Useful utils for your linux distribution.
This installs:
- Git
- ZSH
- Homebrew
Suggest more if you want!
.deb or .rpm files, depending on the distribution you choose.


Ubuntu
sudo to install, which requires you to enter your password. If you do lose it, you can run:passwd <username>.bashrc with some useful aliases and other important scripts. Before any of this, create a new directory called Coding/ or Projects/, and clone all your repos there. .bashrc. First, run:curl https://getmic.ro | bash
sudo mv micro /usr/bin/usr/bin directory. For those of you who don't know, micro is a command line editor useful for editing small files from the terminal, like .bashrc, with keyboard shortcuts and other useful things. Now that we have it installed, you can run:micro ~/.bashrc.bashrc, and start editing it. You can add:alias activate-<PROJECT>="cd <PROJECT_DIR>"codecodewget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh
bash Miniconda3-latest-Linux-x86_64.shwhereis python should give you an output like /home/user/anaconda3/bin/python. If it doesn't, then anaconda isn't on path, so you can add to your .bashrc:# ~/.bashrc
# Add to end of your bashrc.
export PATH=/home/user/anaconda3/bin:$PATH| echo "Installing git..." | |
| sudo apt install git-all | |
| echo "Completed!" | |
| echo "Installing ZSH..." | |
| sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" | |
| echo "Configuring..." | |
| cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc | |
| echo "Completed" | |
| echo "Installing Homebrew..." | |
| /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" | |
| test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv) | |
| test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv) | |
| test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.bash_profile | |
| echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.profile | |
| echo "Completed!" |
sh -c "$(curl -fsSL https://starship.rs/install.sh)".zshrc:# ~/.zshrc
eval "$(starship init zsh)"# ~/.bashrc
eval "$(starship init bash)"# ~/.config/fish/config.fish
starship init fish | sourcemkdir -p ~/.config && touch ~/.config/starship.tomlcode ~/.config/starship.toml # With VSC
micro ~/.config/starship.toml # With micro\\wsl$\Ubuntu\home\{USERNAME}\. Extract the files, and then run:mkdir ~/.fonts/
mv *.ttf ~/.fonts/
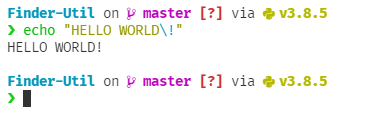
fc-cache -f -v.ttf files, and right-click them, and select the install button, which should install the font. Now, in Visual Studio Code, change the "Terminal.Integrated.Font Family" to "FiraCode Nerd Font", Monaco. Now, use the config from here and paste it into your starship config file. After that launch up your terminal in any project, and it'll show you something like this:
This website collects cookies to deliver better user experience