62
How to modify HTTP(s) Request & Response Headers in Chrome, Firefox & Safari using Requestly

HTTP(s) Headers are key-value pairs that can be used by the client or the server to pass additional information along with an HTTP(s) request or response. An HTTP(s) header consists of its case-insensitive name followed by a colon (:), then by its value.
The ability to modify the headers of traffic that passes through your browser is a great tool to have.
You can delete certain headers to minimize online tracking, remove CSP while testing, test sites in production and so on.
Using Requestly, Headers can be added/modified by a simple series of clicks. All you need is to install Requestly extension in your browser.
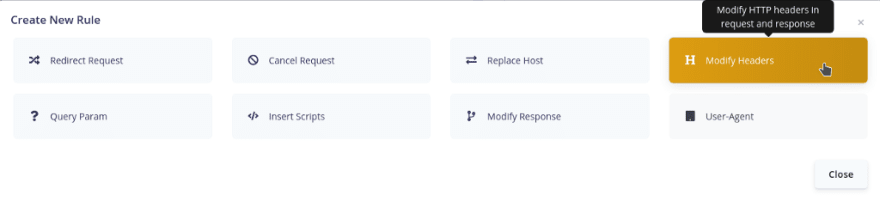
Modify Headers could be selected after clicking on New Rule button.

Select if you want to modify request header or response header and give a suitable name and description to the rule.

You can add a new header or remove, modify an existing request/response header. For this example, we will select Remove.

Difference between Add and Modify option
Add operation works when a new header is to be added to the request/response whereas modify option modifies an already existing header.
You can apply the rules based on URL, hostname or path. You can also use regex to match it.

If you haven’t installed Requestly yet, please install it to modify request and response headers. Reach out to contact@requestly.io for any questions.
Content from this article is taken from https://docs.requestly.io/using-rules/modify-headers
62
