21
How to create a React JS application with the Pokémon API
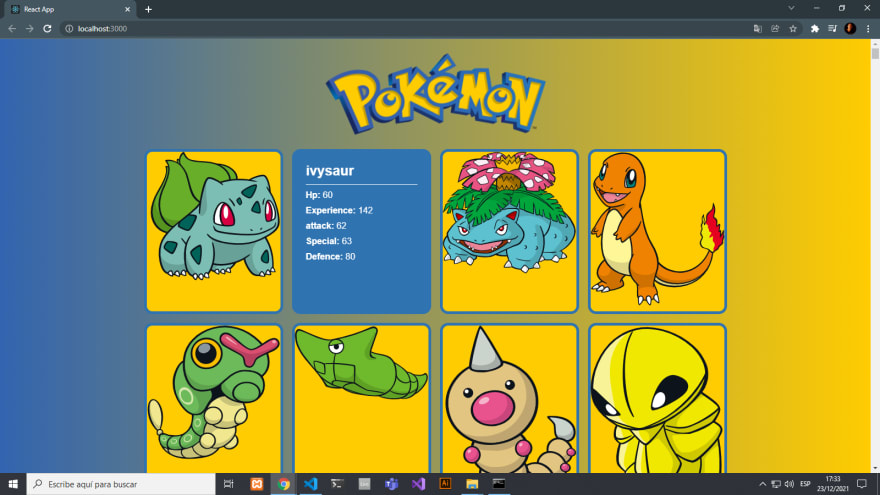
We are going to create an application that shows the information of the pokemos, consumed from an API.
Code:
App.js
import React, { useEffect } from 'react';
import './App.css';
import CharacterGrid from './components/characters/CharacterGrid'
import Header from './components/ui/Header'
function App() {
const [result, setResult] = React.useState([]);
const [poke, setPoke] = React.useState([]);
const [load, setLoad] = React.useState('true');
const arr = [];
useEffect(() => {
fetch('https://pokeapi.co/api/v2/pokemon/?limit=400')
.then((response) => response.json())
.then((data) => setResult(
data.results.map((item) => {
fetch(item.url)
.then((response) => response.json())
.then((allpokemon) => arr.push(allpokemon));
setPoke(arr);
}),
));
}, []);
setTimeout(() => {
setLoad(false);
}, 1000);
return (
<div className='container'>
<Header />
<CharacterGrid poke={poke} />
</div>
);
}
export default App;Header.js
import React from 'react'
import logo from '../../img/logo.png'
const Header = () => {
return (
<header className='center'>
<img src={logo} alt='' />
</header>
)
}
export default HeaderCharacterGrid.js
import React from 'react'
import CharacterItem from './CharacterItem'
import Spinner from '../ui/Spinner'
const CharacterGrid = ({ poke, isLoading }) => {
return isLoading ? (
<Spinner />
) : (
<section className='cards'>
{poke.map((item) => (
<CharacterItem key={item.id} item={item}></CharacterItem>
))}
</section>
)
}
export default CharacterGridCharacterItem.js
import React from 'react'
const CharacterItem = ({ item }) => {
return (
<div className='card'>
<div className='card-inner'>
<div className='card-front'>
<img src={item.sprites.other.dream_world.front_default} alt='' />
</div>
<div className='card-back'>
<h1>{item.name}</h1>
<ul>
<li>
<strong>Hp:</strong> {item.stats[0].base_stat}
</li>
<li>
<strong>Experience:</strong> {item.base_experience}
</li>
<li>
<strong>attack:</strong> {item.stats[1].base_stat}
</li>
<li>
<strong>Special:</strong> {item.stats[2].base_stat}
</li>
<li>
<strong>Defence:</strong> {item.stats[3].base_stat}
</li>
</ul>
</div>
</div>
</div>
)
}
export default CharacterItemResults


Download the project to test the applied styles, I hope it helps you
21
