42
CSS Box Shadow
So in this topic , I'll cover about box-shadow propery in CSS.
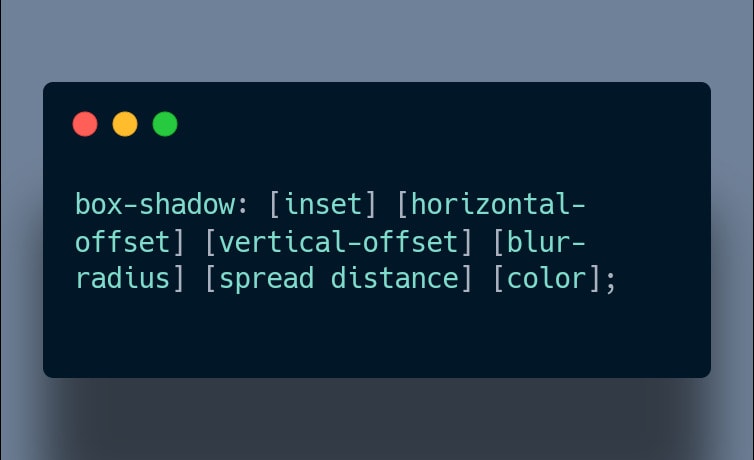
So first we'll know about general syntax of box-shadow property.

1)Drop shadow:
A drop shadow is effectively a blurred, offset version of the input image's alpha mask, drawn in a specific color and composited below the image.


4)a)With inset:
If the inset keyword property value is present,the box-shadow will appear inside the HTML element as you can see in the Image.


+ve value shift the
box-shadowto the right-ve value shift the
box-shadowto the left
6)Blur radius:
If the blur radius is 0 ,the box-shadow will be sharp and it's color will be solid. As you increase the value , it'll become blurrier and more opaque


7)Spread distance:
It makes the box-shadow larger or smaller in all directions.
42


















