20
What is useEffect()?, How does it work? & Why should we use useEffect()?
Prerequisite: Basic knowledge of React Js**
This blog covers about useEffect hook. What is the useEffect hook? How to use (Syntax)? How does it work? When to use it?, and some common use cases of useEffect hook.
Well, useEffect is React hook, which use to handle side effects functions (side Effects are those functions that interact with the outside world, or out of React Js ecosystem), and with useEffect, we can separate them into another Function.
It is like a Functional programming concept, where we try to encapsulate side effects in other functions so that other Functions can stay pure/unaffected.
useEffect hook must declare inside the component (top-level, don't declare them in the block), it will give several advantages (Thanks to closure):
- It will have accessibility to those data that are required to use in side effects.
- It can also update the data later, based on the dependencies and changes.
useEffect(function sideEffect(){
.....
}, [dependencies_array_element])- The first argument in useEffect is to give side effects function.
- The second argument is the dependencies array which gives instructions to useEffect hook when to run and when to not. Let's see this more closely:
- If you don't give dependences array, only pass the first argument, then useEffect runs whenever your component renders/re-renders.
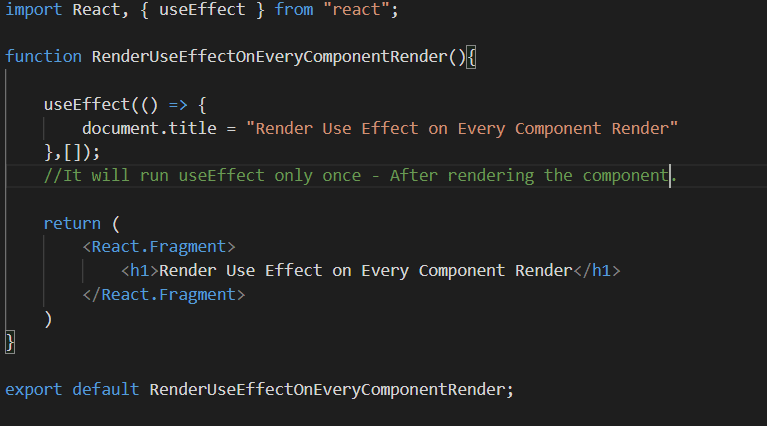
- If you give an empty dependences array, then useEffect runs once(when your component renders the first time, after that, it will not run unless you refresh the page).
- If you give something in the dependencies array, then useEffect will run once by default after the component finish rendering. After that, whenever the value of elements in the dependences array change, then useEffect will run again. Example: [isItemHidden].
Well, whenever your components finish rendering, useEffects run unless you specified dependencies in the dependencies array.
Well, there are several cases where you should consider useEffects. Some of them are:
- Suppose you are fetching some data online to display movie titles, ratings & you have used handler(Function with the synthetic event) or used inline Functions to get that data. So, what will happen is your component rendering will be stuck when the thread of execution reaches this point until you get the data from outside of the world.
- By seeing the first point, we can move those side effects to the useEffect hook so that our components can load/render. After completing the rendering process, React Engine will fire the useEffect hook to run the side effects code and update the component data.
- We should useEffect, when your component depends on the outside world data, and we can not guarantee that data will come or not (maybe the server is down there). So, Instead of throwing errors and stop other components from being rendered, move them into useEffect hook.
- When you are using browser API (including Timer function, fetch API, local storage and for more browser API, refer to this: MDN Browser API).
20