35
Deep Dive: Multi-Factor Authentication with .NET 5
In this article we will be exploring MultiFactor authentication, how does it work and how we can integrate in .Net 5.
You can watch the full video on YouTube
So what we will cover today:
As always you will find the source code in the description down below. Please like, share and subscribe if you like the video. It will really help the channel
When we create an account for any online service, we will have a username and a password to secure our account and make it private to us. But in this modern day this type of protection is not enough as we hear on weekly basis of new hacks and new leaks of credentials.
And if our account has been leaked or hacked this could lead to serious problems and issues. As most of us connect everything to our accounts from, payment information to address to mobile numbers ... Major hacks and leaks includes companies like
So how can we secure our account further and make sure our accounts are secure even if our credentials are leaked online. Multi factory authentication comes into play.
Its the process of identifying a user by a combination of methods like:
MFA using TOTP (Time-based One-time Password Algorithm) which is a supported implementation using ASP.NET Core Identity. This can be used together with any compliant authenticator app, including:
To understand how the code is generated we first need to understand 2 things HOTP and TOTP.
HOTP: HMAC based - One Time Password algorithm.
TOTP: is HOTP but with counter/sequence is time based
So in order for us to understand how TOTP work we need to understand how HOTP work.
HOTP overview
TOTP Overview
TOTP is very similar to HOTP except its time based, the setup in an authentication app is the same the only difference is that the code is based on the current time instead of a sequence value.
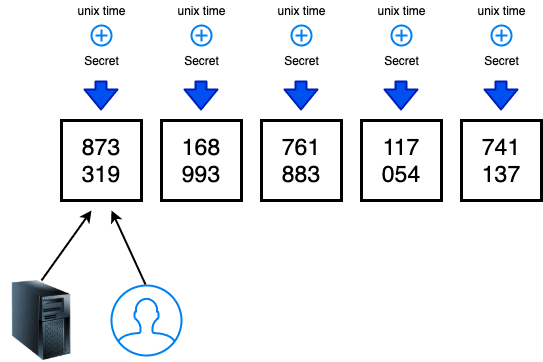
The sequence value utilised in TOTP is derived from the current unix time (which is the number of seconds since January 1st 1970. and the gap between code is usually 30 sec.
We divide the unix time by that gap, we round it down and we get the current sequence value we pass the sequence value to the same code generation function HMAC-SHA-1 which will provide the code for the current time
Authentication apps will need to repeat this process to generate new TOTP code every 30 sec.
The validation for TOTP code is a bit different from HOTP. The authentication server will check if the code is within a certain window of the current time typically a few minutes. if its within that window its allowed. to prevent code reuse the server will save the code of the last utilised code and require any subsequent login attempt to use a code after that time

How is the Code generated
- Utilising HMAC-SHA-1 is key, each MAC func is used to verify the authenticity of a signed message they take 2 parameters a secret and a message
- HOTP use the HMAC function with a secret from the sever and the and counter value as the message
- since each HMAC function utilise the underlining hash function SHA-1 in our case ⇒ the output is 160 bits or 20 bites long. since the HOTP code is usually 6-8 char the long output of the HMAC function needs to be truncated into a smaller number of digits. the numeric value is devided by 10 to the power of digits and the remainder is the code value.
- the truncation of the HMAC function to the code value is accomplished by Dynamic truncation (which is a very complicated process)
QR Code
How is the secrets being sent from the app to the server.
URL:/TYPE/outlook.com:accountinfo?secret&issuers

VS Code (https://code.visualstudio.com/download)
Dotnet 5 SDK (https://dotnet.microsoft.com/download)
To utilise MFA inside our application we need to enable identity our application, the steps will take are as follow:
We will start by checking our dotnet SDK
dotnet --versionwe need to create our application
dotnet new mvc -n "MFACode" -au individualThe first thing we need to do is to enable Razor pages in our application, to do that we need to go to the startup class in the root folder and add the following inside the ConfigureServices method
services.AddRazorPages();In order to utilise the asp-net-codegenerator we need to install the tool using the following command
dotnet tool install -g dotnet-aspnet-codegenerator
dotnet tool install --global dotnet-efOnce the tool is installed we need to install some package so our application will be able to utilise identity.
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
dotnet add package Microsoft.EntityFrameworkCore.Design
dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore
dotnet add package Microsoft.AspNetCore.Identity.UI
dotnet add package Microsoft.EntityFrameworkCore.Sqlite
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
dotnet add package Microsoft.EntityFrameworkCore.ToolsWe need to run and build the application to check everything is still running
dotnet build
dotnet runOnce all these packages are added and the tool is generated we can check the csproj file to make sure all of the package are there. Now that everything is ready we need to run the command to Scaffold the Identity
dotnet aspnet-codegenerator identity -dc MFACode.Data.ApplicationDbContextwe can use —useDefaultUI will generate the basic version of the Identity library for more information please find the link in the video description.
35
