25
Managing the Costs of JavaScript Frameworks: Is it Really that Bad?
Have you ever faced a situation where you try to open a website on your browser, but the page keeps loading? Even though you click on the blank screen, there seems to be no interactivity on the page, but you suddenly end up on a completely different page after a few seconds and dont know what exactly happened.
You are right to blame the interactivity and performance of the website because, most probably, the site is heavily dependent on JavaScript frameworks, which must be blocking the performance.
Despite being one of the most favored frameworks used by developers across the software development industry, there are certain costs associated with JS frameworks. It is also a challenge for developers since the cost of using JS is commonly performance, interactivity, and user experience, which is usually a developer’s priority.
JavaScript holds the title for being the widely used programming language by developers globally. Its popular frameworks include Angular, React, Vue, NodeJS, Meteor, Ember, and many more. Being a multiparadigm language, it can support functional, imperative, and event-driven programming styles.
While the pros of using JavaScript frameworks are endless and incomparable, the challenges usually arise when developers make the core functionality of their sites heavily dependent on JS. In an effort to improve performance, they end up being bottlenecks affecting the entire user experience for its users.
- Downloading a file on the network
- Executing the JS
- Parsing and compiling uncompressed files after download
- The cost of memory
When developers hope to utilize a framework, the idea is to give the program a value that extends beyond convenience and adding developer experience value. It must provide the desired user experience to its clients, improve performance, increase accessibility, and provide maximum security. Utilizing and shipping JS frameworks might come across as a good starting point for developers to make their programs performant, but not shipping it thoughtfully can bring in more hurdles than our expectations.
Optimizing JavaScript’s downloading and execution time is one of the foremost tasks that developers must consider while using JS frameworks.
Ideally, in a theoretical world, the downloading time on every device having the same network connectivity must be the same. However, this misconception usually costs companies thousands of dollars in real-time since they underestimate their clients’ or users’ network speed. Furthermore, on a global scale, despite the availability of 3G and 4G internet connectivity, the actual speed of those connections vary, therefore, the download time differs in different regions.
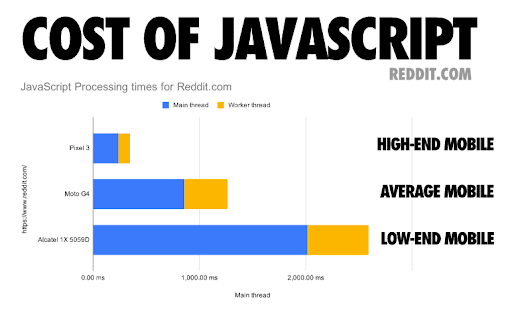
On the other hand, it’s not just the networking speed but also the devices people are using. Let’s accept the fact that not all mobile users have high-end divides with high processing CPU and GPU. Mid-range devices and low-end devices are spread across the digital market, and there is a stark difference in the time it takes to execute JS on different devices.

While you might want to test your site’s download and execution speed on a high-end mobile device like iPhone with a 4G connectivity, it would not always wield fruitful results. The task is to research about the users and start with optimizing the download and JS execution speed as the lowest end of the devices. If not always the lowest end, it’s ideal to optimize performance on mid-range devices that the majority of users might be using.
JavaScript has always been a developers-friendly language. Overcoming the performance-related challenges would most come across as a learning experience instead of it being a huge coding challenge for the development team.
Keeping smaller JS bundles for download makes it easy for all range of devices to download the scripts, irrespective of their CPU and GPU. It improves the download speed, lowers CPU costs, and takes up less memory. In case the bundle exceeds 50 - 100 kb, it can be split into smaller ones.
Long inline scripts take time to the memory of the main thread during the parsing and compilation process. Therefore, the best rule is to avoid inlining more than 1kb of the script because that is when code caching starts for external scripts.
Javascript frameworks can bring innumerable benefits to the website or application, but their large bundle size and execution time can kill user experience and interactivity for users. The task for developers is to ensure that the performance tax is cut off to a minimum for both mobile and desktop browsers. Once the execution, compilation, and parsing time are reduced through a standard performance budget, clients and users would automatically see a marginal improvement in interactivity.
25
