21
Everything You Need to Know About the AccessiBe Debate
Disclaimer: The following views do not reflect my employer nor any person nor organization I am, or have ever been, affiliated with. Opinions are my own.
Recently, I came across this article by Anna E. Cook, a Senior Accessibility Designer, on how there is no such thing as fully automated accessibility 🙅🏻♀️
I wrote this article last night, as promised.
— Anna E. Cook (@annaecook ) July 15, 2021
I hope only to add to the conversations already shared by others about accessiBe and similar products.https://t.co/zKINM2tGPk

Turns out, though, there is a company who claims that with just two things - an overlay and AI - it can make your website compliant with WCAG 2.1, ADA Title III, Section 508, and EAA/EN 301549, for an affordable price.
This company is accessiBe and they provide a solution that is automated and scalable, growing with you into the future as your site evolves.
In other words, it saves you time and money if your product development cycle didn't include the disability community in the first place.
I wanted to get the following answers:
1) What does accessiBe actually do under the hood?
2) Does it actually make the lives of those in the disability community, better?
I always like to guess how something actually works before going to see what it actually does. So I theorized it did the following:
/* Missing alt text
- Look for every instance of <img> tags using a parser
- Check if it has an alt attribute
- If it doesn't, use machine learning to determine what the
image is and create an alt attribute with the result
- Celebrate DOM manipulation and AI powers with beers
*/Now, I knew that there were three different demos on accessiBe's site explaining what it does - including a really long one from the CEO.
However, like a reporter with a good cause, I needed to see it myself.
So I signed up for a free trial 🤡 and tested it out on my website, whose code I am familiar with and is a work-in-progress.
(I provided the phone number of the Indian Residential Schools Survivors Society so they can't call me. #reconciliation #sneaky)

The first thing that I noticed was I couldn't test accessiBe locally because you have to provide the domain name for your trial. Couldn't use localhost:3000.
So I had to push this commit:

From inspecting the elements of my website, I could see that there were new css classes everywhere as well as aria attributes. And it created skip links to make it easier for keyboard and screenreader users to move around the page.

And when you activated it, you could access and do the following:
Access skip links to navigate sections if there were none:

Make visual changes like improve readability:


Just to name a few.
After watching the CEO's demo on 2x, he confirmed to me that I was right about how their AI handles images. He also went on to explain other situations like how it uses its AI to handle a lack of semantic html. Let's say a site has multiple lists but none of them use the appropriate tag. It will make the great guess as to which one is the main menu and then alter that tag in the DOM.
While accessiBe states that it includes people in the disability community in user testing, and states that its vision is "to make the entire internet fully accessible to people with disabilities by 2025", there has been backlash.
Banned by largest U.S. Blind Advocacy Group
Largest U.S. Blind Advocacy Group Bans Web #Accessibility Overlay Giant AccessiBe: https://t.co/8HLMuFLffd via @Forbes H/T @Spellacy! #A11y pic.twitter.com/xAbclS863N
— Meryl Evans speaks at #ID24 and #CMWorld. (@merylkevans) July 2, 2021
Descriptions about what's still bad even with use
Broken headings and tables. Misleading alt text. False advertising. Trapped keyboard focus. Zero support for non-HTML content. Sock-puppet reviews.
— Chancey Fleet 🌈👩🦯 (@ChanceyFleet) March 2, 2021
Here's a vision: read our stories in the #AccessiBe thread before aggressively singling out critics for homework. #BelieveUsers https://t.co/svigYipn2j
A talk about how you can't out-code bad design (agree).
You can never out code bad #design. Next week we discuss The Fatal Flaw of Overlays, led by the talented @ShellELittle. Join us at 3pm ET on July 28th. https://t.co/XyBzIfplK7 pic.twitter.com/AG4rlY49WX
— A11yTalks (@A11YTalks) July 22, 2021
A comparison to cancer.
accessiBe is a cancer on the internet. I wrote about the insidious framing it uses to source customers and propagate harm. https://t.co/la4bj0pj1A
— Eric Bailey (@ericwbailey ) July 22, 2021
And a Deafblind human rights lawyer cautioning against it.
An alarming number of companies have fallen for it. Millions of dollars have poured into it. Beware of #AccessiBe, #AudioEye, #EqualWeb, #User1st, #UserWay, & other automated web #accessibility "solutions." I made this video to alert those new to #a11y https://t.co/j0nAgpaFsb pic.twitter.com/IcsCHcJc1M
— Haben Girma👩🏿🦯 (@HabenGirma) May 5, 2021
To summarize, main criticisms include the following:
- You can't automate your way to accessible products
- Overlays do not work and are flawed
- Focuses more on lawsuits than people
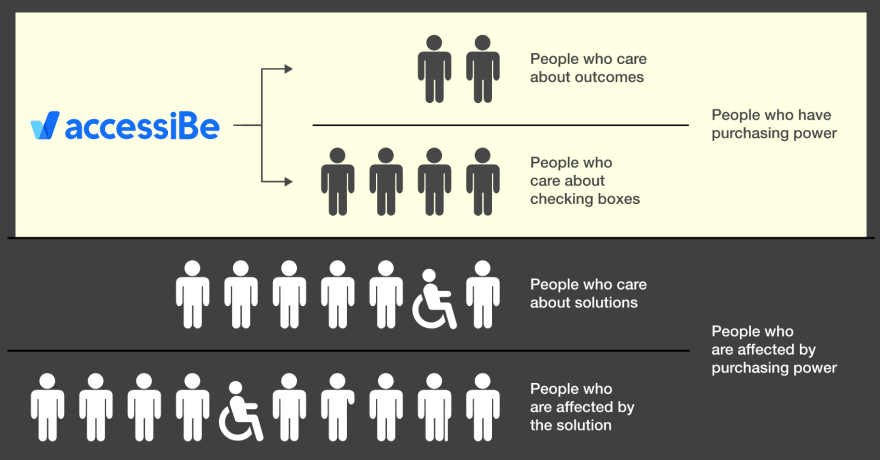
Eric Bailey, a designer, depicts it best here.

At this point, what do I know?
1) Does accessiBe help some people in the community? Seems so.
2) Does accessiBe help all people in the community? No.
3) Does it help some companies reach compliance? Apparently.
4) Can you reach compliance and not be fully accessible? Yes.
5) Is it more cost effective than skilling up your ICs? Debatable.
6) Is this a debated topic in the space? Yes. By users and professionals.
I suppose if you were a company, and companies want to make money, and you were aware that almost 98% of homepages on the internet are inaccessible, then created a product that is affordable, low-effort and aimed it at businesses that are afraid to get sued, then I could see why you like the idea. I suppose you could also like the idea if you cared about equal access.
You could argue that it does improve the quality of life of (some) people in the disability community, that it's the fastest way to get more businesses to reach compliance and, thus, closer to being fully accessible. And I suppose if you were really tired of the lack of urgency on the part of businesses' you might prioritize the approach to the future that accessiBe promises.
(Trust me, I understand the anger at businesses' lack of accommodation.)
But I have a hard time believing that you would also truly care about the needs and lived experiences of people in the accessibility and disability community.
Especially if it continues to hurt (some of) them. Or worse.
Overall, my concern is with what it encourages people to continue believing.
A turnkey solution like this suggests multiple mindsets on the part of businesses, which accessiBe targets in their money-making model:
- The ability to build accessible products is not worth investing in
- If we're not getting sued, we're good
- If we're compliant, we're good
- We don't build for "unicorns" but we'll pay to keep them happy
- Accessibility is not the responsibility of ICs
- The needs of users we're excluding is not our concern
- Only abled people are worth our resources
- HTML is not an important skill
I believe in a different methodology to achieve equal access on the web.
Instead, you should incorporate accessibility considerations into everything you do from beginning to end to provide equal access on the web, especially if you're a company that serves an "every" somebody. You may have heard, "shift left". Shift left with security considerations. Shift left with accessibility considerations. Include users with disabilities in your user testing and research. Create a feedback loop with them and maintain it.
Do not consider accessibility as an item that can be de-prioritized below your other OKRs. Bake it into your roadmaps. Include accessibility in your acceptance criteria. Include it in your designs. Include it in your development's definition of done. Test with at least one screen reader and tack on more as you become familiar with the others. Train your ICs.
All of them. Actually invest in everyone. Including recruitment.
If you haven't been doing this from the start and you've been around a while, I get it. I'm disappointed, but I get it. Maybe you lacked the funds. Maybe you lacked the foresight. But you know now. Make a plan to remediate over time the UX debt you have accumulated that is preventing users from benefiting from your products or services and commit to shifting left incrementally for new features. You could also fully commit on an entire team first.
Then make that commitment public and stick to it by providing updates.
Accessibility should be part of your standard of quality. Do not rely long-term on one person or one team to make this commitment. Everyone in the company should commit to the quality of their product and consequently the actual impact to the experiences of their users and the users they are excluding. If you cannot pay a consultancy to train your entire staff, start with an external speaker. Bring them to an event where your ICs are present.
And then actually iterate.
Because truly quality things take time, repeated effort, and education.
Not a single script tag in the body of your application.

Keep it candid,
Thuy 🙋🏻♀️
21
