19
Next.js vs React.js which should you choose in 2021 ?

Hello everyone my name is Vikas Rai and today we are going to talk about two most in demand and popular frameworks or library for building stunning, beautiful and interactive UI (User Interfaces) using Next.js or React.js.
We will also discuss about whether you should learn Next.js or React.js if you are starting or planning to learn Web Development.
But before that we should know what exactly these things are, So let’s discuss it.
If you are not familiar about what is React.js , then let me tell you , it is a Front-End JavaScript library which is used to build interactive website UI .It is created by Facebook and all the documentation are manage by them only.
The current latest version React.js is (**17.0.2) **and you can install it via npm (Node.js) or by Yarn.
You just need a one line of code to get started with React.js which is
npx create-react-app app-name
# or
yarn create react-app app-nameand you will ready to create your first React.js project .
For more info you can check out the Docs.
The code mentioned above will provide you with a Boilerplate through which you can start building your project.
The special thing about is that it is Component-Based and also these components are Reusable which means you can use this component in your project just importing it in the particular (.js) file where you want to use. It’s all based on the concept of Virtual DOM.
Since the logic of Components is written in JavaScript so that you can easily pass data to your apps and keep state out of DOM.
The HOOKS and ContextAPI are the best thing that you can learn from React.js these two features helps you to manage state of your application and the Context help you to pass data through the component tree without having to pass props manually at every level of the component tree.
- The key feature is that you can use Props to pass data from one component to another.

As you can see in the above picture we have Header Component used inside the Login function and we have passed “title” as a props .
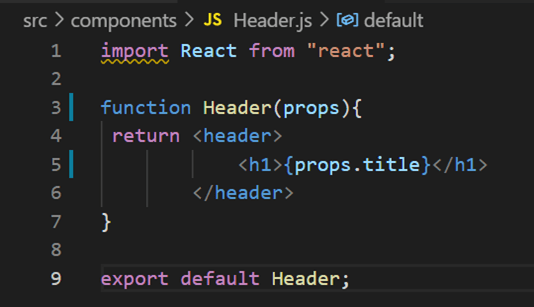
In the below picture you can see that we had passed that props as {props.title} in the Header Component.

- The second point is about that in React.js you cam re-use the component that you created anywhere inside your project, which helps you to write less code for creating the same thing.
- The third feature is that it provides some special things like HOOKS and ContextAPI which helps you manage the state of your application .
Example like { useState , use Effect , useRefs etc. }
- The fourth feature is Fragment and Portals which helps you to maintain the structure of the code the Fragment is a kind of HTML tag (<> </>) . It can be used as a parent component in which you can nest all the children components.
- The ( npm run build ) feature is the most interesting one and you will also love that because through this you can make your projects Production ready which means that they are ready to be deployed on web or online.
This piece of code will create a build folder for your project which is basically a bundled version of all the files and contains all the files which are necessary for running your application.
The another benefit is that it makes your application light weight by bundling and reducing the size of the app.
So that was all about React.js and now we will discuss about Next.js and its features.
These days Next.js is becoming more popular among web developers and many of them are shifting from React.js to Next.js.
Firstly , let me tell what is Next.js , so it is basically a Framework built by Vercel for React.js.which means you don’t have to learn something new to get started with next.js and on top of that it will provide you more additional feature with all those react.js features.
Basically it’s a React Framework for Production .It gives you the best developer experience with all the feature you need for production like SSR (Server Side Rendering) , SSG (Static Site Generation) and many more like TypeScript support , smart bundling , route pre-Fetching etc.
The latest version currently is *Next.js 10.2 * which was recently updated on 28th April 2021 by Vercel and brings ton of new features with that update
- Faster build Time (~ 60% increase)
- Faster Refresh Time ( 100ms )
- Automatic Web Font Optimization
They are many more features also which we will discuss in the Feature section.
You can start you very first Next.js project by writing this command in your terminal which is same as that for making React.js project that is
npm create-next-app app-name
# or
yarn create-next-app app-nameThis will too provide a Boilerplate for your project to get started with Next.js .
I would like to share one more thing which is very important and that is about file structure of Next.js is a little bit Different from that of React.js .
The Next.js includes all those files which are present in React.js and in addition to that it also contains a “pages” folder which helps to create different pages for your website like ( About us , Contact us etc.) and inside which there is one more folder which is “api” inside which you can create your own custom endpoints for your pages and you can do so by just adding the page name as (.js) file in your pages folder.
Example like:-
In React.js we have this kind of file structure is:

Whereas in Next.js we have this kind of structure:

So from the above figure you can clearly see the difference in file structures.
Let me tell something more interesting which is one of Next.js cool feature , as you can see in the above figure there is an api folder inside which you can create your own api endpoints to facilitate backend functionality which is very great thing to have .
You can create as much api routes depending upon your needs.
Let’s now discuss about the Next.js features:-
- The very first is of course the Fast Refresh which provide reliable live-editing of code in your project.
- The second is SSR (Server Side Rendering) and SSG (Static Site Generation) which helps to pre -render pages at build time ( SSG ) or at request time ( SSR ).
- Third one is Image optimization which allows resizing ,optimizing and to present image in WebP format also.
- Fourth one is the Built-in CSS Support which use CSS modules to for styling the components.
- The very helpful and most interesting File-system routing that every component in “pages” folder becomes a route. Which means that if you added a “About.js” file inside the “pages” directory then your about page content will be visible on , for example: <!--kg-card-begin: markdown--> #### https://localhost:3000/about <!--kg-card-end: markdown-->
I have not Covered all Features in this post because they are way more that I cannot cover in this article. So I request you that if you are interested in knowing all others features then you can check out this article by me:
CONCLUSION
So ,yeah that was all about Next.js vs React.js and I would like to tell you my personal choice between them.
Yes , of course it is Next.js because at the end its s Framework built for React.js only and provide all React.js feature and other additional Next.js features .
But my recommendation will be that if you are complete beginner then you could first learn Basics of React and all , after that you can start using Next.js and side by side you can learn a CSS framework like Material UI or *Tailwind CSS * and if you know React.js already then you can start learning Next.js anytime .
The combination of Next.js and tailwind CSS is a killer combination , I personally use those for creating my web projects.
One of the project which I build through a YouTube tutorial which is Hulu clone project:
This is Link to the website that I created and one more thing when you are using Next.js you don’t have to worry about deployment of your app Vercel is there for your help.
This is the Hulu Clone that I have created by watching Sonny's tutorial.You can click on the image to visit the website.

And if you are interested in knowing where from where I watched the tutorial , then this is the link for that
I just want to give my readers free and rich content resources through my articles or posts so that they can learn something which they might not know .
I hope you enjoyed reading this article and if you have read till here then thank you so much for your patience reading.
19
