37
Component-First Architecture with Angular and Standalone Components
I believe, however, that the best potential architecture we can achieve when Standalone Components are introduced, will be based around Declarative Routing.
Declarative Routing is a concept that we have seen implemented by packages such as react-router. It involves declaring our routes as elements in our component’s template.
With Angular, we do not have an officially supported Declarative Routing solution, however, Brandon Roberts has created a package that implements this concept, called the Angular Component Router.
It allows us to define the Routes through our application in our components, removing the need to configure the RouterModule at multiple layers of our application.
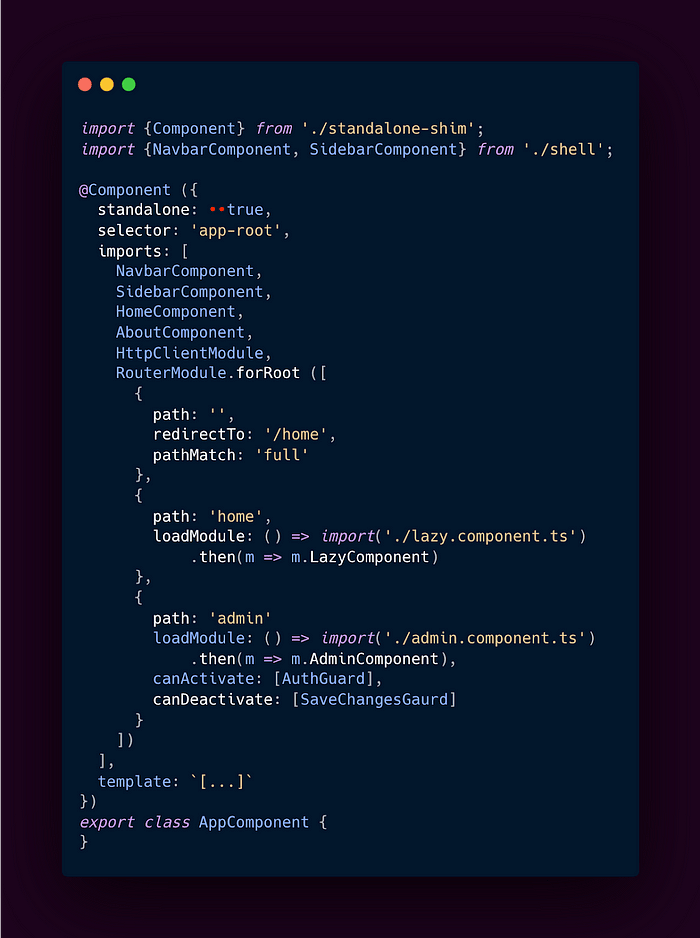
As Standalone Components require us to specify their imports in their @Component decorator, this could get unwieldy. It also means that we’re still relying on NgModules, making it difficult to ever fully remove them from the framework.

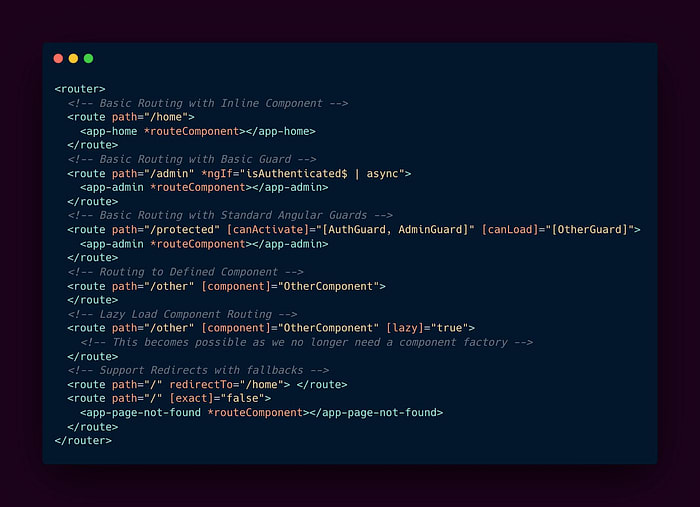
However, what if we simply used our component’s template to define the Routes through our application? We could easily have a beautiful, declarative API for our application routing that supports redirects, fallbacks, lazy loading of components (key!), and standard Route Guards!

But, we should take this further. Right now, people could define Routes in any component in their application, and figuring out the full routing setup for the application will become extremely painful.
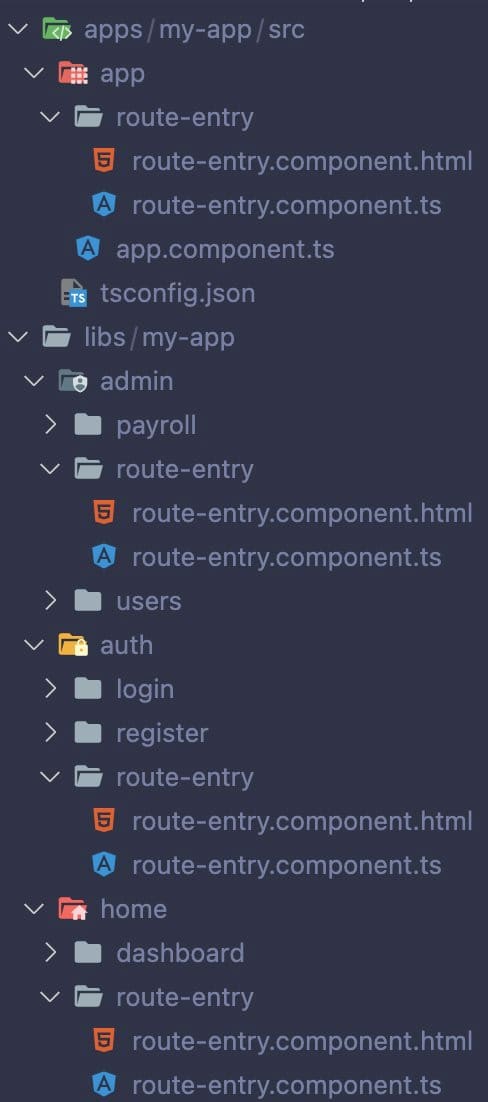
With Standalone Components, we should still slice our application by dedicated features or domains. We’ll create a folder/workspace structure wherein each feature has it’s own dedicated folder/library. At the root of these, there will live a route-entry. This route-entry will contain the routes for this portion of the application. This creates a structure such as:

We can expect to see a route-entry at the root of each domain/feature we have in our system which will define the routing for that area of the application. Now, every developer will know exactly where to look when they need to find, edit or add routes to the system.
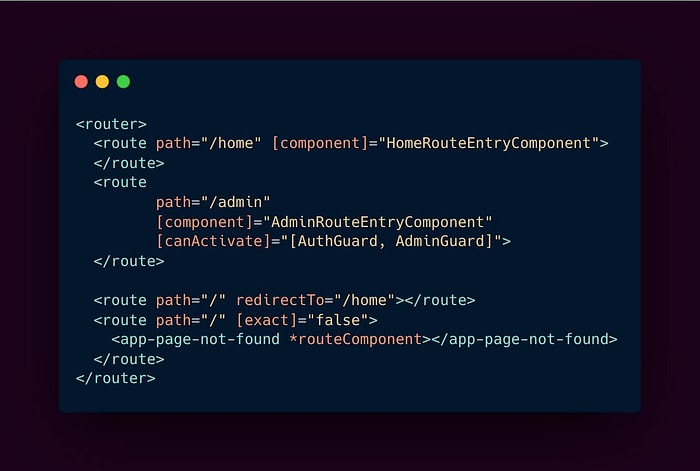
From this, our top-level app routing should only ever point to RouteEntryComonents.

Following this pattern with Standalone Components means our components are the driving force of our applications, as they should be.
This is Component-First Architecture.
Component-First Architecture is where our components define and drive the user experience of our application. Anything that impacts the user’s experience should be handled via our components, as it is our components that the user interacts with.
Colum Ferry’s Twitter: https://twitter.com/FerryColum
37
