27
Part 1/2 - Game in ReactJS - Cuzzle
In these articles I would like to share with you the process of development of the latest game that I developed called Cuzzle (cube + puzzle = Cuzzle) ReactJS, this game was inspired by the original game called cuzzle developed by Redline Games
In this first part, I'm going to show you about the game and the different options it has.
In the second part, we are going to talk about the technical aspects and challenges in the development of this game.

You can play the game online here: https://cuzzle-react.vercel.app/
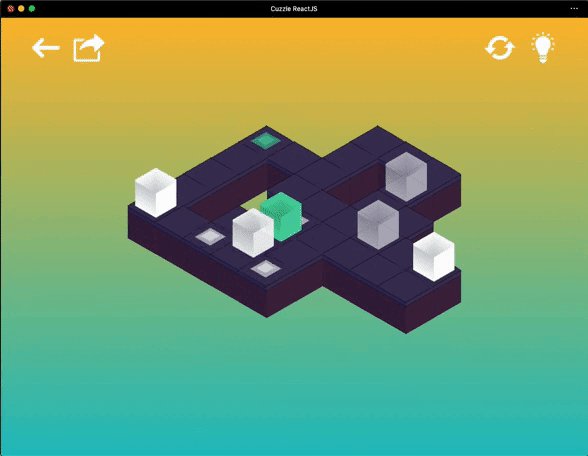
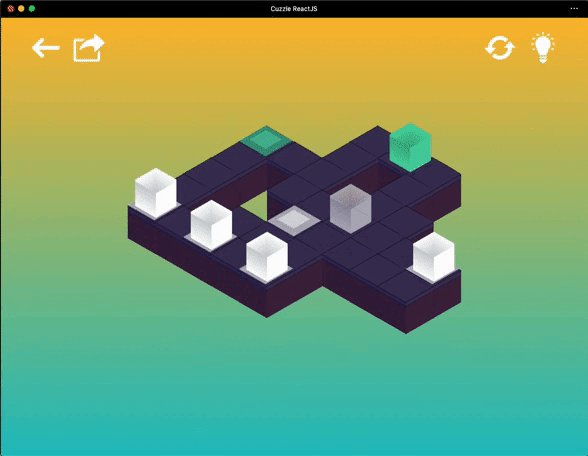
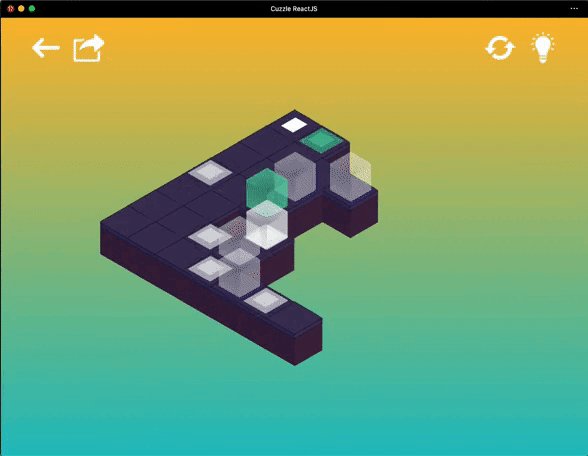
Cuzzle ReactJS is an isometric puzzle game, inspired by Sokoban, the 1981 transport puzzle game in which the player has to push boxes around a warehouse to get them into different locations. Cuzzle ReactJS add collapsing floors, switches, and some nice graphics.
The idea behind the development of this game was to learn more about ReactJS, as you know ReactJS is a library that allows us to develop rich user interfaces with encapsulated components that manage their own state.
Actually, this is the ninth game that I developed in ReactJS and with every new game I learn something new, also this gives me the opportunity to test new features and/or strategies using this library.
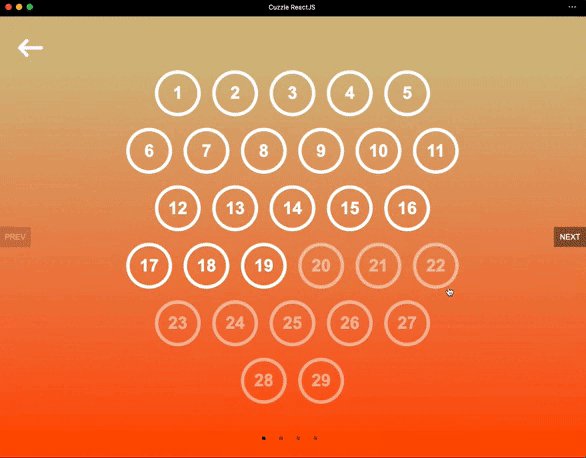
In cuzzle ReactJS the user has 85 levels, divided into 4 sections, each section has a different level of difficulty.
On desktop, you can use the movement arrows and swipe events on mobile.

In this screen the user can access to the different sections of the game:

On this page, users can access the different levels of the game, in this case, we have four sections, by default the first level of each section is enabled (also has a different background color), to play the other levels it's necessary to complete the previous one.

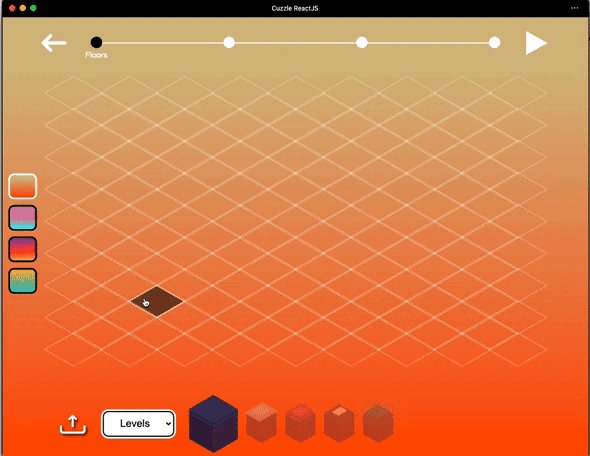
On this page users can create new levels (the 85 levels were created with this editor), the editor is divided into four steps:
Fist step - Add floors: the first step is to add the floors of the level, we have five types of floors:

- Regular: This is a normal floor, depending on other validation a regular floor can change its behavior, a regular floor could be:
Shake floor: this is a temporal floor, if the main cube passes over a shaking floor the floor will fall.
Switch floors: When a switch is activated this kind of floor will appear, by default when the level load these floors aren’t visible.
- Arrival points: These are the places where the cubes must be located to finish a level, at the same time we have two types of arrival points.
Regular: This is represented by the white rectangles, it’s possible to add a maximum of 8 of this type and at least one.
Main: As the name implies, this is the position where we need to locate the main cube, we have the option to change the color to
red,yellow, orgreen, in this case, it’s only possible to add only one floor of this type.
- Switch: this floor has the trigger that will activate the floors that will appear. When we add a switch to the board we have an option to indicate which floor will be visible when we activate the switch, we only can add one switch for level. If we remove a switch and previously we have floors related to it, those floors will return to their original state.

- Portals: this is a special floor, that allows the cubes to “teleport” between two points because that condition we only have the option to add two floors of this type (entrance point and exit point respectively).
In this step we have other options, such as:
Change background color: It is possible to change the background of the level for four predefined colors.
Load preloaded levels: If we want to create/fork a level from an existing level, this is very useful because we don't need to start from scratch.
Load a level from a QR: As I mentioned before, the game doesn't have a backend, instead, the levels are saved in a QR, if we create a level previously we can load the QR and create a new one from this.
Remove all items: Sometimes we start to create a new level but we aren't very happy with the result, if we want to start over, it's not necessary to remove each element one by one, with this option we can remove all the elements and start again.
Relocate level positions: Sometimes we finish a level, but the level isn't in a good position (it's not centered for example), instead of removing the cubes and starting over, we can use this option to move all elements of the level at the same time.
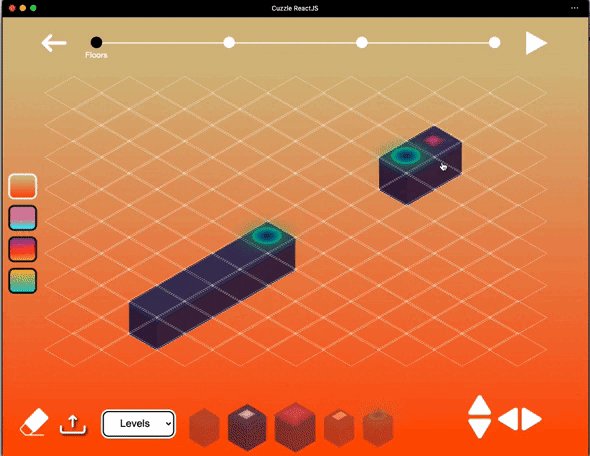
Second Step - Add cubes: When we have already add the floors that we need for our level, it’s possible to add the cubes, the number of cubes depends on the number of arrival points that we add in the first step, the minimum value is two (one regular and main) or the maximum value is nine (8 regular one main).

The color of the main cube depends on the option that we choose in the first step (it’s possible to return to the previous step and change the color).
It’s possible to add the cubes on the following floors:
- Regular.
- Shake cubes.
- Arrival points.
On the other hand, isn’t possible to add the cubes on the following floors:
- Switch.
- Switch floors.
- Portals.
If we add the cube on a switch the other floors will be active immediately, in the case of the switch floors, these aren’t visible when the level loads, and finally on portals the cube will be “teleport” to another position.
If all the cubes are in the arrival points the editor will show a message because in that case the level is resolved, that doesn’t mean that isn’t possible to add cubes on arrival points, but at least one cube should be outside of an arrival point.
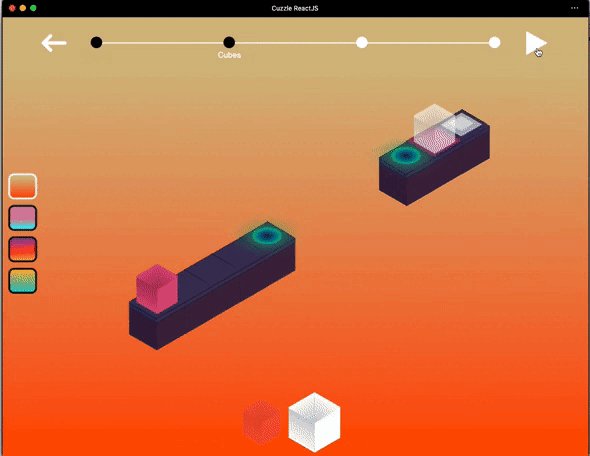
Third step - Play/Test Level: In this step we test that our level has a solution, this is very important, because that solution is saved, to prevent having an infinite solution or a solution with too many movements, the editor has a restriction of maximum 250 movements.

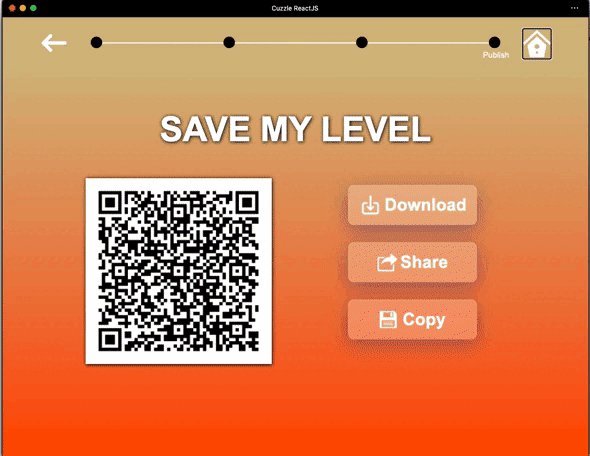
Fourth step - Publish level: in this step, we can download our level in a QR code, or share our level through a URL, the game hasn’t a backend infrastructure, the levels that we created in the editor are saved in the URL.

For example, this is the QR for the level in the gif and this is the corresponding URL

In this screen we have a copy button as well, this saves in the clipboard the structure of the level that is utilized to save the preloaded levels, at the end of the day is a string, this string has all the necessary information to recreate the level.
On the lobby page it is possible to change other game options:
- Enable/disabled sounds.
- Upload QR code: We can "upload" (actually it’s not a real upload, because the game doesn’t have a backend, in this case, we read the content of the QR, but it’s necessary to have the option to select it, this is the reason we use a file input to do this action) the QR that we create in the editor if the QR is valid the user can play the level.
- Share option: As the name implies, with this option we can share the game (also we have de option to share a level and a custom level), on mobile, it's used the native navigator.share and on desktop (or browsers that don't support share) it's used the share-api-polyfill package.
In this first part, we talked about the game, we saw its options, in the second part, we are going to discuss the technical aspect of the game and the challenges to develop it.
You can continue with the second part
27
