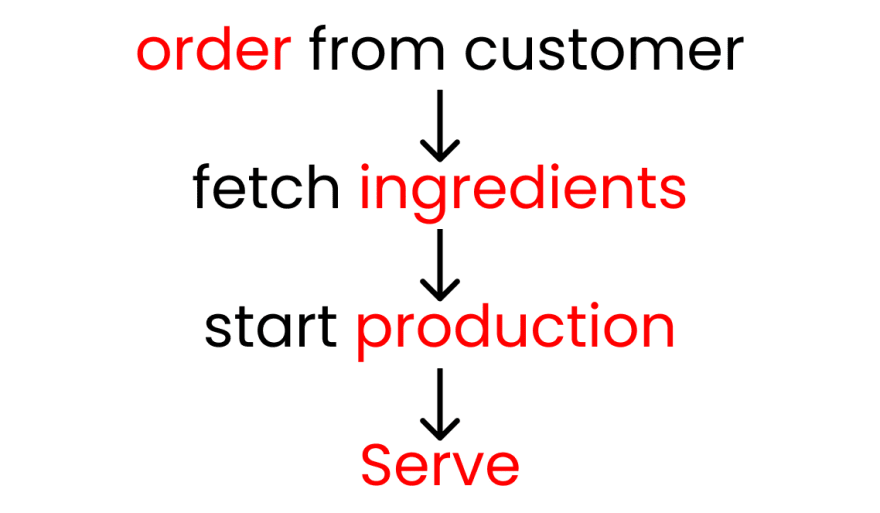
Take a look at this 👇

These are the small steps needed to make ice cream. Also note, order of the steps and timing are crucial. You can't just chop the fruit and serve ice cream.
At the same time, if previous step is not completed, we can't move to the next step.

To explain that in more details, let's start our ice cream shop business

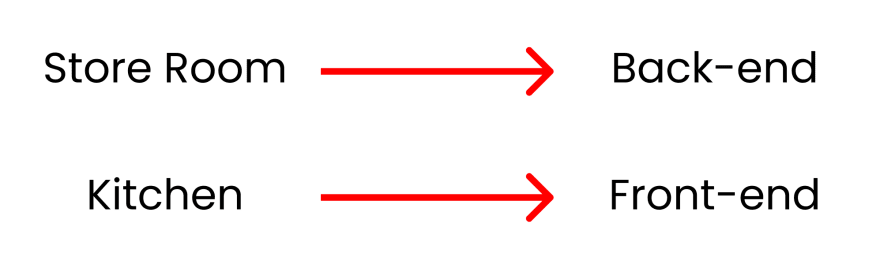
We're gonna have 2 sides.

Now, we're gonna store our ingredients inside an object. Let's start !

store ingredients inside objects Like this 👇
let stocks = {
Fruits : ["strawberry", "grapes", "banana", "apple"]
}Our other ingredients are here 👇

Store them in JavaScript Object like this 👇
let stocks = {
Fruits : ["strawberry", "grapes", "banana", "apple"],
liquid : ["water", "ice"],
holder : ["cone", "cup", "stick"],
toppings : ["chocolate", "peanuts"],
};The entire business depends on the order of our customers. Then, starts production and then we serve ice cream. So, we'll create 2 functions ->

See this illustration 👇

Let's make our functions.
Note : We'll use arrow functions
let order = () =>{};
let production = () =>{};Now, Let's establish relationship between these 2 functions using a callback. see this 👇
let order = (call_production) =>{
call_production();
};
let production = () =>{};we'll use the console.log() function to conduct tests to clear our doubts regarding how we established the relationship between the 2 functions.
let order = (call_production) =>{
console.log("Order placed. Please call production")
// function 👇 is being called
call_production();
};
let production = () =>{
console.log("Production has started")
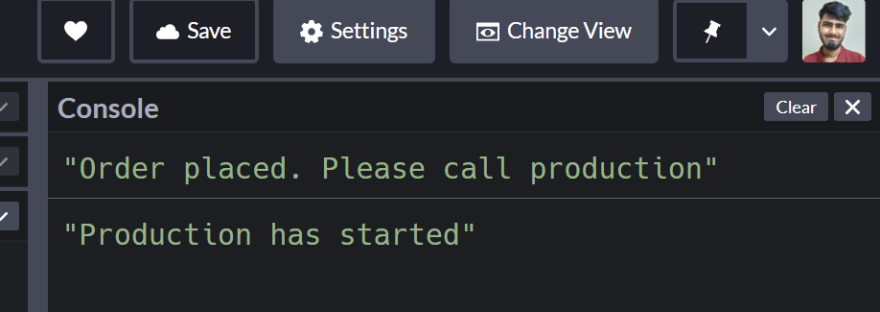
};To run the test, we'll call the order function. And we'll place the 2nd function named production as it's argument.
// name 👇 of our second function
order(production);The result on our console 👇

So far so good, Take a break !

Keep these code and remove everything [don't delete our stocks variable]. On our 1st function, pass another argument so that we can receive the order [Fruit name]
// Function 1
let order = (fruit_name, call_production) =>{
call_production();
};
// Function 2
let production = () =>{};
// Trigger 👇
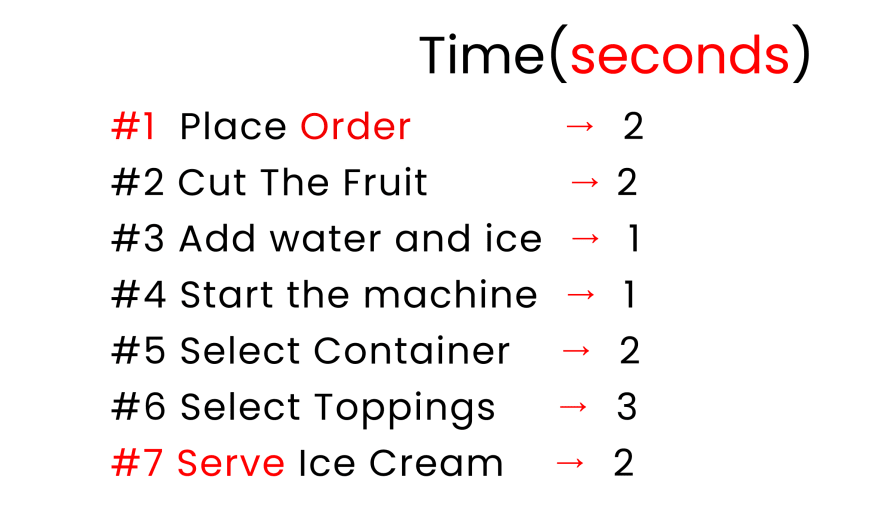
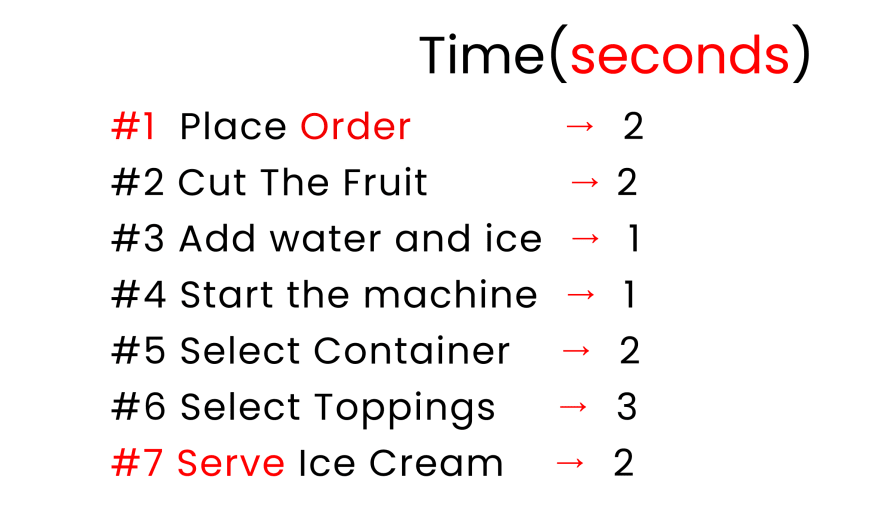
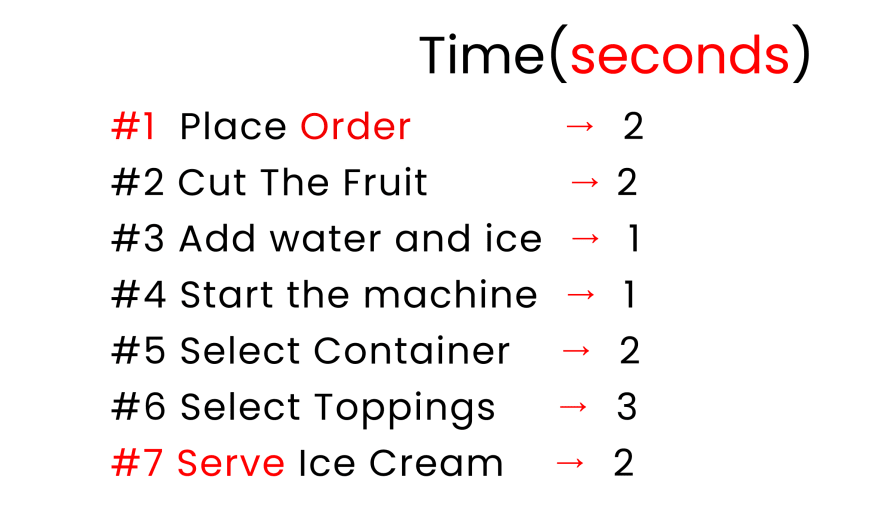
order("", production);Here's Our steps, and time each step will take to execute.

to establish the timing part, The function setTimeout() is excellent as it is also uses a callback by taking a function as an argument.

Now, Let's select our Fruit.
// 1st Function
let order = (fruit_name, call_production) =>{
setTimeout(function(){
console.log(`${stocks.Fruits[fruit_name]} was selected`)
// Order placed. Call production to start
call_production();
},2000)
};
// 2nd Function
let production = () =>{
// blank for now
};
// Trigger 👇
order(0, production);The result on our console 👇
Note: Result displayed after 2 seconds.

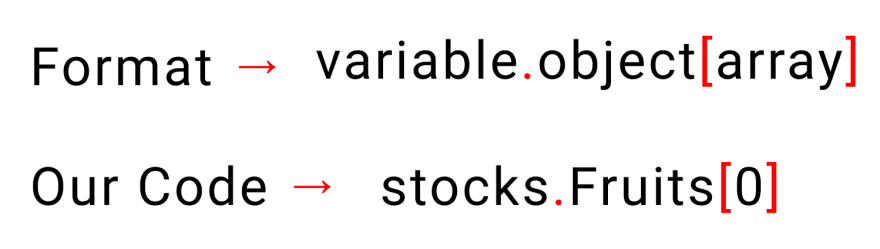
If you're wondering how we picked the strawberry from our stock variable. Here's the code with format 👇

Don't delete anything. start writing on our production function.
Write these 👇
Write these 👇
Note: We'll use arrow functions.
let production = () =>{
setTimeout(()=>{
console.log("production has started")
},0000)
};The result 👇

we'll nest another setTimeout function in our existing setTimeout function to chop the fruit. Like this 👇
let production = () =>{
setTimeout(()=>{
console.log("production has started")
setTimeout(()=>{
console.log("The fruit has been chopped")
},2000)
},0000)
};The result 👇

If you remember, this is the list of our steps.

Let's complete our ice cream production by nesting a function inside another [Also known as Callbacks ]
let production = () =>{
setTimeout(()=>{
console.log("production has started")
setTimeout(()=>{
console.log("The fruit has been chopped")
setTimeout(()=>{
console.log(`${stocks.liquid[0]} and ${stocks.liquid[1]} Added`)
setTimeout(()=>{
console.log("start the machine")
setTimeout(()=>{
console.log(`Ice cream placed on ${stocks.holder[1]}`)
setTimeout(()=>{
console.log(`${stocks.toppings[0]} as toppings`)
setTimeout(()=>{
console.log("serve Ice cream")
},2000)
},3000)
},2000)
},1000)
},1000)
},2000)
},0000)
};Our result on console 👇

Feeling confused ?

This is called a callback hell. It looks something like this 👇

What's the solution to this?

This was invented to solve the callback hell problem and to better handle our tasks.
But first, Take a break !

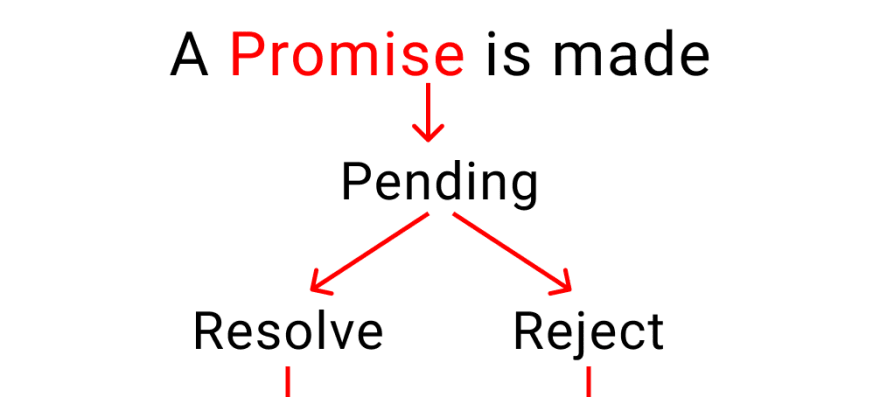
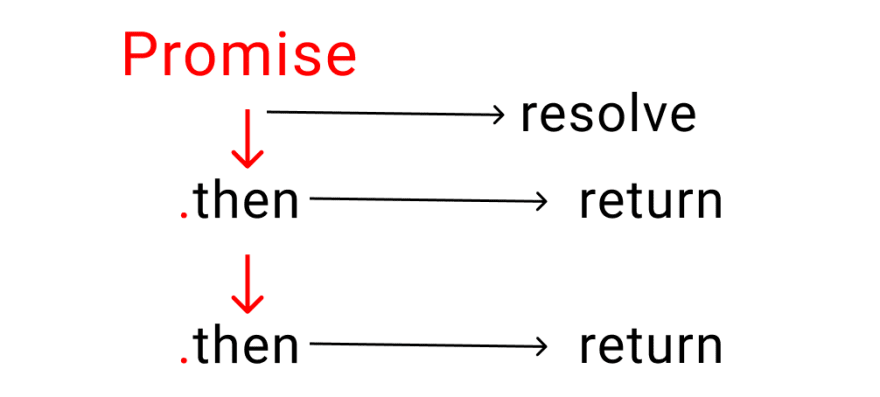
This is how a promise looks like.

Let's Dissect Promises together !


There're 3 states of a promise
Let's adopt promises to our ice cream production.

We need to understand 4 more things ->
Let's start our ice cream shop and understand them one by one by taking small baby steps.
If you remember, these are our steps & time each takes to make ice cream.

For this to happen, Let's create a variable in JavaScript 👇
let is_shop_open = true;now create a function named [ order ] and pass 2 arguments named [ work, time ]
let order = ( time, work ) =>{
}Now, we're gonna make a promise to our customer, "We will serve you ice-cream" Like this ->
let order = ( time, work ) =>{
return new Promise( ( resolve, reject )=>{ } )
}Note : Our promise has 2 parts ->
let order = ( time, work ) => {
return new Promise( ( resolve, reject )=>{
if( is_shop_open ){
resolve( )
}
else{
reject( console.log("Our shop is closed") )
}
})
}
Let's add the time & work factor inside our Promise using a [ setTimeout() ] function inside our [ if statement ]. Follow me 👇
Note : In real life, you can avoid the time factor as well. This is completely dependent on the nature of your work.
let order = ( time, work ) => {
return new Promise( ( resolve, reject )=>{
if( is_shop_open ){
setTimeout(()=>{
// work is 👇 getting done here
resolve( work() )
// Setting 👇 time here for 1 work
}, time)
}
else{
reject( console.log("Our shop is closed") )
}
})
}Now, we're gonna use our newly created function to start ice-cream production. Let's start !
// Set 👇 time here
order( 2000, ()=>console.log(`${stocks.Fruits[0]} was selected`))
// pass a ☝️ function here to start workingThe result 👇 after 2 seconds

good job !

In this method, we are defining what to do when 1st task is complete using the [ .then handler ]. It looks something like this 👇

The [ .then handler ] returns a promise when our original promise was resolved.

Let me make it more simple, It's similar to giving instruction to someone. You're telling someone to " First do This, Then do this, then this, then...., then...., then...., etc.
Let's implement this on our project. At the bottom write these. 👇
Note : don't forget to write the [ return ] word inside our [ .then handler ] Otherwise, it won't work properly. If you're curious, try removing the [ return ] word once we finish the steps
order(2000,()=>console.log(`${stocks.Fruits[0]} was selected`))
.then(()=>{
return order(0000,()=>console.log('production has started'))
})The result 👇

using the same system, let's finish our project 👇
// step 1
order(2000,()=>console.log(`${stocks.Fruits[0]} was selected`))
// step 2
.then(()=>{
return order(0000,()=>console.log('production has started'))
})
// step 3
.then(()=>{
return order(2000, ()=>console.log("Fruit has been chopped"))
})
// step 4
.then(()=>{
return order(1000, ()=>console.log(`${stocks.liquid[0]} and ${stocks.liquid[1]} added`))
})
// step 5
.then(()=>{
return order(1000, ()=>console.log("start the machine"))
})
// step 6
.then(()=>{
return order(2000, ()=>console.log(`ice cream placed on ${stocks.holder[1]}`))
})
// step 7
.then(()=>{
return order(3000, ()=>console.log(`${stocks.toppings[0]} as toppings`))
})
// Step 8
.then(()=>{
return order(2000, ()=>console.log("Serve Ice Cream"))
})The result 👇

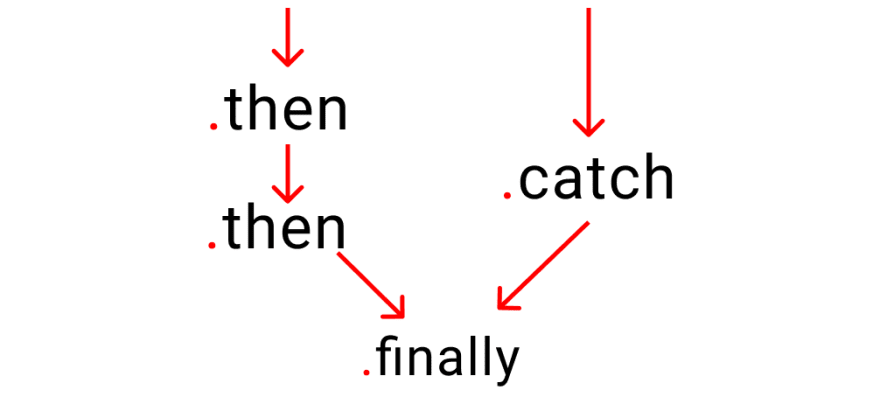
This is used to handle our errors when something goes unexpected. But first, understand the promise cycle


To catch our error, let's change our variable to false.
let is_shop_open = false;Which means our shop is closed. We're not selling ice cream to our customers.
To handle this, we use the [ .catch handler] . Just like the [ .then handler ], It also returns a promise, only when our original promise is rejected.
A small reminder here -
come at the very bottom and write 👇
Note : There should be nothing between your previous .then handler and the .catch handler
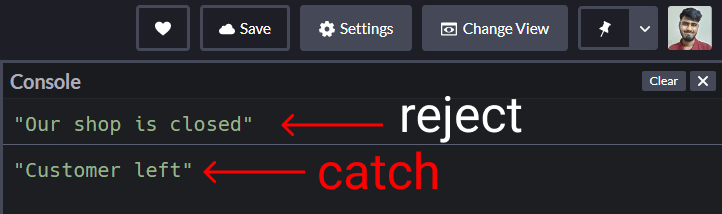
.catch(()=>{
console.log("Customer left")
})The result 👇

Note :

There's something called the finally handler which works regardless whether our promise was resolved or rejected.
For an example : Serve 0 customer or 100 customers, Our shop will close at the end of the day
If you're curious to test this, come at very bottom and write these 👇
.finally(()=>{
console.log("end of day")
})The result 👇

Everyone ! Please welcome Async / Await !

This is Claimed to be the better way to write promises and helps to keep our code simple & clean.
All you have to do is, write the word [ async ] before any regular function and it becomes a promise.

Let's have a look 👇

To make a promise we wrote
function order(){
return new Promise( (resolve, reject) =>{
// Write code here
} )
}In Async / Await method, we make promise like this 👇
//👇 the magical keyword
async function order() {
// Write code here
}
You need to understand ->
[ Try ] keyword is used to run our code [ catch ] is used to catch our errors. It's the same concept as of the one we saw on promises.
Let's see a comparison
Note : We'll see a small demo of the format, then we'll start coding
We used resolve & reject in promises like this ->
function kitchen(){
return new Promise ((resolve, reject)=>{
if(true){
resolve("promise is fulfilled")
}
else{
reject("error caught here")
}
})
}
kitchen() // run the code
.then() // next step
.then() // next step
.catch() // error caught here
.finally() // end of the promise [optional]Here we work like this format
//👇 Magical keyword
async function kitchen(){
try{
// Let's create a fake problem
await abc;
}
catch(error){
console.log("abc does not exist", error)
}
finally{
console.log("Runs code anyways")
}
}
kitchen() // run the codeNote : don't panic, we'll discuss about the [await keyword] next
you can notice, the difference between promises, Async / Await

The keyword [ await ] makes JavaScript wait until that promise settles and returns its result.
We don't know which topping customer prefers, Chocolate or peanuts?
We need to stop our machine, go and ask our customer, "Sir, which topping would you love ?"
We need to stop our machine, go and ask our customer, "Sir, which topping would you love ?"
Notice here, only Our kitchen is stopped, but our staff outside the kitchen will still work like

Let's create a small promise, to ask which topping to use. The process takes 3 seconds.
function toppings_choice (){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve( console.log("which topping would you love?") )
},3000)
})
}now, let's create our kitchen function with the async keyword at first.
async function kitchen(){
console.log("A")
console.log("B")
console.log("C")
await toppings_choice()
console.log("D")
console.log("E")
}
// Trigger the function
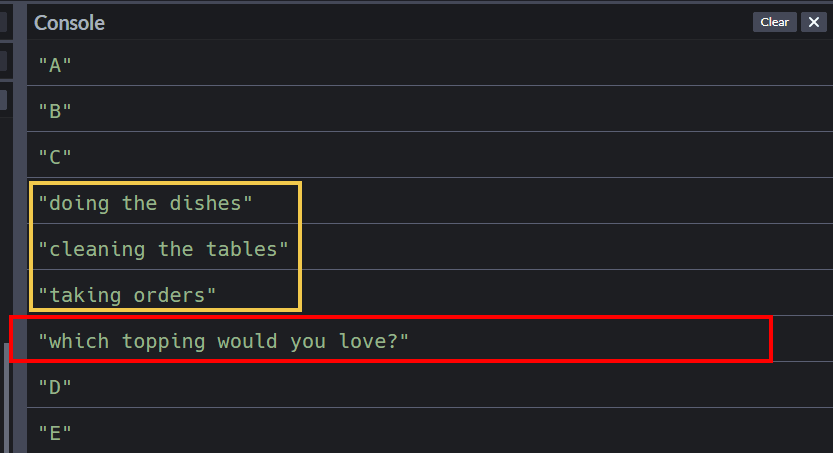
kitchen();Let's add other works below the kitchen() call.
console.log("doing the dishes")
console.log("cleaning the tables")
console.log("taking orders")The result

We are literally going outside our kitchen to ask our customer, "what is your toppings choice?" In the mean time, other works are done.
Once, we get the toppings choice, we enter the kitchen and finish the job.
When using Async/ Await, you can also use the [ .then, .catch, .finally ] handlers as well which are a core part of promises.

We're gonna create 2 functions ->
Let's start ! First, create the time function ->
let is_shop_open = true;
function time(ms) {
return new Promise( (resolve, reject) => {
if(is_shop_open){
setTimeout(resolve,ms);
}
else{
reject(console.log("Shop is closed"))
}
});
}Now, Let's create our kitchen ->
async function kitchen(){
try{
// instruction here
}
catch(error){
// error management here
}
}
// Trigger
kitchen();Let's give small instructions and test if our kitchen function is working or not
async function kitchen(){
try{
// time taken to perform this 1 task
await time(2000)
console.log(`${stocks.Fruits[0]} was selected`)
}
catch(error){
console.log("Customer left", error)
}
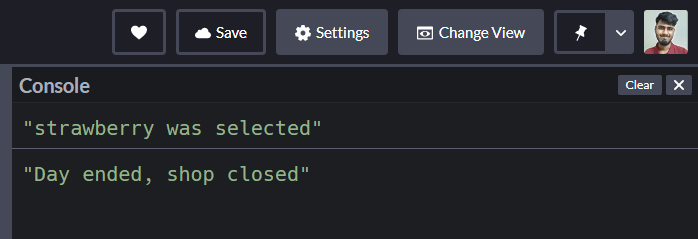
finally{
console.log("Day ended, shop closed")
}
}
// Trigger
kitchen();The result, When shop is open 👇

The result when shop is closed 👇

So far so good !

Let's complete our project.
Here's the list of our task again 👇

first, open our shop
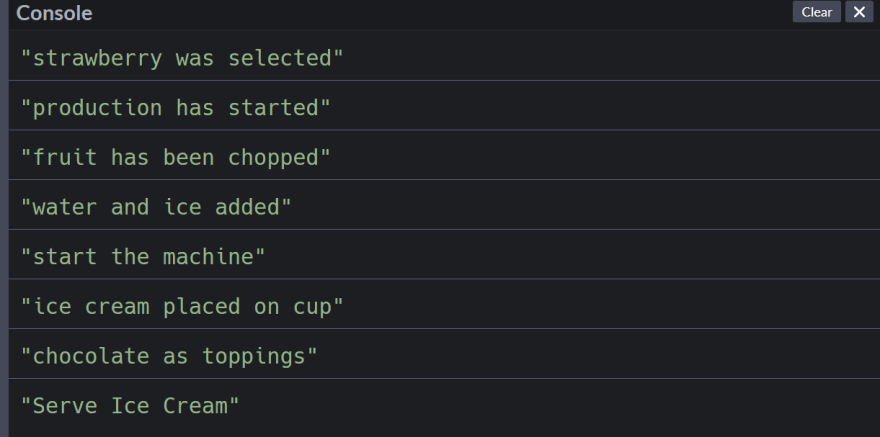
let is_shop_open = true;Now write the steps inside our kitchen() function following the steps 👇
async function kitchen(){
try{
await time(2000)
console.log(`${stocks.Fruits[0]} was selected`)
await time(0000)
console.log("production has started")
await time(2000)
console.log("fruit has been chopped")
await time(1000)
console.log(`${stocks.liquid[0]} and ${stocks.liquid[1]} added`)
await time(1000)
console.log("start the machine")
await time(2000)
console.log(`ice cream placed on ${stocks.holder[1]}`)
await time(3000)
console.log(`${stocks.toppings[0]} as toppings`)
await time(2000)
console.log("Serve Ice Cream")
}
catch(error){
console.log("customer left")
}
}The result 👇

Here's Your Medal For reading till the end ❤️

32
