40
Planet Of The APIs
Anytime you use an application on your phone or browse the internet on your desktop/laptop, you're connecting to a server to request for data. The server takes this request, interprets the data, and sends it back to you in a readable way. That's all possible because of APIs. If you stick around until the end, I promise to show you how to work with APIs.

When I started my coding journey a few years back, I asked a developer friend what was important for me to know. Apart from having a firm grasp on the language I was learning, he told me I needed to know how to work with APIs.
Mark Rafael, Technical Lead (Software and Services) at GoPro, "We use private APIs to allow our various applications (web/mobile/cameras) to use the same back end functionality without having to replicate code."
An API (Application Programming Interface) is an interface that allows two pieces of software to communicate. This is implemented by a server and allows a client to make requests by using the API URL Path.
"https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"As developers, our main purpose is to be problem solvers. Luckily for us, many problems have already been solved. If you look at the example API url path above, it's for Google Maps. Now imagine Uber doesn't exist and you just came up with this amazing idea for ride-sharing. Of course you need to implement a mapping system.

Now you can build one from scratch or you can just pay Google $58 million to use their API! Ok ok that's a hefty price, but if you're working at the scale of Uber, utilizing Google Map's API not only saves you a lot of time but you know you have a reliable mapping system.
According to Google,
"About 85% of online shoppers start a purchase on one device and finish on another."
It's no longer enough to have an easy to navigate website or intuitive mobile application, these need to work together to provide a seamless experience when switching from one device to another. With the speed most APIs deliver data, this seamless experience is possible by making Fetch() requests to the API in real-time.

This good boy is Roscoe. When he's not being a model, he likes to play fetch. Sometimes he won't go after his ball when I throw it, so I have to request him to fetch it, a fetch() request performs the same way. We're asking the client to get us data from the server.
Let's use the free Star Wars API to fetch some data.
const baseURL = 'https://swapi.dev/api/'
const peopleURL = 'https://swapi.dev/api/people/1/'Our baseURL points to the APIs root URL. We can make requests to the baseURL but to get specific data we will make requests to Endpoints. Endpoints are specific points of entries in an API. Our peopleURL points to an endpoint.
fetch(peopleURL)
.then(response => response.json())
.then(data => console.log(data));This is the syntax for making a basic fetch() request in JavaScript. Let's take a look at what we're doing:
fetch(peopleURL)
// .then(response => response.json())
// .then(data => console.log(data));Here we're telling our client to send a fetch() request to the API URL path that we provided. This won't return us the data we want yet, what this first part gives us is a Promise.

A promise represents a response from the server saying, "I have received your request and am working on resolving it." This allows our code to be Asynchronous, meaning while our application is waiting to receive that data from the server, other tasks can be completed.

Once our promise is resolved, we get a Response object.
//fetch('https://swapi.dev/api/')
.then(response => response.json())
// .then(data => console.log(data));Though it's not yet in a format we can work with so we extract the JSON (JavaScript Object Notation) by using the .json() method.
//fetch('https://swapi.dev/api/')
// .then(response => response.json())
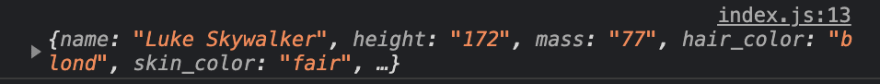
.then(data => console.log(data));Then after the JSON is extracted we can finally work with it within our code. Here we're simply displaying it to the console.

And there's our data from our API!
This was a very basic definition and example of APIs but I hope it highlights the importance of APIs and how it makes our lives as developers easier. There's also a lot more we can do with APIs than a basic fetch() request and I'll provide some links to more resources below. Happy coding!
40
