25
Using Daily’s video chat API with Anvil
We're going to build an app that lets your users join a video call. You could integrate it with anything -- communication for web based games, video-based collaboration software, or live customer support. (Click here to see some examples of apps you can build with Anvil.)

Wait -- isn't Daily a JavaScript API? That's right, but with Anvil you can import Javascript libraries into your Python front end. How? Read on...
Creating web apps with Anvil is simple. We'll create one to get started.

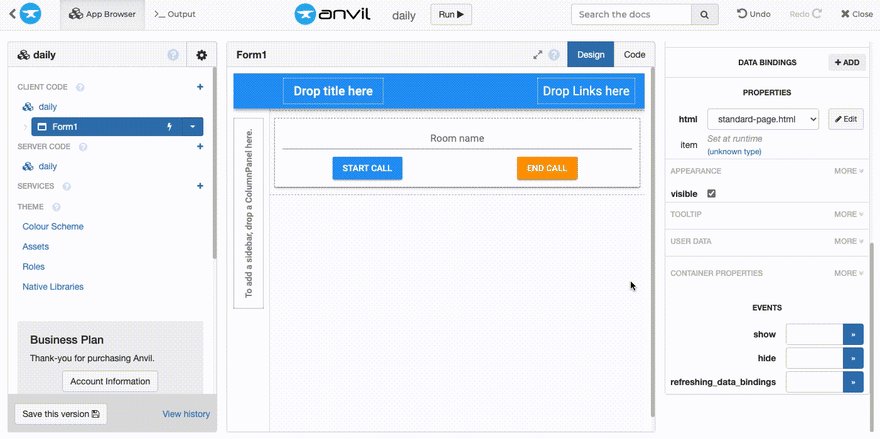
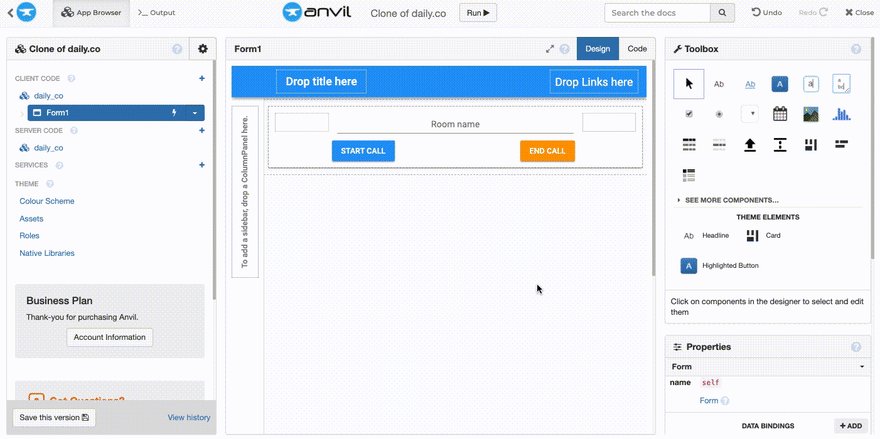
We need a form with a text box to enter the name of our meeting room and buttons to start and stop the call. Our finished form will look something like this:

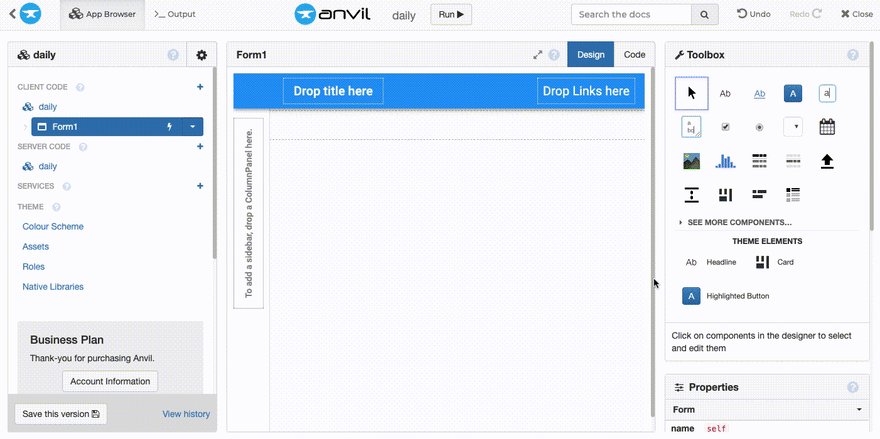
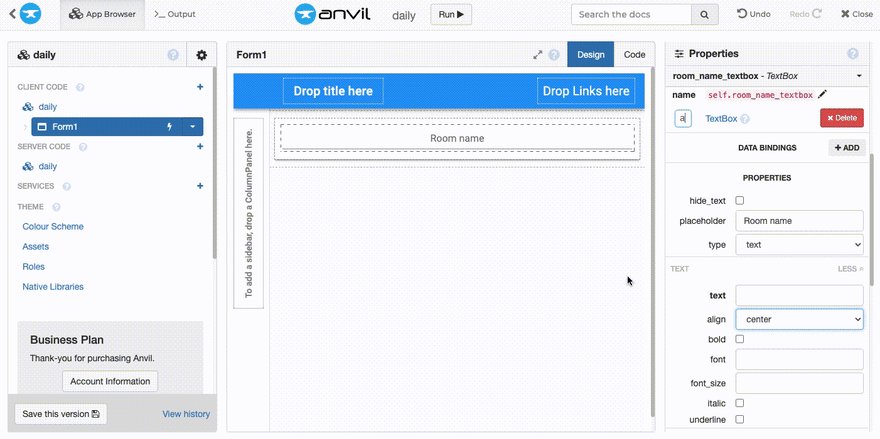
We construct the form by dragging-and-dropping components. Let's start by dropping a Card into our form. Then drag a TextBox into the Card and, in the properties panel on the right, change the name of the component to
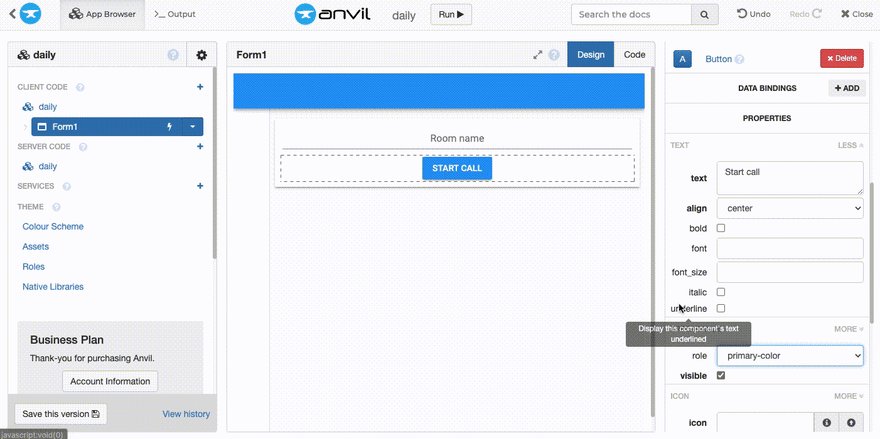
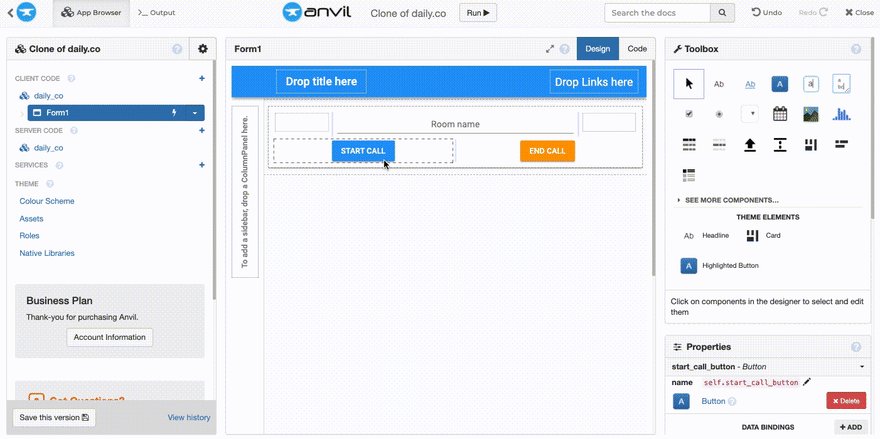
room_name_textbox.Underneath the TextBox, drag and drop two Buttons. Change the first Button's name to
start_call_button and its text to Start call. Change the second Button's name to end_call_button and its text to End call.
That's it! Our user interface is finished.
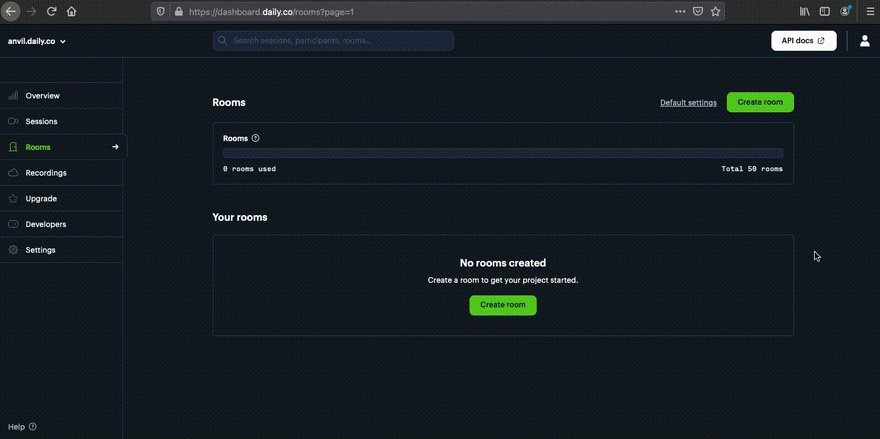
We need to create a video call room our Anvil app users can join.
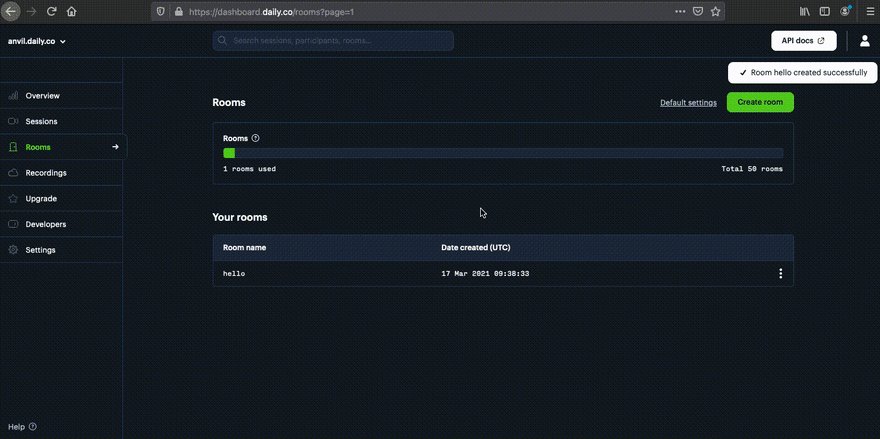
Let's do this by going to https://dashboard.daily.co/rooms, clicking
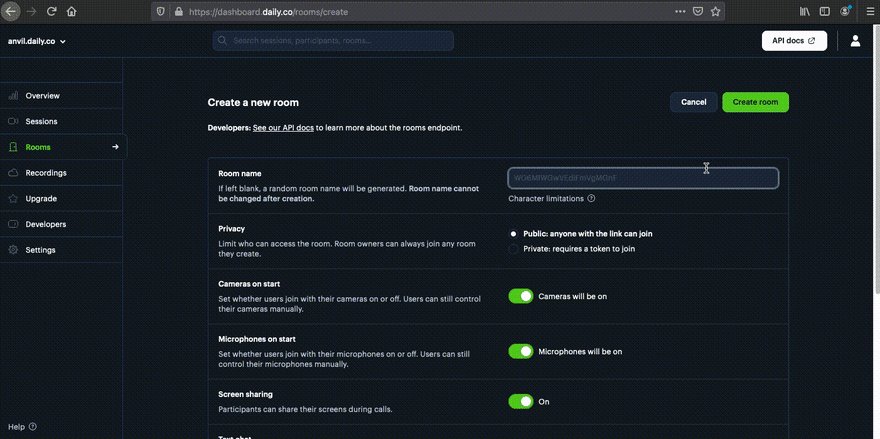
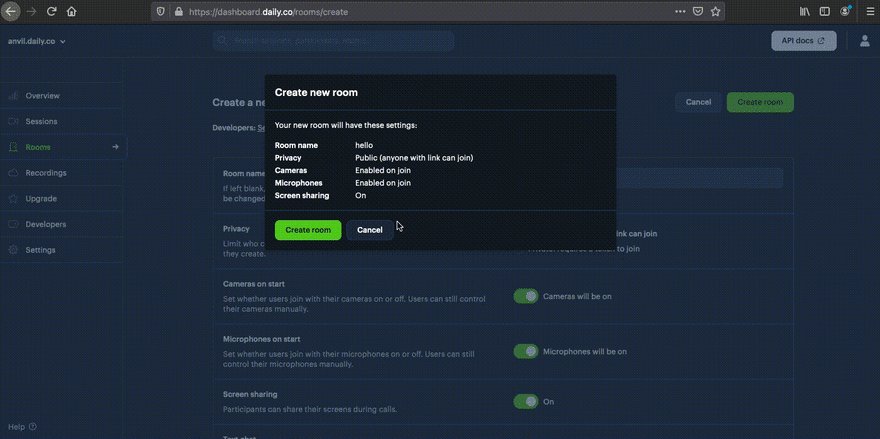
Create room and giving our room a name.
For more information on creating rooms, Daily has a useful guide here.
To import Daily's library, navigate to our app's Native Libraries and add the following line of code:
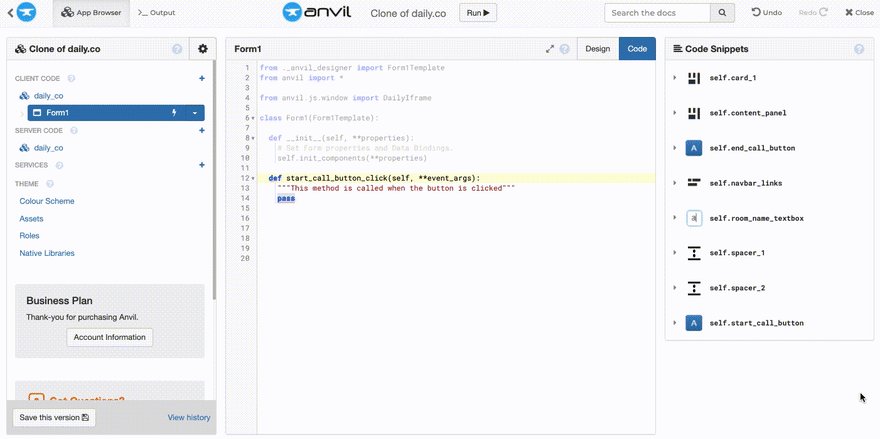
Anvil lets you import and use JavaScript functions in Python code - handling all the conversion for you. Let's write the code our user interface needs to start a call.
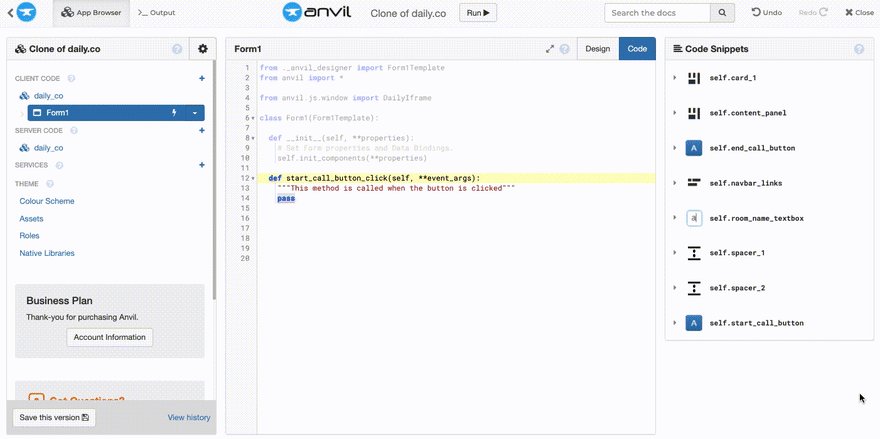
Then, back in the Form's Design View, create a click event handler for our
start_call_button.
The
start_call_button_click function will be called every time the button is clicked. In the function, we'll check if the user has entered a room name and then create an instance of a DailyIframe called call_frame. Then, we'll call the DailyIframe's join() method, passing it our meeting room link plus the room_name as a parameter.(Replace
'https://your-team.daily.co/' with your own meeting room link, which you can find in your Daily dashboard.)That's our start call functionality finished. Let's write the functionality that will end the call.
Like we did with
start_call_button, create an event handler function for end_call_button called end_call_button_click. Then call those methods:Great work! Our app's users can now enter the name of the meeting they want to join, start and end the call all without ever leaving your Anvil app.
We've just created a web app with nothing but Python; integrated it with Daily, and had it start a video call with the click of a button. Pretty cool, huh?

For those of you who want to see the finished source code for this app:
If you're new to Anvil, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Yes – Python that runs in the browser. Python that runs on the server. Python that builds your UI. A drag-and-drop UI editor. Anvil even has a built-in Python database, in case you don’t have your own.
Why not have a play with the app builder? It's free! Click here to get started:
Want to try a 5 minute tutorial? Try the Feedback Form tutorial.
25
