22
Set Up Your Next Web Dev Project with SCSS Made Easy!
If you are anything like me, sometimes vanilla CSS just doesn't cut it. I mostly use SCSS for it's organizational purposes.
Here, I will walk you through the pretty simple steps of how to set up SCSS for your next project! This article will just help you on how to set up SCSS / SASS in your project. If you would like to learn more on how to use SCSS / SASS and what it can do, you can check out the official SASS Guide Here.
If you don't care about the in depth explanations, check out the TLDR; section at the bottom!
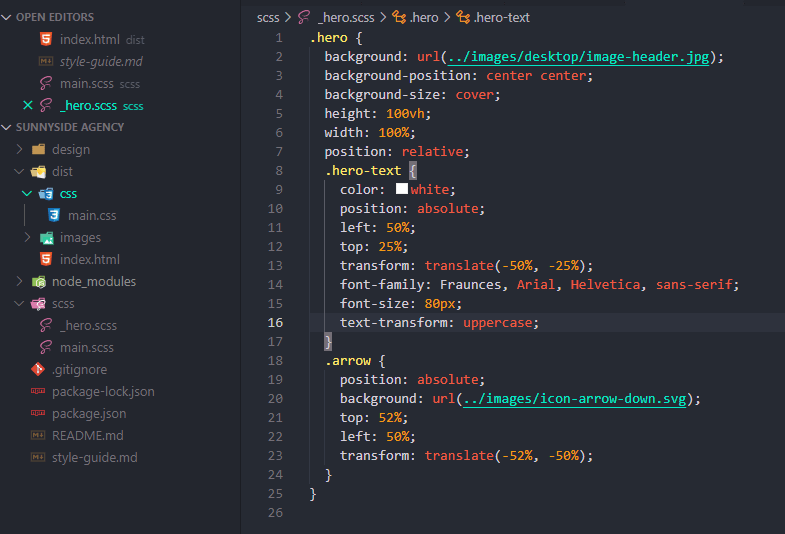
I have a folder structure that seems to work pretty well for me. In any given project folder, I will have a dist folder that holds my index.html, image files, and any JavaScript files I may have. This is considered my distribution file, and if someone wanted to deploy the website, they could just use that folder to deploy without all that extra SCSS stuff to get in the way.
Let's start off by creating a project folder for yourself.
- Create a folder for your project.
- Within that folder, create another folder labeled
dist. You can name it whatever you want, but this is the name I use. Also within your project folder, create another one called
scss. This will house all of your SCSS files.
It should look a little something like this:

Next step is installing node.js...
Before we get started with SCSS, you will need Node on your machine. To get node, you can go to Node's Website Here and follow the instructions for your device.
- Once node is installed, open your terminal.
- To validate that you have node installed, run the command
node --version. You should see a version number returned. - Now we will globally install SASS. To do this, run the command
npm install -g sass. This will install it globally on your machine.
Here is where you can get creative and code your SCSS files! Have fun with it!
Alright, now let's see what you did!
- Within your terminal, you can navigate to your file path.
- To do this, you can type in
cd <filepath>. So if your project was on your desktop, you can docd \desktop\my_projectand you will be brought to your project.
- To do this, you can type in
- Enter the command
sass /scss/main.scss dist/css/main.css. This will build and compile your SCSS files. Just run that command every time you want to compile! - Just refresh your project, and BOOM! It's updated!

I know I was wordy up there, you can find a simple numbered list here on how to set it up.
- Create your project folder
- Within project folder, create a
distfolder - Within the project folder, create an
scssfolder - Install Node.js if you have not already.
- In your terminal, run the command
npm install -g sassto install SASS globally. - Navigate to your project within your terminal.
- Code your SCSS with all your might!
- When you are ready to compile your SCSS files, you can enter the command
sass /scss/main.scss dist/css/main.css. This will build and compile your SCSS files. Just run that command every time you want to compile!
Congratulations, you are now up and running with SASS! Happy Coding!
22
