25
How to combine enum and switch statements to reuse an entire screen widget in flutter- #100DaysOfCode - Day 16
This post is part of my 100DaysOfCode series. In this series, I write about my 100DaysOfCode journey. My aim for this challenge is become proficient in flutter and firebase by building an Agriculture Management Information System.
On Day 15 we discussed how to filter documents in firebase before making it a stream.
In this post, we discuss how to reuse our all farmer screen widget. This is required to personalize our app for the app users while promoting code reusability.
The first step is to create a Location Filter enum. enum LocationFilter { all, district, region }. This enum value will be passed to the FarmerListScreen() widget to modify the screen into an all farmer list screen, district farmer list screen or region farmer list screen.
class FarmerListScreen extends StatefulWidget {
static String routeName = 'AllFarmerScreen';
final LocationFilter filter;
const FarmerListScreen({
this.filter: LocationFilter.all,
Key? key,
}) : super(key: key);
_FarmerListScreenController createState() => _FarmerListScreenController();
}class _FarmerListScreenController extends State<FarmerListScreen> {
Widget build(BuildContext context) => _FarmerListScreenView(this);
late Stream<QuerySnapshot<FarmerServiceModel>> stream;
void initState() {
super.initState();
switch (widget.filter) {
case LocationFilter.region:
stream = RegionFarmerCommand(context).run();
break;
case LocationFilter.district:
stream = DistrictFarmerCommand(context).run();
break;
default:
stream = AllFarmerCommand(context).run();
break;
}
}When the widget is first created, a stream of region farmer documents, district farmer documents or all Farmer documents is returned if the location filter is of LocationFilter.region, LocationFilter.district or the default LocationFilter.all respectively.
The farmer command methods were discussed on Day 14.
String getScreenTitle() {
var title = ' Farmer Register';
switch (widget.filter) {
case LocationFilter.district:
return Provider.of<UserModel>(context).currentUser.district + title;
case LocationFilter.region:
return Provider.of<UserModel>(context).currentUser.region + title;
default:
return title;
}
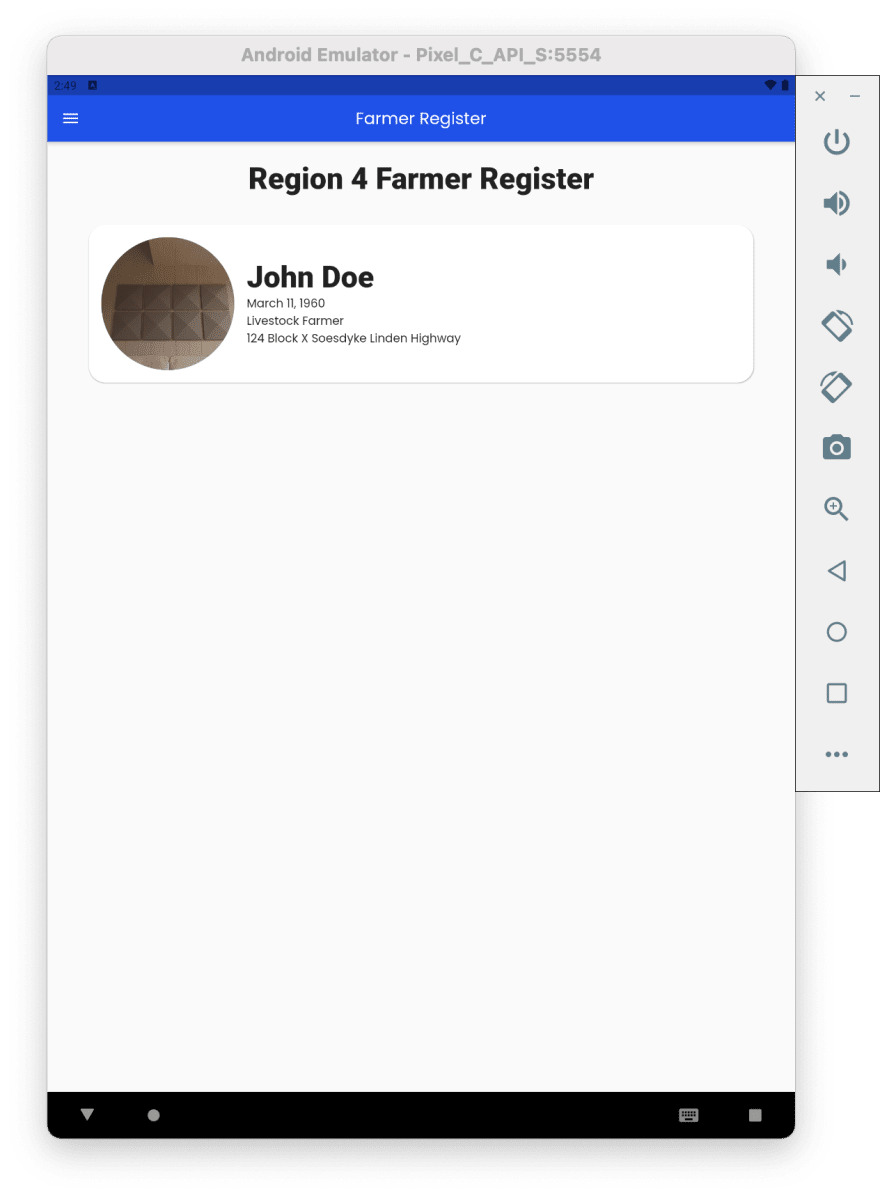
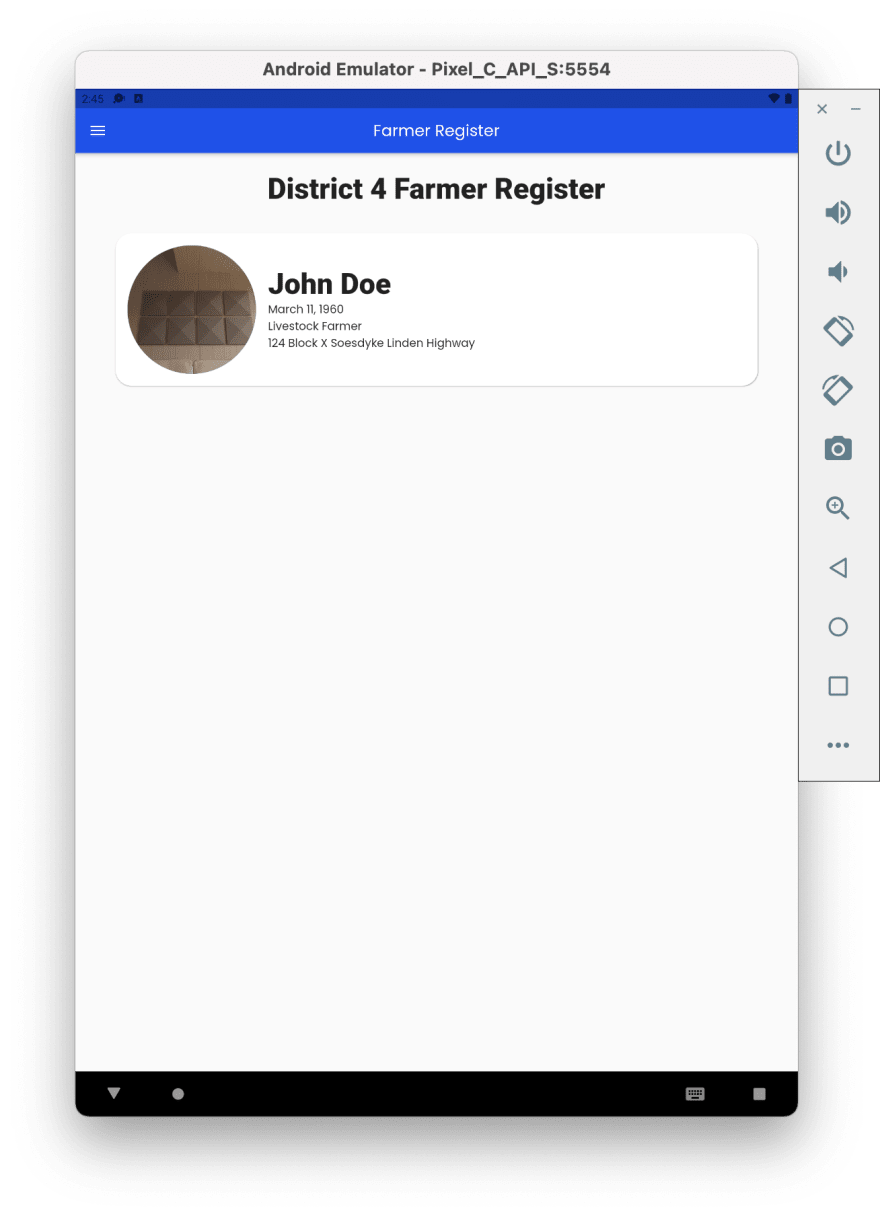
}The screen title will be based on the current user district or region depending on the LocationFilter type passed to the FarmerListScreenWidget().
Screenshots of the different flavours of the farmer list screen are shown below.
In this post, we discussed how to reuse our all farmer screen widget to personalize the screen for our app users.
Thank you for reading my post. Feel free to subscribe below to join me on the #100DaysOfCodeChallenge or connect with me on LinkedIn and Twitter. You can also buy me a book to show your support.
25