36
Intro to FlatifyCSS - Modern flat design framework for the web
After months of working on the project called FlatifyCSS now, I can announce the stable version that you can use to create fantastic websites.
FlatifyCSS is a modern flat design framework for the web, inspired by the Duolingo design system. It comes with several components and helper classes to speed up the development process.
I can describe it as a fancier version of the Material Design system. In FlatifyCSS, there are no blurred shadows, but borders express the same feeling, which causes the layout to be cleaner.
Here is why FlatifyCSS can be the right choice because of:
- Customizability
- Accessibility
- Support for right to left layouts
- Practical set of components
- Handy helper classes
With the power of CSS custom properties, it is possible to customize colors, typography, animations, etc. You can do the customization for each component or generally from the config file.
For example, here is a default button and we want to create a new kind of button:
.my-custom-button {
--flatify__button-txt-color: #fff;
--flatify__button-bg-color: #48cfad;
--flatify__button-border-color: #37bc9b;
}Therefore instead of changing all properties, you only need to modify some CSS variables to customize the styles.
FlatifyCSS respects accessibility. It is keyboard-friendly, the friend of assistive technologies, and supports the reduced motion for animation and transitions when the user prefers.
For reduced motion users, all animations will be fade in/out.
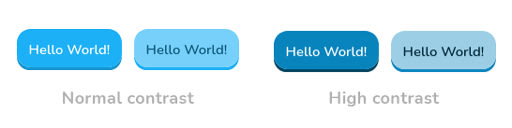
It is also possible to create the high-contrast version of FlatifyCSS for those who struggle with contrast loss issues. It is simply doable by applying some tweaks inside the SCSS config file. Read more about high-contrast version

FlatifyCSS comes with files prefixed as -rtl.css built especially for the right to left languages like Arabic, Persian, Hebrew, etc.
You can also extend the right to left styles by using the flatify-rtl.scss file and conditional statements. Read more about RTL layouts
There are more than twenty components that can be mixed and make more complex user interfaces, each component has its unique CSS variables and can be customized based on the usage.
FlatifyCSS is not a utility-first CSS framework, and honestly, we are not eager to be on that side. It makes things ready for development because real developers prove themselves by coding.

FlatifyCSS is available for users in many ways, you can install it using package managers, directly from CDN, or even downloading lastest project archive.
Install the latest version via npm or Yarn:
npm install flatifycss
yarn add flatifycssOnce the package got installed, you can import files into your project or link them inside your web pages directly.
All components, forms, helper classes, principles, and pieces of information are documented, read about how things work, try, and then use them. I suggest first starting reading the overview section.
We are on the first steps of this road, some things should get polished and missing features should be added, in this case, your feedback and contributions to this project will be appreciated by us and the people who will use it.
FlatifyCSS's Github page
36


