34
Básico do Básico de HTML Pt. 2
Notas do editor:
"A principio gostaria de dizer que ainda sou um mero estudante e continuarei sendo nessa vida que escolhi ter, pois nunca paramos de aprender nessa área.
Sendo assim, se tiver alguma sugestão, algo a complementar ou corrigir algo em meus resumos, fique a vontade.
Estou fazendo isso para melhorar meu aprendizado e passar o conhecimento que adquiri! Sendo assim, tenha um belo dia! <3"
Aoba Fios, bão?
Cá estou para apresentar a segunda parte do básico do básico de html5. Caso não tenha visto a primeira parte, só clicar no link aqui meu consagrado: https://dev.to/deid/basico-do-basico-de-html5-4491
Bom, vocês devem saber, no último resumo eu mostrei como criar um site (possivelmente o primeiro de vocês) usando o Notepad (bloco de notas). Mas, dessa vez, vamos ir um pouco mais adiante e usar uma IDE chamada Visual Studio Code, vocês podem baixar ela clicando nesse link aqui: https://code.visualstudio.com/
Mas, antes de começarmos, vamos personalizar o VS-Code para ele ficar mais agradável para codar!
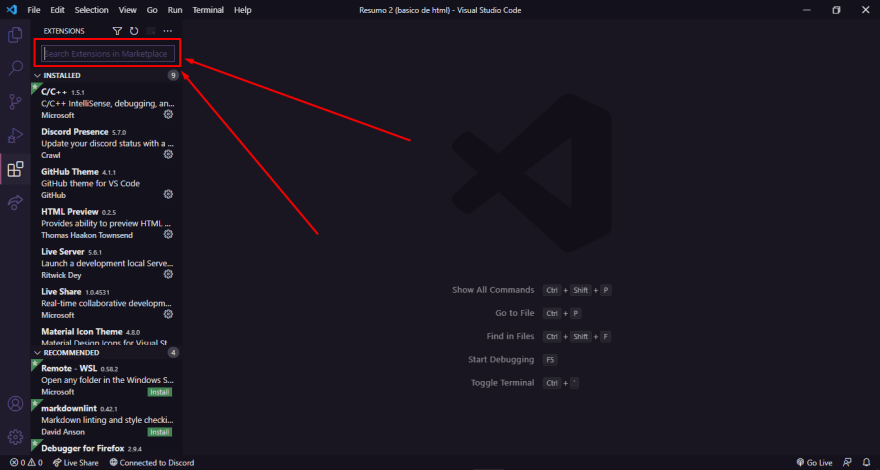
A principio, quando abrir o VS-Code, clica nessa paradinha aqui:

Depois de clicar nesse ícone, vai abrir uma tela, assim que abrir, vá nessa caixa de pesquisa:

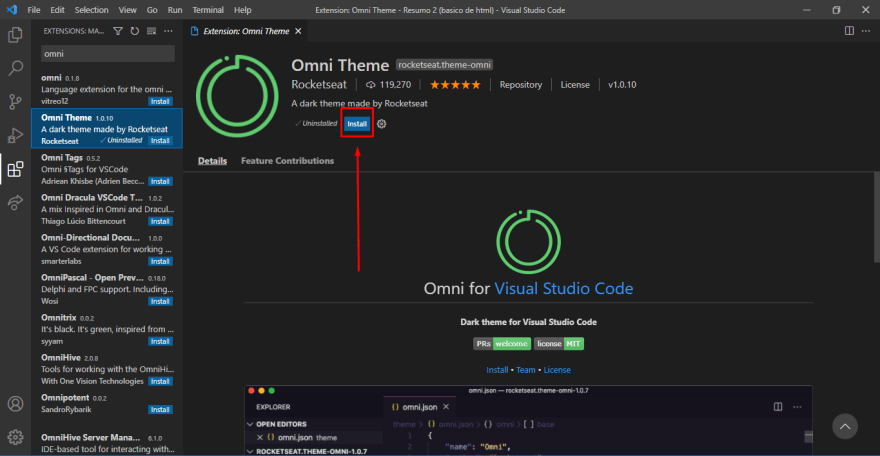
Após clicar ai, pesquise por Omni Theme e clique em "install".

Após instalar, clique em "Set Color Theme" e pronto, o VS-Code já vai estar bem mais bonito! (Você também pode procurar por varios outros temas que agrade o seu gosto.)
Instale também a extensões "Material Icon Theme" e "Live Server" (Live Server será utilizada nesse resumo).
Agora vamos começar a brincadeira!
Primeiramente, crie uma pasta na sua área de trabalho, ou em qualquer outro lugar e coloque o nome que preferir.
Após isso, clique em "file" na parte de cima do VS-Code e depois, "Open Folder", dai é só selecionar a pasta que você criou.

Após abrir a pasta, clique com o botão direito no espaço vazio, (logo em baixo do nome da pasta que foi aberta) e clique em "New File"

Após clicar em "New File" a IDE vai pedir para que digite o nome do arquivo, coloque como "index.html" (ou "qualquercoisa.html) e tcharam! o VS-Code já cria o arquivo no formato html!

Agora você já pode escrever o que quiser aí que vai aparecer no seu site.
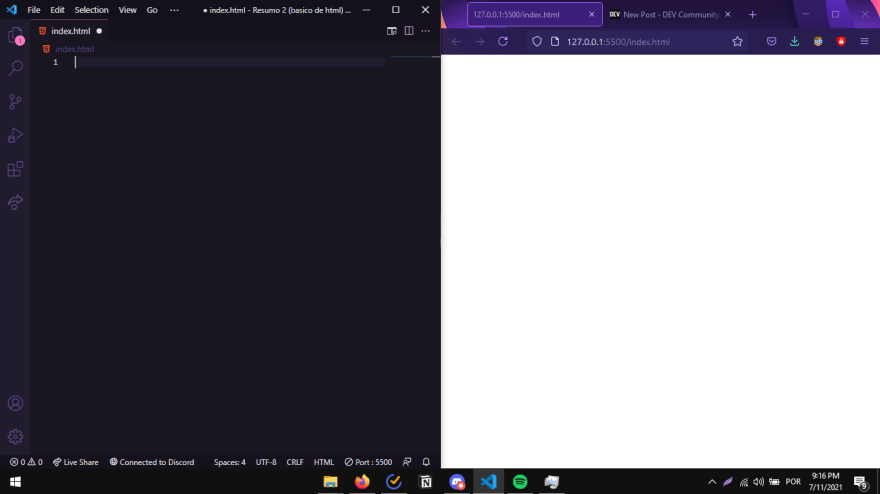
Mas, para você visualizar as alterações em tempo real, clique com o botão direito no seu html e depois em "open with live server"
isso vai abrir uma janela no seu navegar, te dando acesso para visualizar como o site está ficando e suas alterações!

(você pode apertar "ctrl + b" para fechar aquelas pastinhas, caso queira acessa-las só apertar "ctrl + b" novamente.)
Vamos colocar a mão na massa!
No resumo anterior, era necessário escrever cada uma das tags para montar a estrutura do seu site. Aqui no VS-Code, você não precisa abrir ou fechar a tag, nem escrever o básico. Basta escrever "!" no começo, apertar "enter" e pronto, já temos o começo!


É importante mudar algumas coisas como o "html lang" e o título do site.

Altere o "en" para "pt-br" e o "Document" título que desejar.
Agora, vamos brincar com algumas tags novas!
Texto Predefinido:
<pre>...</pre> Essa tag apresenta o texto exatamente da forma que foi escrito, ou seja, contanto com os parágrafos e etc...

Lista Não Ordenada:
A tag <ul> é usada junto com a tag <li>, pode ser usada para apresentar uma lista não ordenada (também já vi ela sendo utilizada para criar uma Navbar. "O que é uma Navbar?" história para outro resumo, fio! Ou pesquisa ai se tiver curioso hehe)
As tags <ul> e </ul> definem o "bloco" da lista, e as tags <li> e </li> são usadas para definir o texto.

Lista Ordenada:
A tag <ol> é usada junto com a tag <li>, pode ser usada quando há a necessidade de fazer uma lista ordenada.
As tags <ol> e </ol> definem o trecho do documento que será apresentado, e as tags <li> e </li> são usadas para definir o texto.
(Pode-se alterar os marcadores, utilizando no parâmetro type da tag <ol> as opções: “decimal” ou 1, “upper-alpha” ou “A”, “lower-alpha” ou “a”, “upper-roman” ou “I” e “lower-roman” ou “i”.

Acho que a principio está bom essas tags pois falei muito do VS-Code, e quero deixar vocês familiarizados com ele primeiro.
Espero que você tenha compreendido todas as tags, se estiver confuso com o VS-Code fuça nele todo, mexe nas configurações, vê vídeo no YouTube, brinca com as extensões, muda as tags, escreve algumas coisas e testa as tags do primeiro resumo!
Obrigado se leu até aqui, um abração do Deid, tamo junto!
