29
Vida longa ao PWA
Hoje o assunto é sobre PWA. PWA (Progressive Web Application) é um tipo de aplicação construída com as tecnologias da web (HTML, CSS e JS) com objetivo de funcionar em qualquer plataforma ou dispositivo, dependendo apenas de um navegador de internet compatível.
Os PWAs são um marco da história da internet, pois possibilitam aos desenvolvedores proporcionar uma experiência de uso de um app utilizando o navegador. A web é muito utilizada para pesquisa de conteúdo e serviços, e nem todos esses estão instalados como apps no dispositivo do usuário.
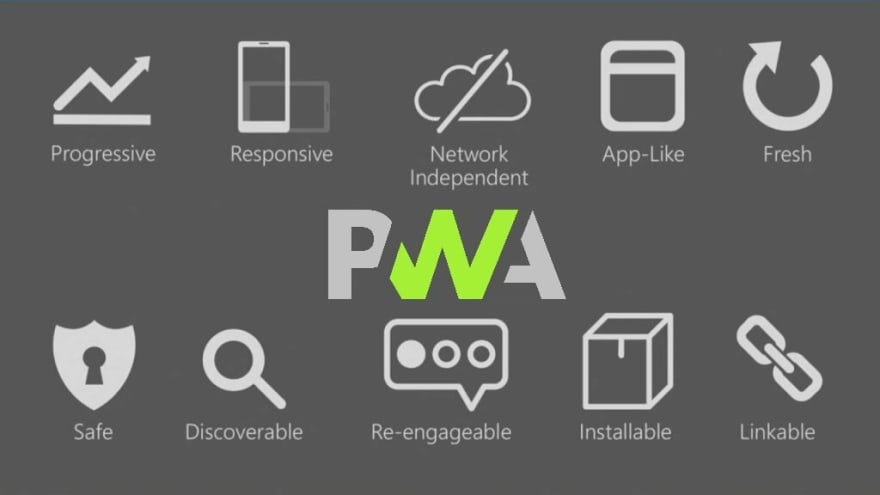
Vamos analisar os principais pontos que um PWA pode se diferenciar de um site comum.

Sites rápidos aumentam a capacidade de captura de leads consideralmente.
Um PWA que segue os requisitos pode funcionar em diversos navegadores e atingir uma massa de clientes muito maior, escrevendo apenas um código para todas os mais diversos dispositivos.
Uma aplicação adaptável e responsiva construída para funcionar em celulares, tablets ou computadores possibilita que mais usuários consumam seu produto/serviço.
Se o cliente desejar, pode instalar seu app com apenas um clique, durante a navegação na sua aplicação. Como a base de código é pequena e utiliza o browser do dispositivo, as instalações são pequenas (medidas em Kbs) e rápidas. Ao aproveitar bem os recursos do PWA, você pode construir aplicativos com excelente performance de resposta e execução.
Seu app pode ter funcionalidades que continuem atendendo determinadas demandas do cliente, mesmo que ele esteja com baixa velocidade ou mesmo sem internet.
Por vezes, sua aplicação demanda alguns recursos que precisariam de um aplicativo nativo. Funcionalidades que dependem de armazenamento de arquivos, controle de audio, acesso ao GPS, contatos ou mesmo notificações, são implementáveis numa aplicação PWA.
Os PWAs estão há um bom tempo no mercado, com resultados demonstráveis na prática. O google montou alguns estudos de casos, que você pode ver neste link.

O Google Photos é um bom exemplo de PWA.
Muitos dos casos mostram como o percentual de conversão aumentou depois da mudança. As grandes e mais diversas empresas estão utilizando amplamente os recursos de PWA para tornar suas aplicações mais amigáveis ao usuário.

Primeiro, você precisa entender que PWA não é uma linguagem de programação, mas uma metodologia de desenvolvimento. Os navegadores de internet adotaram algumas APIs e padrões para estas aplicações.
Você pode começar utilizando um boilerplate com algumas configurações como o Juggernaut, por exemplo.
Caso você já tenha uma aplicação rodando, também é possível ir migrando aos poucos e um bom parâmetro do que você pode melhorar é a ferramenta DevTools do Chrome. Ela aponta problemas no seu código e como corrigí-los.

Vale resaltar que a adoção dos PWAs só não é maior, devido a uma oposição forte da empresa Apple, que é muito fechada nos seus dispositivos. A preocupação deles no momento é de perder parte do lucro que é imposto de taxação sobre cada venda feita nos apps de sua loja (App Store).
Se você gostou, me segue para novos posts e deixa o like nesse post.
Obrigado pela leitura! Espero que possa ter ajudado. 🚀
29
