Comment Webpage Screenshot
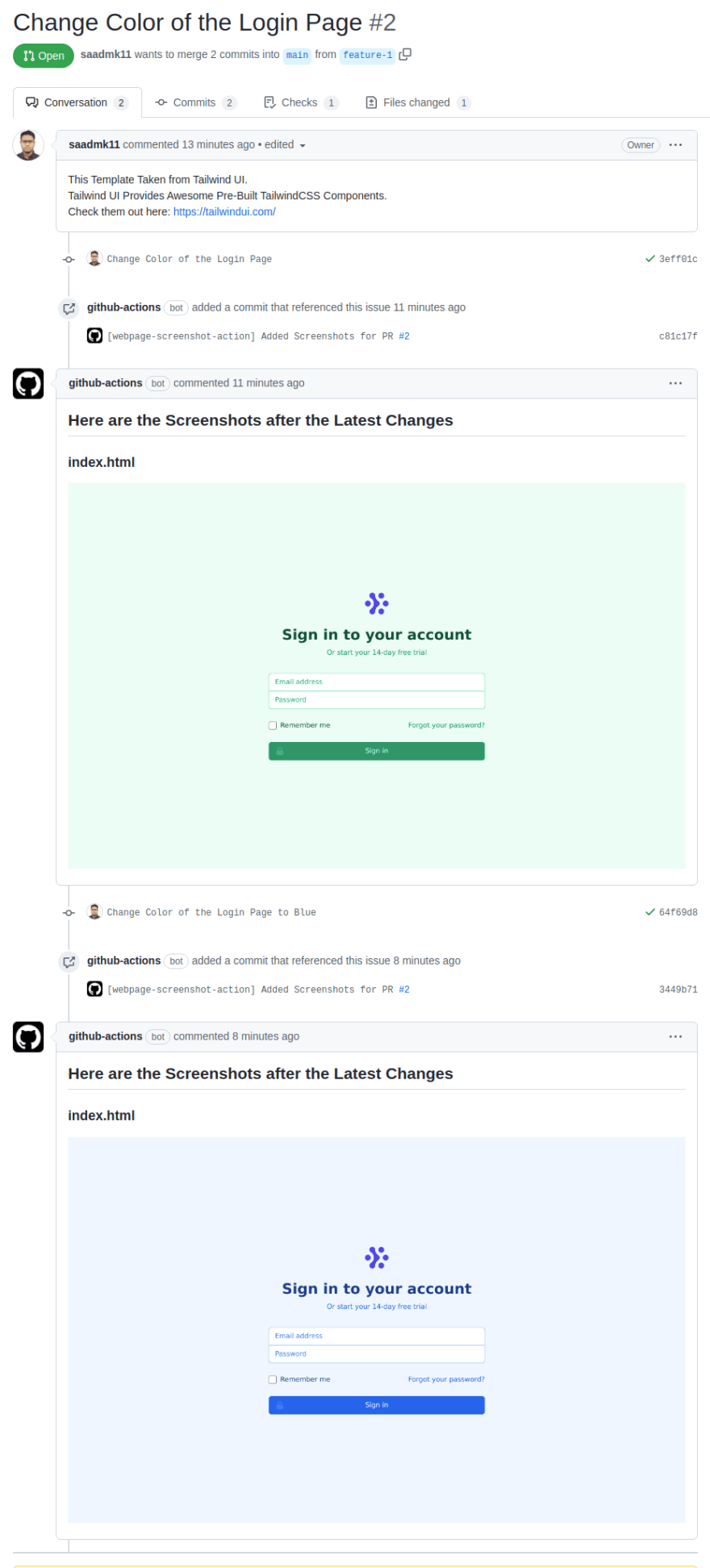
Comment Webpage Screenshot is a GitHub Action that captures screenshots of web pages and HTML files located in the repository uploads them to an Image Upload Service and comments the screenshots on the pull request that triggered the action.
Note: This Action Only Works on Pull Requests.
Workflow inputs
These are the inputs that can be provided on the workflow.
| Name | Required | Description | Default |
|---|---|---|---|
upload_to |
No | Image Upload Service Name (Options are: github_branch, imgur) More Details
|
github_branch |
capture_changed_html_files |
No | Enable or Disable Screenshot Capture for Changed HTML Files on the Pull Request (Options are: yes, no) |
yes |
capture_html_file_paths |
No | Comma Seperated paths to the HTML files to be captured (Example: /pages/index.html, about.html) |
null |
capture_urls |
No | Comma Seperated URLs to be captured (Example: https://dev.example.com, https://dev.example.com/about.html) |
null |
github_token |
No |
GITHUB_TOKEN provided by the workflow run or Personal Access Token (PAT) |
github.token |