46
Improve your Next.js 11+ project code quality ✅ with Typescript, Eslint, Husky and Lint-staged 🚀🔥
In this straight to the point tutorial we will install the dependencies in bare Next.js project written in Javascript and created with yarn or npm. These tools will boost your development process and improve your code quality
Warning: In order to follow this tuto you'll need at least Nextjs version 11+
Make sure you have Node.js version 12+
Run yarn create next-app or npx create-next-app and follow the instructions
Then add an empty tsconfig.json file in your root folder
yarn add -D typescript @types/react @types/nodes
or
npm install --save-dev typescript @types/react @types/nodes
yarn dev or npm run dev
The tsconfig.json file should be filled automatically
You can now change index.js and _app.js to index.tsx and _app.tsx
yarn add -D eslint or npm install --save-dev eslint
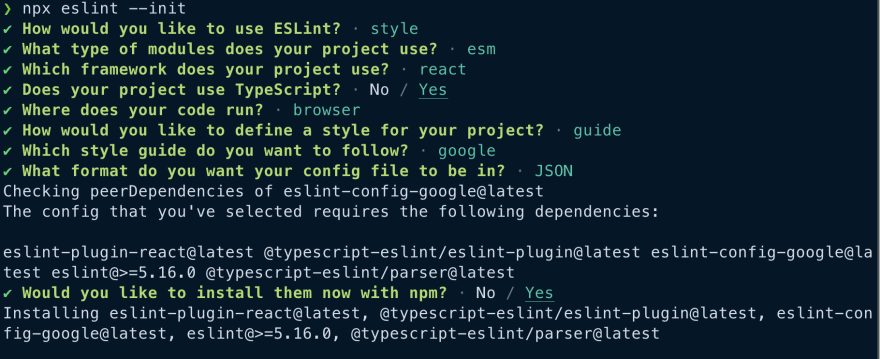
Run npx eslint --init and choose your configuration, here we will choose to go with Google style guide. Here is a screenshot of the config we choose :

⚠️ If you use yarn into your project you should delete the package-lock.json to make sure every dependencies are installed with yarn
yarn add -D prettier eslint-config-prettier or npm install --save-dev prettier eslint-config-prettier
Create a .eslintrc.json file at your root folder and add
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["plugin:react/recommended", "google", "prettier"],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {
"require-jsdoc": "off",
"react/react-in-jsx-scope": "off"
}
}Create a .prettierrc at your root folder and add
{
"endOfLine": "auto",
"printWidth": 100,
"tabWidth": 2,
"trailingComma": "es5"
}You can add a .prettierignore and a .eslintignore to your root folder which contains
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# next.js
/.next/
/out/
# production
/build
# misc
.DS_Store
*.pem
# debug
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# local env files
.env.local
.env.development.local
.env.test.local
.env.production.local
# vercel
.vercelCreate a .vscode folder at your root folder and a settings.json file
{
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.format": true
}
}Since version 11.0.0, Next.js provides an integrated ESLint experience out of the box. To run eslint you can add a script in your package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},Now if you run yarn lint or npm run lint eslint should check your code and indicates some errors or warnings that you need to fix.
You can also configure the fix to be done automatically when running eslint
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint --fix"
},In order to prevent your code to be committed with errors and warnings you can add and configure husky and lint-staged
yarn add -D husky lint-staged or npm install --save-dev husky lint-staged
Configure the scripts in your package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"type-check": "tsc --project tsconfig.json --pretty --noEmit",
"postinstall": "husky install"
},At your root folder add a lint-staged.config.js
module.exports = {
// Run type-check on changes to TypeScript files
'**/*.ts?(x)': () => 'yarn type-check',
// Run ESLint on changes to JavaScript/TypeScript files
'**/*.(ts|js)?(x)': (filenames) => `yarn lint . ${filenames.join(' ')}`,
}Configure lint-staged for pre-commit
yarn husky add .husky/pre-commit "yarn lint-staged" or
npm run husky install .husky/pre-commit "npm run lint-staged"
Now everytime you try to commit some changes husky should check your code and prevent committing if there is any errors
46
