14
JavaScript Arrow Functions: How, Why, and Why Not?
I recently spoke with a developer friend of mine who picked up JavaScript for a new job. He compared JavaScript to Python and said that arrow functions were one of his most hated features.
Honestly, I was surprised, JavaScript was my first language, and I started learning after ES6 arrow functions were introduced. So I mostly took them for granted and used them to make my code more concise. But, inspired by my friend’s nerd rage, I decided to learn more about why people do and don’t like arrow functions.
Arrow functions are a hotly debated topic in the JavaScrip community. Some people think you should use them almost exclusively, and others think you should never use them at all!
While I’m biased towards using arrow functions because it’s how I learned, I’ll do my best to represent both sides of the community. In this article, you will learn how to use arrow functions and why some developers do and don’t like them.
However, It’s important to say that you need to understand arrow functions to read most modern JavaScript codebases. Even if you don’t think they should be a feature in JavaScript.
What Are Functions?
To understand arrow functions, you need to understand regular functions reasonably well. If you already understand functions, then feel free to skip ahead.
Functions are a way to group related code that accomplishes a specific task in a program. A function usually takes an input and returns an output.
For example, you could have a function called greet which takes in a name and returns a greeting.

Breaking A Function Into Parts
We create a function with the function keyword. After writing the function keyword. the JavaScript program expects that you will then write:
Function Name: a word or words to reference the function by.
Parameters: wrapped in round brackets (). 0 or more values separated by commas to be passed into the function as arguments.
Logic: wrapped in curly brackets {}. Contains the code and return value for the function.
Naming Functions
The word or words after the function keyword defines the name of the function. A valid name starts with a letter and alphanumeric characters (a-z/A-Z/0–9/_).
JavaScript functions usually follow camelCase syntax. The first letter of the first word is lowercase, and the first letter of every other word is uppercase. However, this is just a common way to write JavaScript function names that the JavaScript community generally agrees on. The language does not enforce this.
For example, these are proper:

These are not proper but will work:

You will get an error if you write these:

Arguments and Parameters
Developers (myself included) often confuse arguments and parameters because they are extremely similar. Parameters are the references to values that will be used in a function. Arguments are the actual values passed to the function when it’s called in your program.
For example, this function has 3 parameters:

The add3 function is called with 3 arguments:

Return Value or Result
Most functions return a value. We call this value the result of the function. The add3 function above returns the sum of its parameters. The result of the add3(2, 2, 2) function is 6 because 2 + 2 + 2 = 6.
A function without a return statement will return undefined.

A return statement ends the execution of a function, so no code below it will run.

The same is true if the return statement is inside of a condition like an if statement.

Anonymous Functions
An anonymous function is a function without a name. A regular anonymous function can be written like so:

They are often used as an argument to another function.

Arrow Functions
Now that you understand regular functions in JavaScript, you are better prepared to understand arrow functions.
Instead of using the function keyword, an arrow function looks like this:

The Pieces of an Arrow Function
Create an arrow function by defining a variable. Then assign that variable to an anonymous arrow function.
Function Name: a word or words to reference the function by. A variable now defines this.
Parameters: wrapped in round brackets (). 0 or more values separated by commas to be passed into the function.
Logic: wrapped in curly brackets {}. with an arrow symbol before the curly brackets =>. Contains the code and return value for the function.
Notice that these parts are the same as in a regular function. Overall, arrow functions are a small change in syntax.
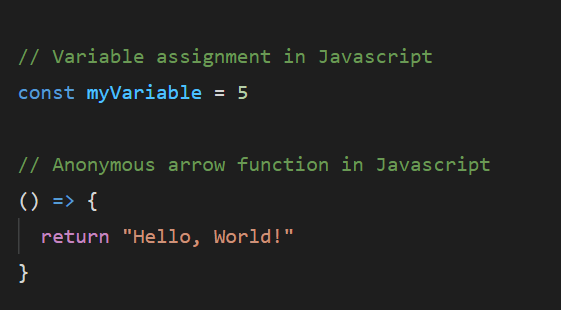
Let’s break the function apart to demonstrate:

You can make a regular named function by assigning a variable to an anonymous function too:

Though I would not recommend writing the above code, it’s perfectly valid JavaScript. Arrow functions work in the same way. Here’s an anonymous arrow function followed by a named arrow function:

Other than the => symbol, the anonymous arrow function should look very similar. It looks a lot like the code in a regular function.

Implicit Return Values
Arrow functions allow you to return a value implicitly. Implicit means that you don’t have to use the return keyword if the value is directly after the arrow =>

However, if you use the curly brackets, you must have a return statement. Otherwise, the function will return undefined.

Those that like arrow functions like implicit returns because it can make your functions more concise. Here’s an example using add3 from before. Now it fits on a single line.

Those that don’t like arrow functions argue this adds confusion to the language.
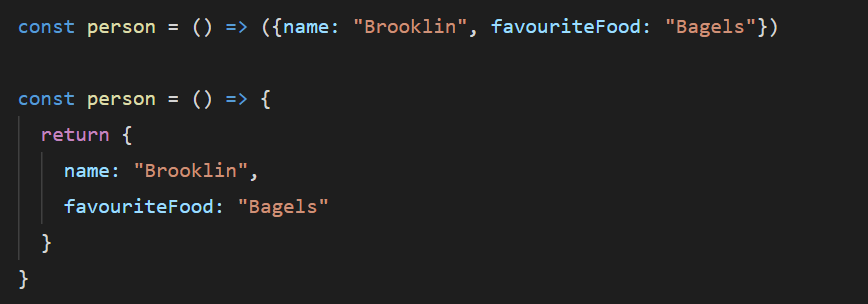
For example, can you spot the error in the following code?

It’s the person function. Because arrow functions use curly brackets, {} you cannot implicitly return an object.
To return an object using an arrow function, you must either use the return keyword or wrap the curly brackets in round brackets.

Higher-Order Functions
Higher-order functions are functions that operate on functions. This means they either return a function or have a function as a parameter.
Passing in Anonymous Functions as Arguments
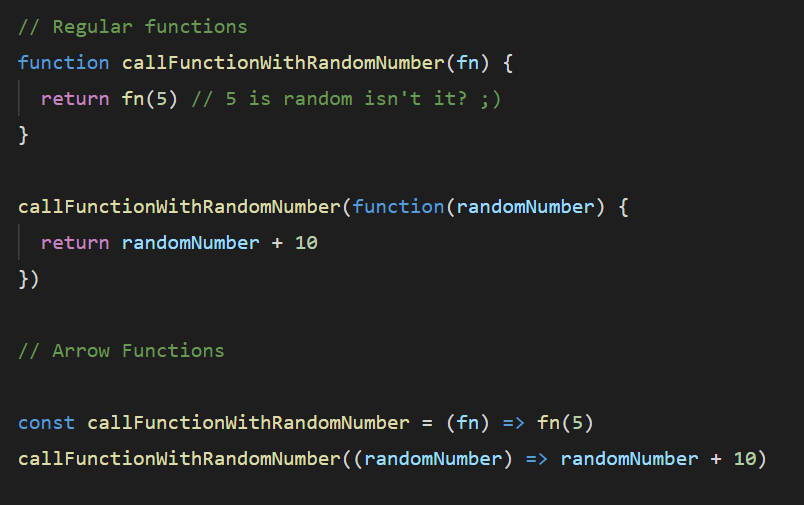
One reason to like arrow functions is that they (arguably) make passing functions as arguments more readable.
Here’s a simplified example:

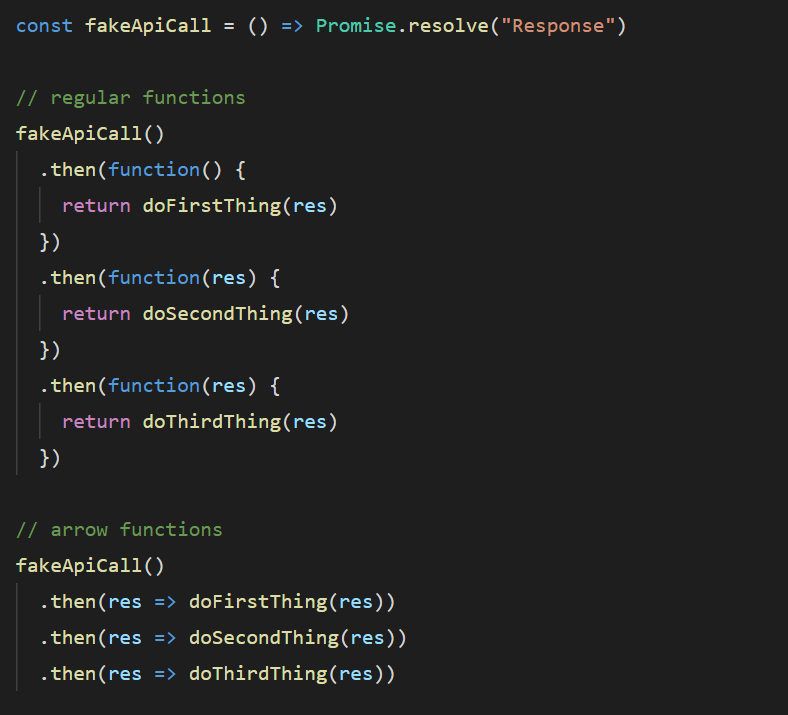
This can be especially useful when working with Promises and .then syntax.

Returning Functions as a Result
Arrow functions can arguably make higher-order functions easier to read.

Arguments Against Using Arrow Functions
Now that you understand how to use arrow functions, here are a few reasons people don’t like adding them into the language.
It Creates More Than One Way to do Something
When there are multiple ways to accomplish the same thing in a language, the language naturally becomes less cohesive, and reading another codebase can feel like an entirely different language. JavaScript, in particular, has this problem since we have multiple different ways to define variables, classes, promises, and functions.
It Adds Overhead When Learning the Language
For new developers, you now have to be familiar with more syntax. Every bit counts, and information overload for new developers is already a major reason people give up on programming.
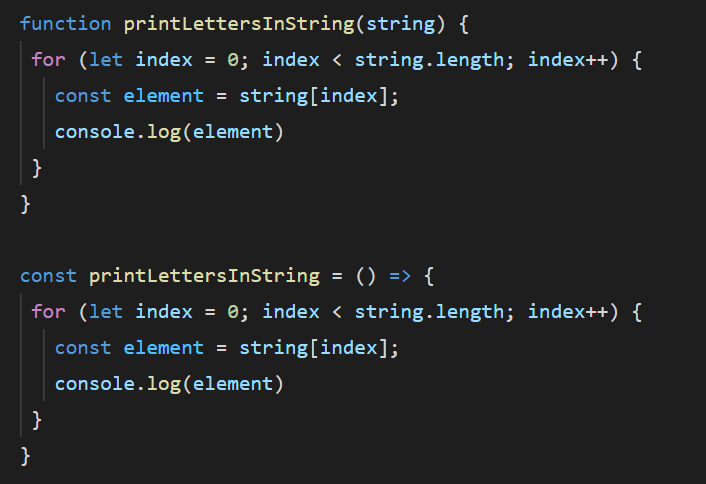
Is it Really More Concise?
For implicit return values, arrow functions are definitely more concise. But how often are your functions so simple that you can implicitly return a value?
Is there really a big difference between these two functions?

Conclusion*
Now that you know how to use arrow functions, you should be better prepared to decide if you like them or not!
All professional JavaScript developers should understand and be aware of arrow functions. As a JavaScript developer, you will encounter arrow functions in modern codebases, and hopefully, this article helps you understand them.
However, the JavaScript community members who disagree with adding arrow functions to the language have a good point. I’m not sure the benefit in conciseness is worth the sacrifice to readability and increased learning difficulty for new developers.
There are more complex differences between regular functions and arrow functions involving the behavior of the this keyword and scope, which I hope to cover in a future article. Stay tuned for more!
Originally published at codecast.io by Brooklin Myer
14
