19
Deploy Express.js app to Vercel
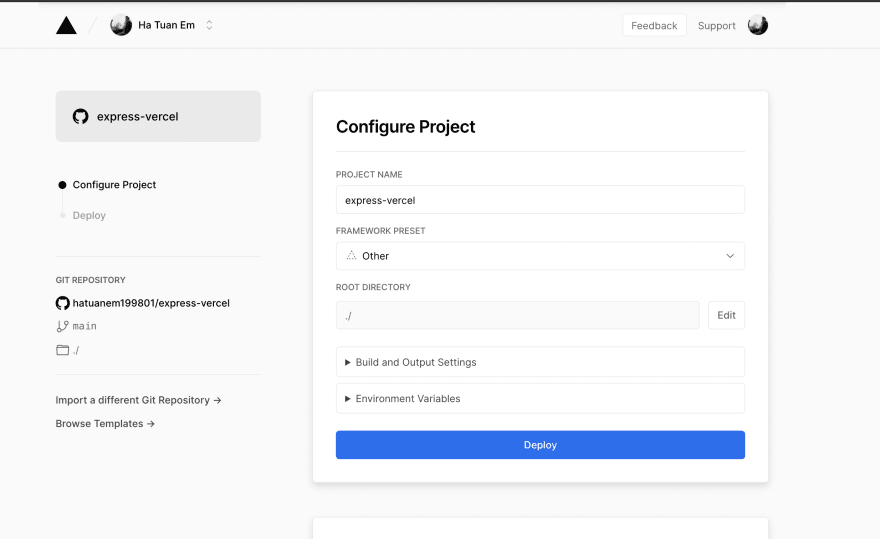
After research how to deploy Express.js app to Vercel. Finally, I found and got have an application has deployed to Vercel. It's take a lot of time from me but I am happy and hope this article will help something to you.




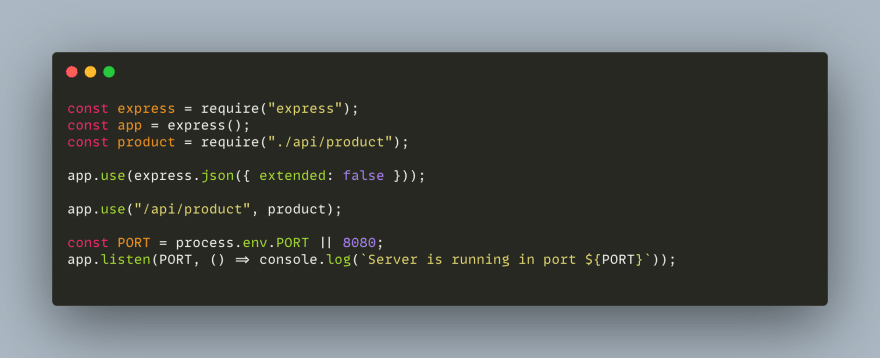
- Here is an example for manage product from
./api/product.


- After testing is 👌. Commit them to git to see something awesome.


- Because Vercel just supports API from Framework JS as NEXT.JS, Nuxt.JS,... So if we develop a standalone application we need to configure or tell the server of Vercel how is it work by vercel.json file.
- Commit it to GitHub and make sure
versionis2- this is required from Vercel.

Thanks for reading.
And I hope something good to you.
Here is repository which use in this post.
19
