37
Node JS API - With React UI: Berry Dashboard
Hello Coders,
This article presents a simple Node JS API Server built with Express, SQLite and Typescript. The product can be used to bootstrap fast a backend server or just for educational purpose. To make this article more useful, I will mention an open-source React Dashboard already configured to work with this Node/Express server.
Thanks for reading! - Content provided by App Generator.
- ✨ Node JS API - source code
- ✨ React Node JS Berry - Full-stack Seed Project
(already configured to communicate with the Node JS API Server)

As mentioned, product has a simple codebase and anyone with a basic NodeJS knowledge can compile and start locally the server with just a few commands typed in a terminal window. Bellow are the build commands extracted from the README file. Before type anything, please make sure you have a decent Node JS version, the recommended version is 12.x or above. Another dependency is to have a MongoDB Server up & running.
✨ Step #1 - Clone the sources
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejs✨ Step #2 - Install dependencies
$ npm i
// OR
$ yarn✨ Step #2 - Start the API server (development mode)
$ npm dev
// OR
$ yarn devOnce the server is up & running, we can use POSTMAN to query the API server and check out the responses. The API definition of the server is also available on Github at this location.
By default, our server starts on port 5000 but we can customize the value in the .env file saved in the root of the project.
The API:
- Register - create a new user
- Login - authenticate the user and returns a (JWT) Token on success
- Logout - kill the session
- Check Session - verify that a session is still active
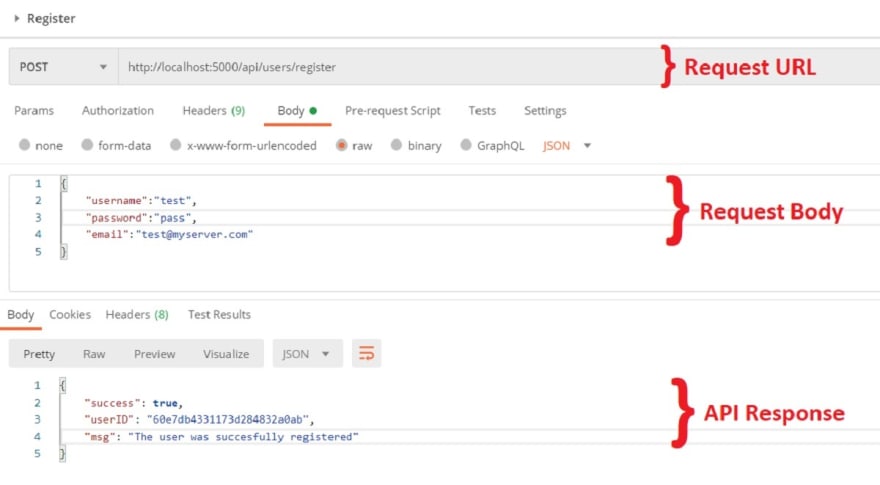
Using POSTMAN we can test the API server with ease. Let's create a new user:
Edit the URL
http://localhost:5000/api/users/registerEdit the Request Body
{
"username":"test",
"password":"pass",
"email":"test@myserver.com"
}If the user is successfully created, we should see something like this in the response field:
{
"userID": "60e7db4331173d284832a0ab",
"msg": "The user is created"
}
Pretty simple! In a similar way we can authenticate the user or check if the session is still active or not.
Edit The URL
http://localhost:5000/api/users/loginRequest Body
{
"password":"pass",
"email":"test@myserver.com"
}The response should include the generated JWT Token and from this point we can perform request and access the private section exposed by the API.
Where to go from here? We can connect a React UI to talk with our simple API and authenticate users.
This open-source React Dashboard, designed by CodedThemes, can be download from the product page (no registration lock) or directly from Github.
✨ Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-berry-admin-template.git
$ cd react-berry-admin-template✨ Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn✨ Step #3 - Start in development mode
$ npm run start
// OR
$ yarn startOnce the React UI is up and running, we can create and authenticate users and get access to the private area of the site.

✨ React Node JS Berry - UI Icons

Thanks for reading! Feel free to AMA in the comments.
- For Support - access the AppSeed platform
- Berry Dashboard - the React UI crafted by CodedThemes.
37
