43
🎵These are a few of my favorite tools: Customize Visual Studio Window Title / SolutionColor
If you're like me, you usually have multiple Visual Studio solutions open at the same time.
The main application I work on is an ASP.NET web site with a separate API back end site, so I usually have the web solution running in one Visual Studio instance and the API solution in another.
I also frequently work on multiple feature branches at once, so it's not uncommon for me to have three or four Visual Studio instances going.
When you do that, it can be confusing to tell which instance is which. These are two Visual Studio 2019 extensions that help...
This one's really simple. It just adds a toolbar with buttons you can use to set the color of the title bar on a per-solution basis. Your color choice is "remembered" and re-applied every time you open the solution:

The "Pick title bar color" button pops up a color picker to choose a background color. A foreground color of black or white is automatically chosen - whichever is most readable against the background:

I usually choose a bright color for the web solution (since it's the up-front pretty solution), and a darker version of that color for the API solution:

This extension, as you can probably guess from its name, customizes the Visual Studio window title.
Unlike previous Visual Studio versions, VS 2019 by default doesn't have a title bar in the app window. (You can enable it via the "Tools | Options | Environment | Preview Features | Use compact menu and search bar" menu.) The title is also displayed on Windows taskbar buttons, though.
Here's the default taskbar button title experience:

The extension allows you to use "tags" (e.g. "[solutionName]", "[parentPath]") to define how titles should be formatted:

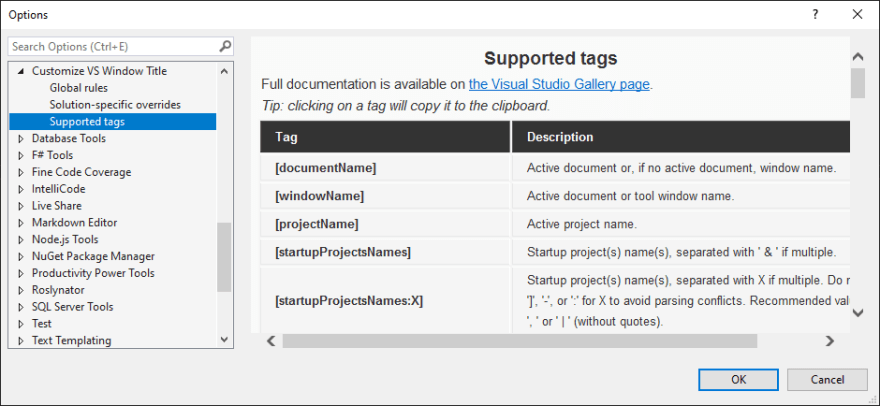
There are a lot of tags you can use, and they're defined in the "Supported Tags" option window:

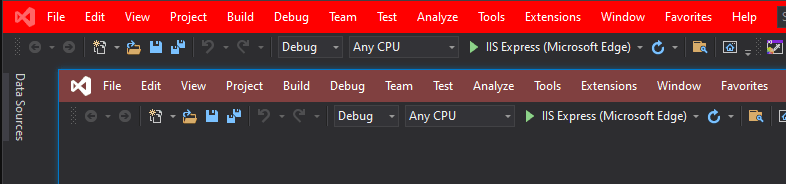
You can build different titles for design mode, running mode and break mode. I like to use "|" between solution name and parent path in design mode and emojis to simulate video player "play" and "pause" buttons in running and break modes:
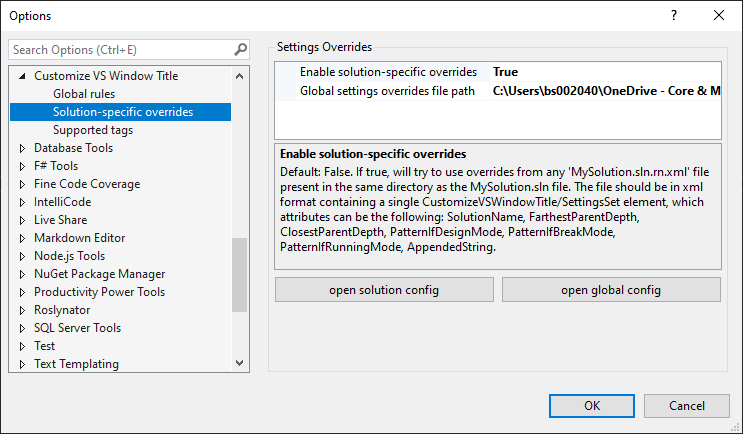
In addition to these default title formulas, you can set up titles for specific solutions, saved to either a file that lives with that solution or to a central "global" XML file:

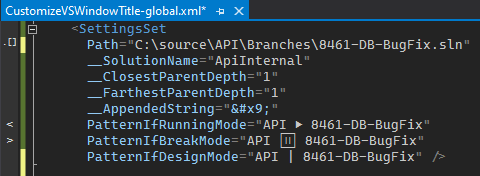
I prefer the "global config". The global XML file contains "SolutionSet" elements where you define solution folders and names, and the title formulas to use for each:

Here are the results on my Windows taskbar. I can easily see that I have an API solution and web solution instance open, whether they're running or not, and the branch name for each:

43
