21
Top 10 Useful GitHub Browser Extensions
There are many types of addiction, but addiction to GitHub is a unique and interesting one. Although GitHub is a great tool for developers, using extensions to increase your productivity is greater. Let's get started with the extensions that I'm using.
1. Octotree
It shows a side panel to enhance code review and exploration. Here, it is easy to navigate between the files and folders of the repository.

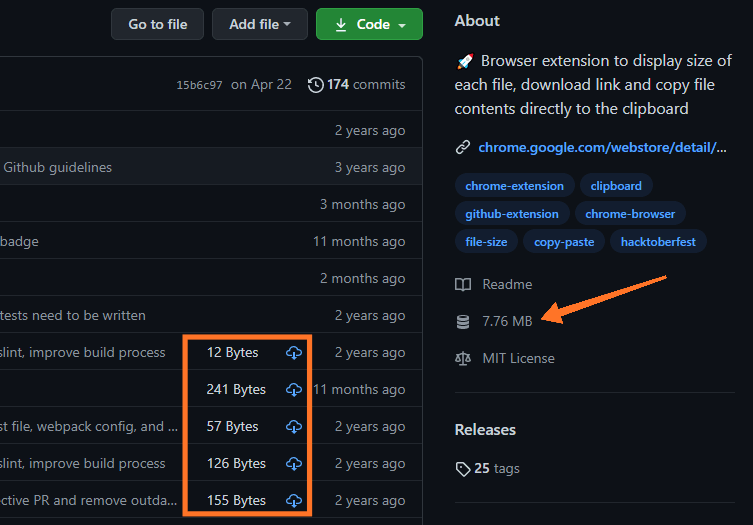
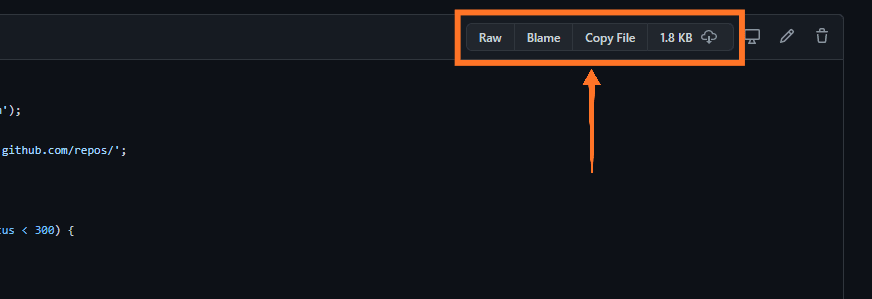
- It displays :
- The whole repository size and each file size
- Download link

- You can copy file content directly to the clipboard.

4. Sourcegraph
It makes you go to definition & find references (currently for Go, Java, TypeScript, JavaScript, and Python).

This extension makes you :
- Show the count of notifications on the bell icon
- Preview the unread notifications using pop-overs on hover
- Allow to perform actions like marking as read and unsubscribing on the notifications.

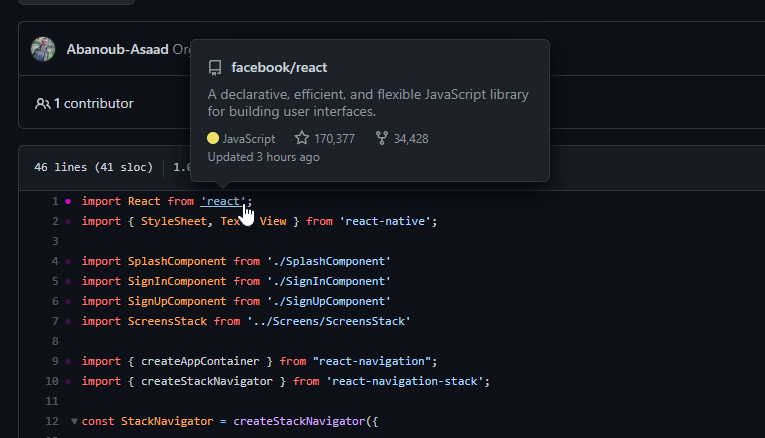
7. OctoLinker
It makes navigating through the code more efficient by turning language-specific statements like include, require or import into clickable links.

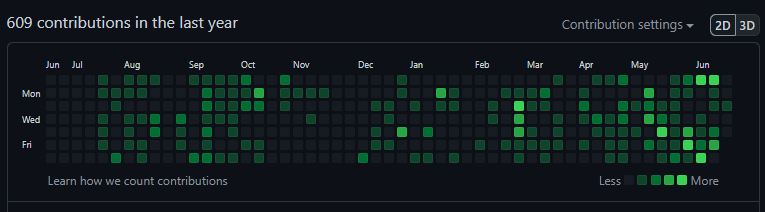
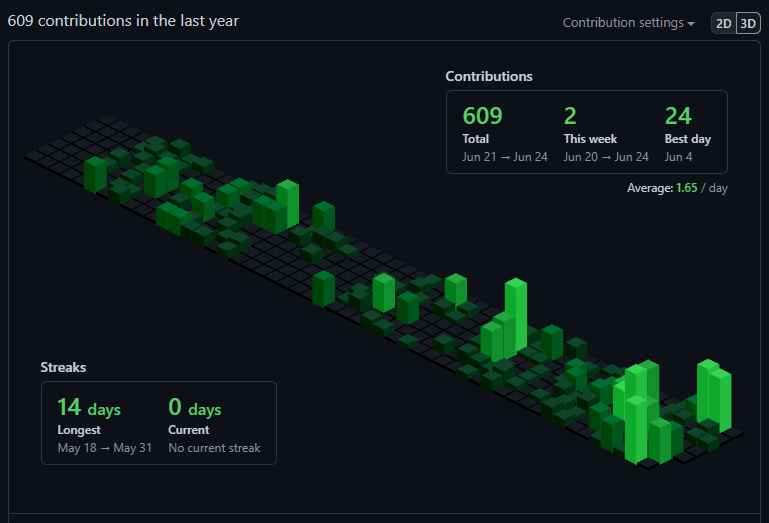
It allows you to toggle between the normal GitHub contribution chart and an isometric pixel art version.
2D Chart

3D Chart

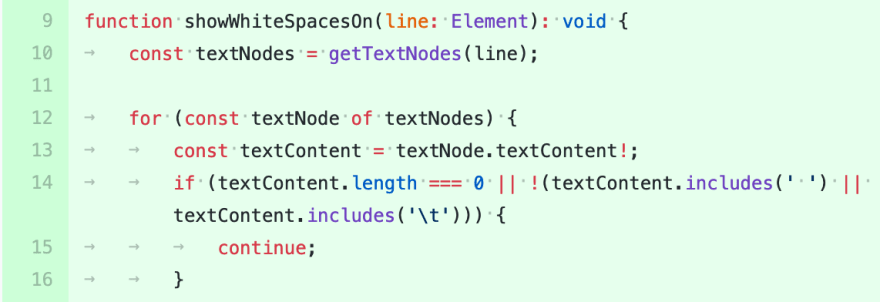
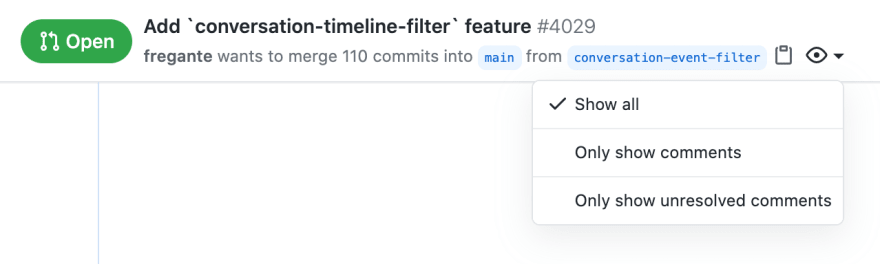
10. Refined GitHub
This extension has a lot of features like :
- Making whitespace characters visible

- Adding one-click merge conflict fixers

- Adding reaction avatars showing who reacted to a comment

- Letting you hide every event except comments or unresolved comments in issues and PRs

- Linking issue/PR references and URLs in code and conversation titles

- Adding the option to wait for checks when merging a PR
- Adding a button to revert all the changes to a file in a PR.
I tried to show some useful GitHub extensions that I know. There are a lot of other extensions you can use to enhance your experience. If you want to explore other awesome GitHub extensions, you can check this link.
Which GitHub extension do you like more? Let me know!
21