54
UI/UX Tips for Frontend Developers (Part 1)
This is Part 1 in the series called "UI/UX for Frontend Developers". A new article will be published every few weeks.
In each part, I will talk about a general topic, some UI/UX tips about an element, and a practical UI/UX pattern.
In each part, I will talk about a general topic, some UI/UX tips about an element, and a practical UI/UX pattern.
In this part, I will share with you tips about color, buttons and the auto-save pattern. Let's get started.
Color itself is a broad topic that deserves several detailed articles. It will be broken down into many aspects to be more digestible.
Every application should have its own defined color system. The most common structure of a color system nowadays is usually as follows:
Notes: In practice, there might be more elements to the structure of a color system, depending on the needs of the application.
There are also extremely useful tools to help you build the color system (e.g. they let you know which colors are complementary to which):
Suppose you are going to build an application of some sort, you might be wondering what color you should pick for it. Basically, you are free to choose what color you like. However, having a guideline might be better than none, so I'll give you one:









There are 3 main types of buttons: Primary buttons, Secondary buttons, and Text buttons.

Based on the level of emphasis of each action, you should use the appropriate type of button.

Each button should have these states:

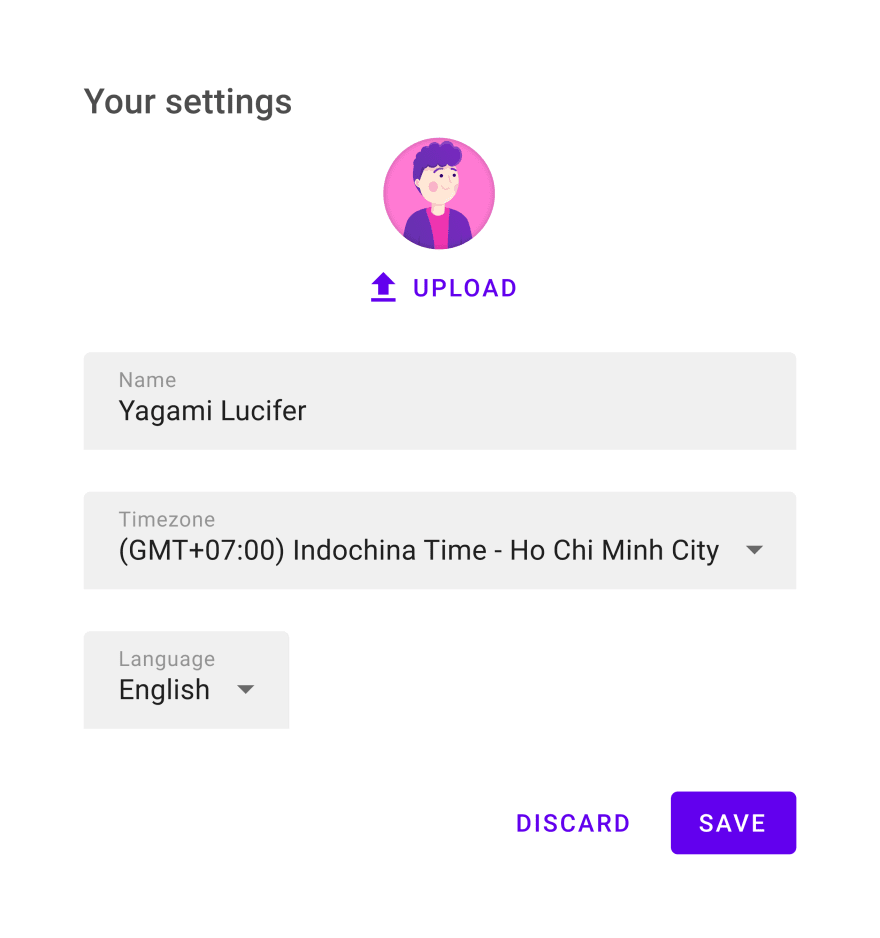
Let's say you are building a page to configure settings for a user. You will probably have the tendency to design a form and then place the "Cancel" and "Save" buttons at the end of it.

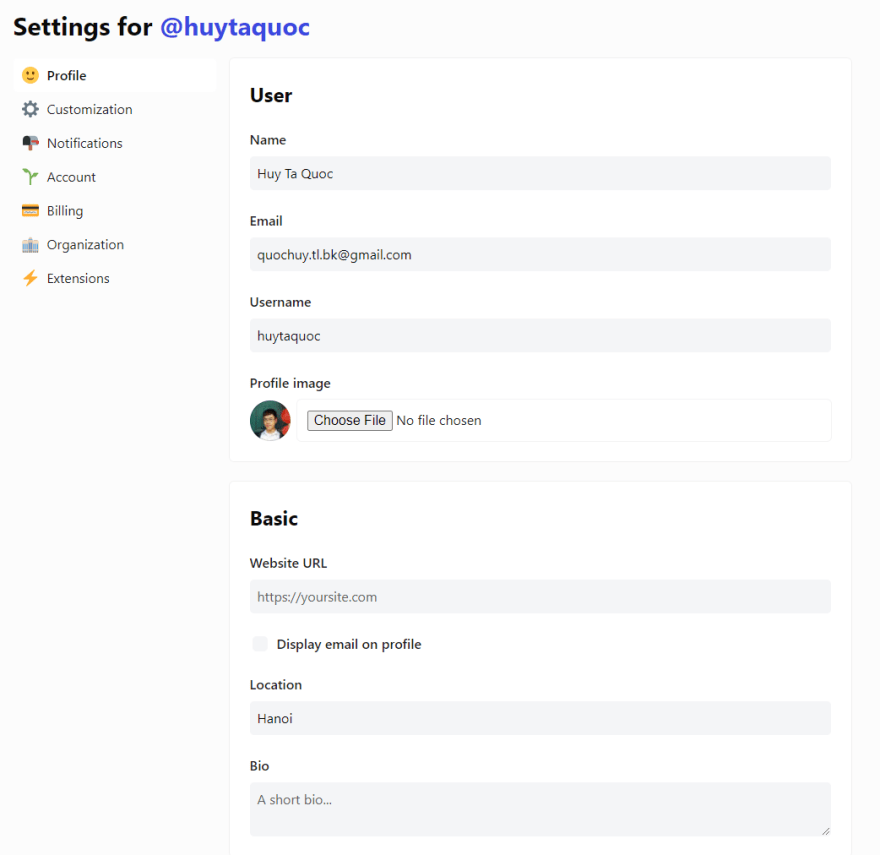
Now when the user changes anything, he/she will have to remember to press the "Save" button before leaving. There shouldn't be any problems until you have a lot of fields and the "Save" button is way at the bottom and out of the current viewport. Then, the user will likely not notice the presence of the "Save" button and forget to press it. DEV.to itself encounters such a problem:

In such cases where the changes are unimportant and non-breaking, you can ditch the "Save" button and whenever a change is made, it is saved immediately (with a notification).

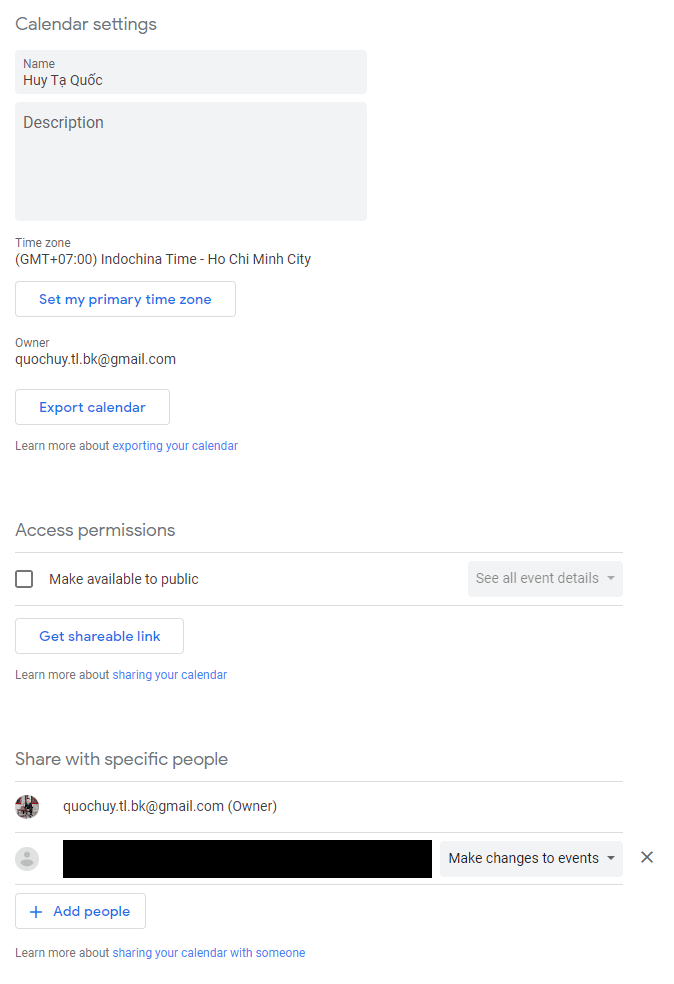
A lot of applications nowadays are applying this "auto-save" pattern for a better user experience. For example, Google Calendar:

This is the end for UI/UX Tips for Frontend Developers (Part 1). Do not hesitate to leave a comment if you have some feedback. I will try to publish Part 2 next week, and I'll be more motivated to do so if you guys react to this article to show that it's useful.
Thank you so much ❤️.
54
