20
10 Must-Have VS Code Extensions to Improve Your Productivity
I asked developers in my team what VS Code extensions they use to boost their productivity, and here’s what they said.
1. Live Server
Live Server allows you to see code changes reflected in the browser. It launches a local development server with a live reload feature both for static and dynamic pages.
Every time you save your code, you'll instantly see the changes reflected in the browser. You'll be much faster at spotting errors and it's much easier to do some quick experiments with your code.

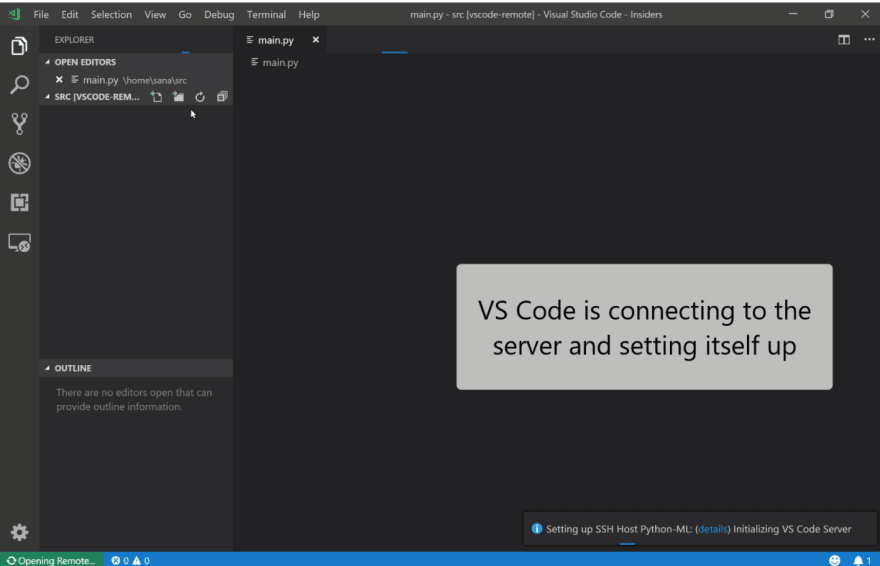
2. Remote - SSH
The Remote - SSH extension lets you use any remote machine with an SSH server as your development environment. This makes it much easier to develop and/or troubleshoot in a wide variety of scenarios.
You also don’t need any source code on your local machine, because the extension runs commands and other extensions directly on the remote machine.

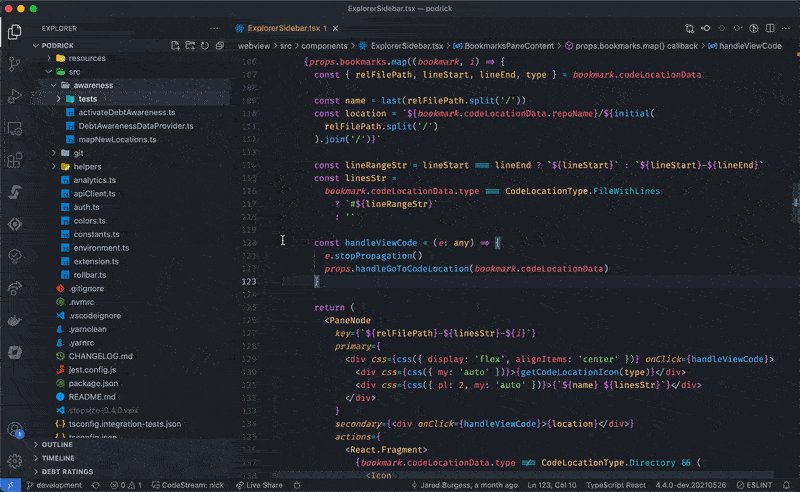
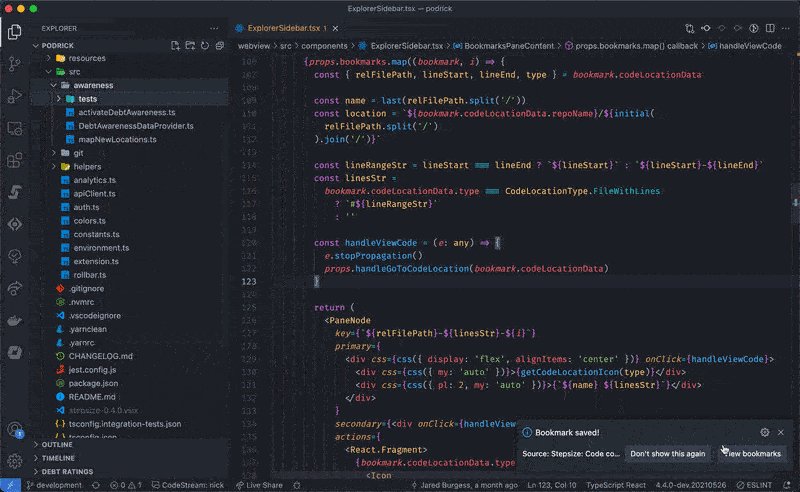
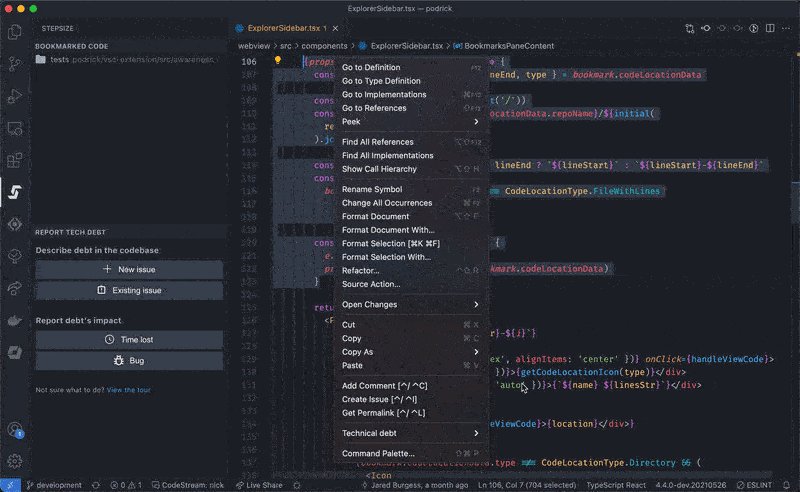
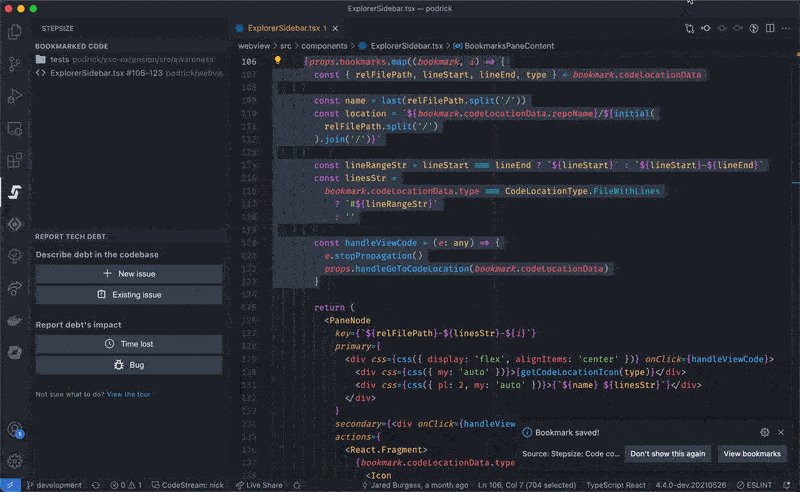
3. Stepsize
Sometimes you come across technical debt or other technical issues that should be fixed. You might not have time to fix it right away but you want to make it visible and raise an issue.
Stepsize allows you to bookmark code, track technical debt directly from the editor, and create TODOs.
It also allows you to collaborate with your teammates on maintenance and refactoring work.

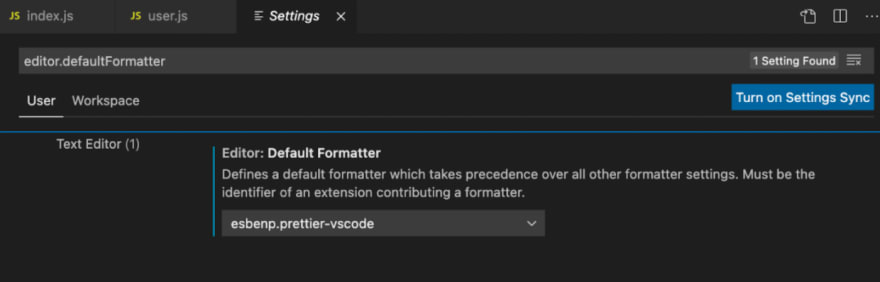
4. Prettier
The Prettier extension helps code look better and be more consistent. It enforces a consistent style by parsing your code and reprinting it with its own rules that take the maximum line length into account, wrapping code when necessary.

5. WakaTime
WakaTime allows you to see metrics, insights, and time tracking automatically generated from your programming activity.
You will learn exactly how long you spend coding as it automatically tracks when you start and stop typing, with detailed metrics for projects, file, branch, commit/PR, feature, and more.

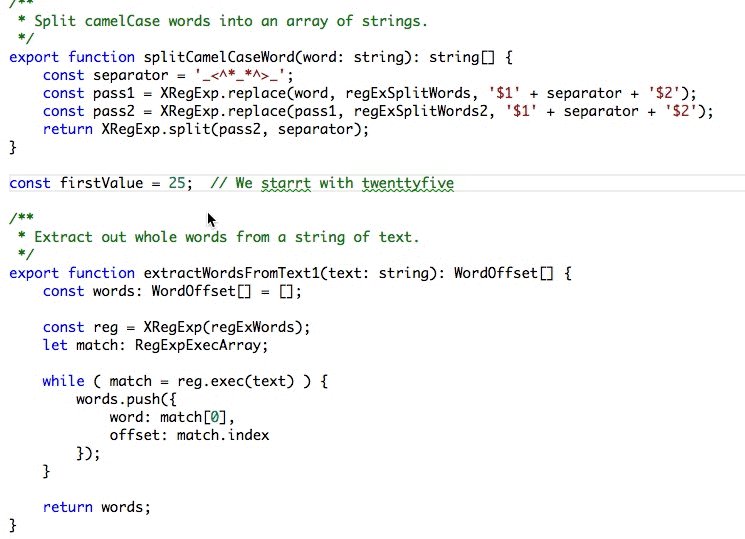
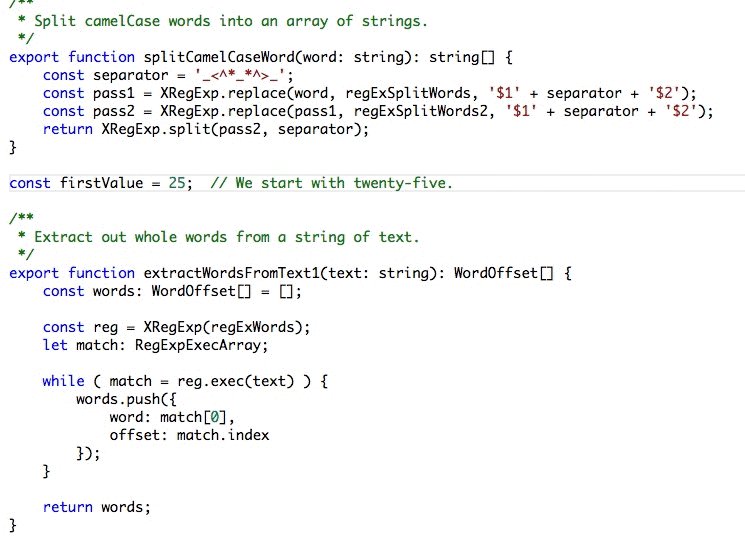
The goal of this spell checker is to help you catch common spelling errors while keeping the number of false positives low. It shows misspelled words that are technical terms or variables within comments and strings.

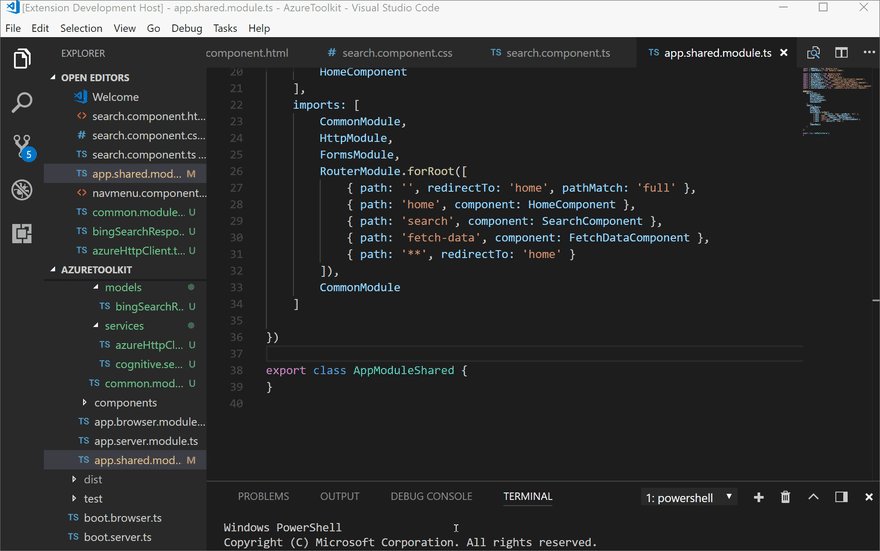
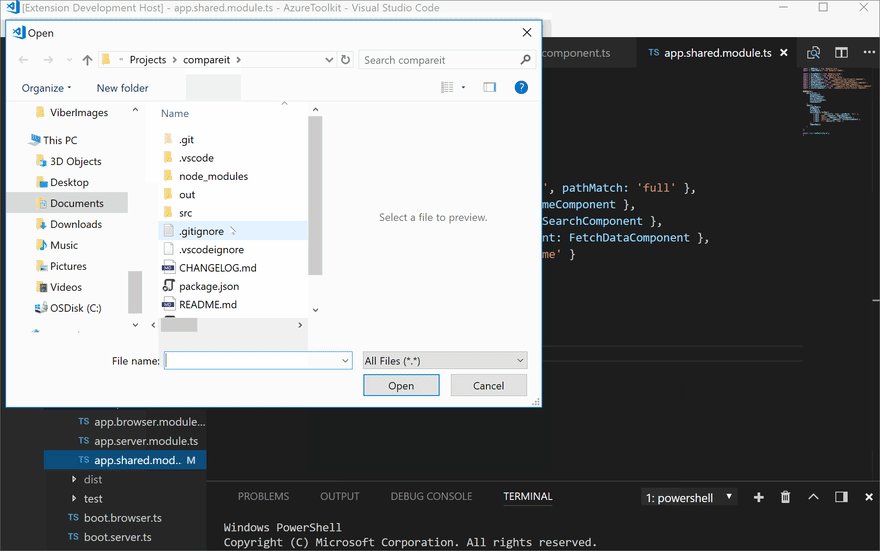
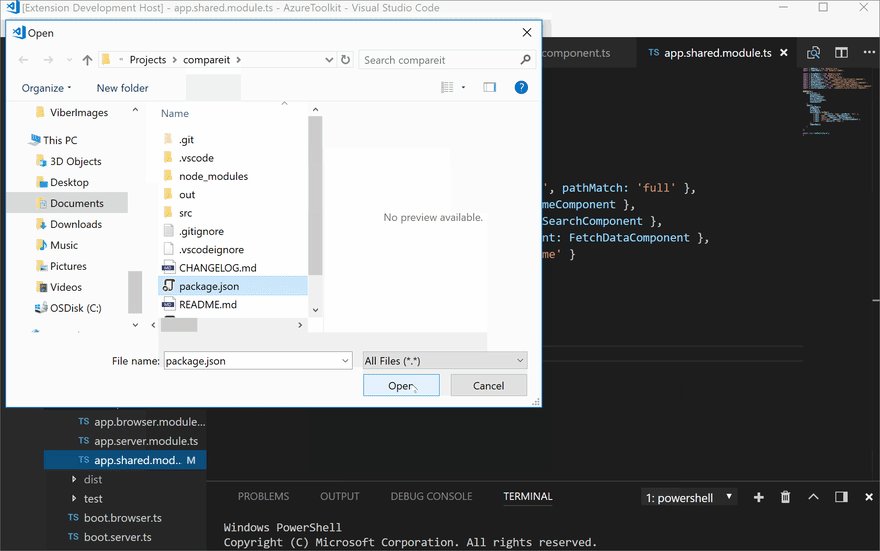
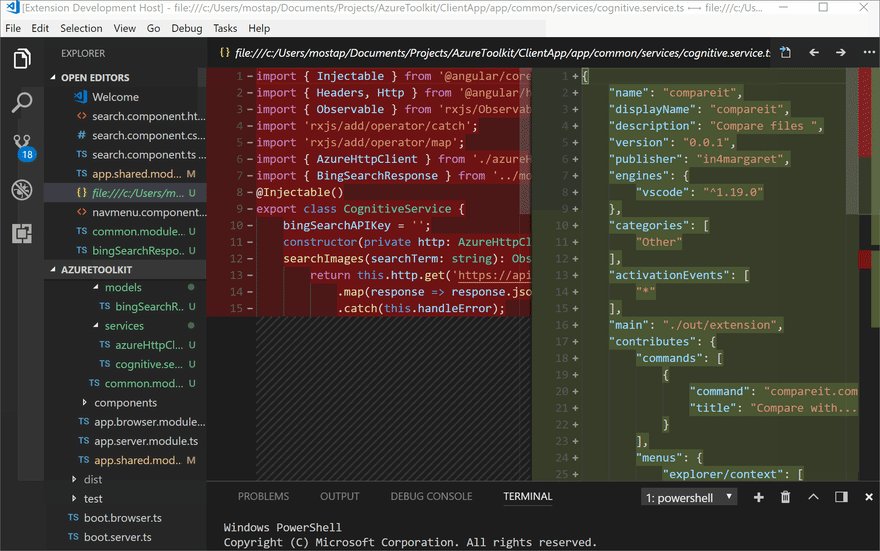
7. Compareit
Compareit extension helps you compare two files which you can choose from your current project and other directory on your computer or clipboard.

8. GitLens
GitLens helps you better understand code in a glimpse by visualizing code authorship via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and more.

The Remote - Containers extension lets you use a Docker container as a full-featured development environment. Containers make a great development environment because you can develop with a consistent reproducible toolchain on the same operating system you deploy to and quickly swap between different, separate development environments, safely make updates, and more.

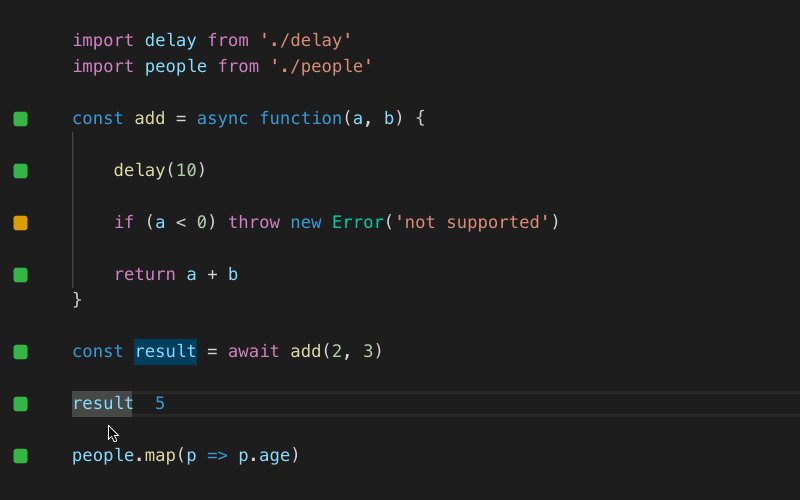
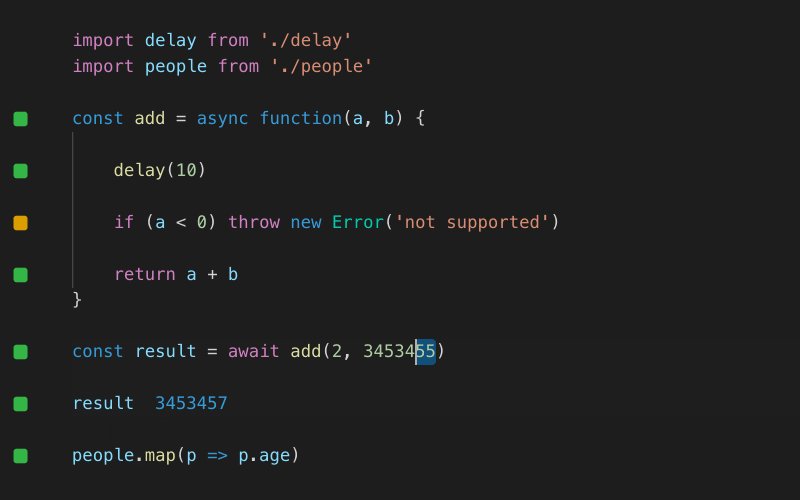
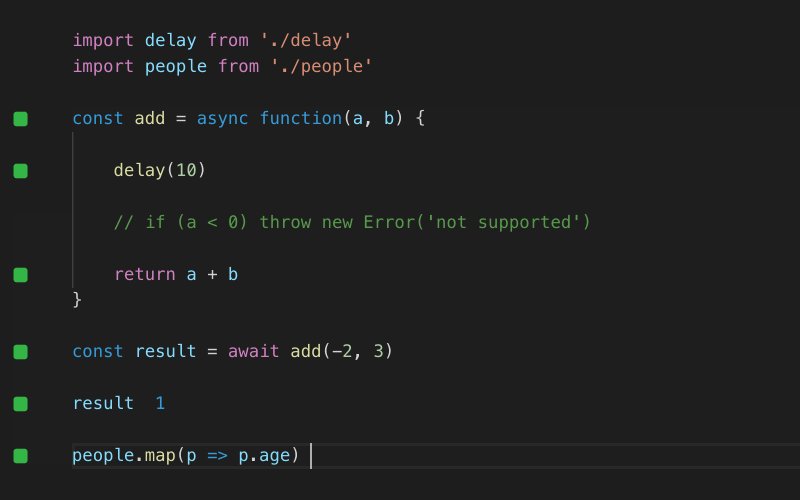
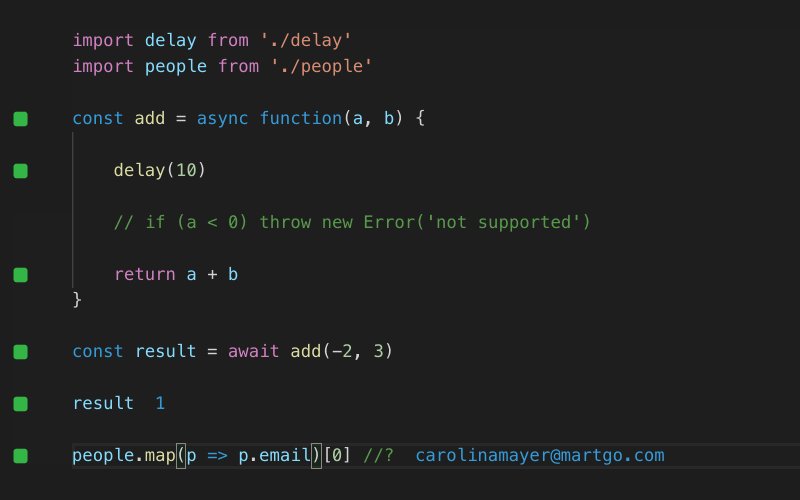
10. Quokka.js
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type. It makes prototyping, learning, and testing JavaScript / TypeScript much faster.

20
