26
Download Browser Page as PDF using JavaScript
Hello folks, today we will cover how to save our browser page as pdf. We will generate pdf using Vanilla JavaScript. This functionality can be used to generate invoices or receipts for users.

🎯 JavaScript
🎯 HTML
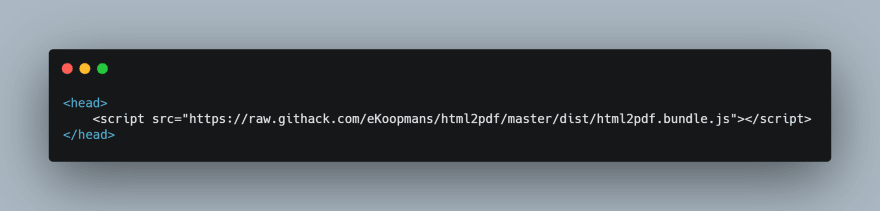
🎯 html2pdf.js CDN
♣️ I decide to write the whole code in index.html, feel free to refactor it to your convenience. The invoice template is gotten from Bootsnip written by heidilux. I made a little tweaking to the template to tailor it to this project.
🎯 Also, add this to the head
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>🎯 Next, Let's flesh out our div container in index.html that holds all the data contained in the invoice.
📝 Ensure you wrap the content to display in the div.

🎯 We write our button onclick event
<button onclick="generatePDF()">Generate Invoice</button><script>
function generatePDF() {
const element = document.getElementById('invoice');
html2pdf()
.from(element)
.save();
}
</script>I hope this post has been helpful and thought you how to generate pdf. Leave a comment below if you have better ways to generate pdf using JavaScript.
🍄Video Reference by Code with Voran

 drsimplegraffiti
/
drsimplegraffiti
drsimplegraffiti
/
drsimplegraffiti
Config files for my GitHub profile.
26