13
CSS Specificity
CSS Specificity is the set of rules applied to CSS selectors in order to determine which style is applied to an element. The more specific a CSS style is, the higher the point value it accrues, and the likelier it is to be present on the element’s style.
Example:
<a class="container">Some text</a>In CSS, we can specify like:
.container {
color: blue;
}also, we can target the paragraph tags like:
a {
color: red;
}By understanding how styles are applied, we can ensure the styles we want to display are being rendered.
By taking CSS Specificity into account, we ensure that our code is organized, and our selectors won’t conflict with one another.
- CSS style implemented by referencing outside stylesheet that has the lowest precedence and is overridden by Internal and inline CSS.
- Internal CSS is overridden by inline CSS.
- Inline CSS has the highest priority and overrides all other selectors.
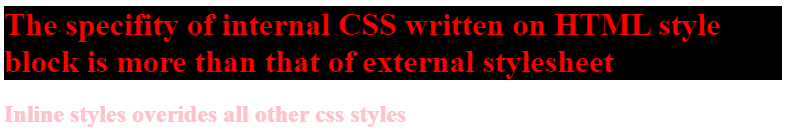
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<style type="text/css">
h1 {
background-color: black;
color: red;
}
h2 {
color: goldenrod;
}
</style>
</head>
<body>
<h1>
The specifity of internal CSS written on HTML style block is more than
that of external stylesheet
</h1>
<h2 style="color: pink;">
Inline styles overides all other css styles
</h2>
</body>
</html>Output:

All selectors have a position in the Hierarchy tree of specificity.
High -> Low :
Inline style : Connected directly to the element to be styled.
Example:<h1 style=”color: #ffffff;”>IDs: ID is a unique identifier for an element.
Example:#navbarClasses, attributes and pseudo-classes: Includes .classes, [attributes] and pseudo-classes like :hover, :focus etc.
Elements and pseudo-elements: Includes element names and pseudo-elements like h1, div, :before and :after.
Start with 0, then add 1000 for style attribute, add 100 for each of the IDs, then add 10 for each of the attributes attribute, class, or pseudo-class, and finally add 1 for each of the element name or pseudo-element.
h1
#content h1
<div id="content"><h1 style="color: #ffffff">Heading</h1></div>The specificity of h1 is 1 (one element)
The specificity of #content h1 is 101 (one ID reference and one element)
The specificity of <div id="content"><h1 style="color: #ffffff">Heading</h1></div> is 1000 (inline styling)
As 1 < 101 < 1000, the third rule (C) has a greater level of specificity, and hence it will be implemented.
- Type Selectors & Pseudo-Element

Example:
p {
} /* 0 0 0 1 */
span {
} /* 0 0 0 1 */
p span {
} /* 0 0 0 2 */
p > span {
} /* 0 0 0 2 */
div p > span {
} /* 0 0 0 3 */- Class Selectors, attribute selectors, and pseudo-class selectors

Example:
.name {
} /* 0 0 1 0 */
.users .name {
} /* 0 0 2 0 */
[href$='.pdf'] {
} /* 0 0 1 0 */
:hover {
} /* 0 0 1 0 */- ID selectors:

Example:
#name {
} /* 0 1 0 0 */
.user #name {
} /* 0 1 1 0 */
#name span {
} /* 0 1 0 1 */Also, there is in-line styling which doesn’t use any CSS rather specify the style in-line with the HTML.
Example:
<p style="color: red">Test</p> /* 1 0 0 0 */There is another property !important that doesn’t follow any specificity rather it is applied overriding all the CSS properties and specificities.
p {
font-size: 20px !important;
}The universal selector (*) has no specificity value (0,0,0,0)
Pseudo-elements (e.g. :first-line) get 0,0,0,1 unlike their psuedo-class brethren which get 0,0,1,0
There’s a highly debatable topic related to using
!importantit overrides all the CSS values. It is also a good practice not to use any id selectors and !important but class selectors.The pseudo-class : not() adds no specificity by itself, only what’s inside its parentheses.
13
