42
SVG graphics can make your websites NOT look like 🗑 garbage 🗑
Something that really satisfies me is seeing a vector graphic in a website. Your css skills might be amazing, but without putting some sort graphics in your website, your website can look really compacted and unprofessional at times.
In this article, I'm going to show you the benefits of using SVG and how it can make your websites appear to be absolutely amazing.
SVG stands for Scalable Vector Graphics. They are made from pure XML and never lose quality no matter how large they are scaled up to.
Most of the time, logos, illustration graphics, and icons are made of SVG.
Let's take a look why you should use them in your sites.
SVGs take up very little memory relative to PNGs. Yes, someone's bandwidth might be fast, but your lighthouse score will drop by a large amount.
I'm not saying to turn photos and other non-vector graphics to SVG, but if you are having logos, icons, and some other not-so-complex images, use SVGs for the sake of your website's performance and the beautiful 100 on your lighthouse score.
If you need to convert a PNG image to SVG, here's the best tool I've found so far:
Guess what annoys me to the point of pulling my hair out? Low-quality images scaled up to a massive size. Can you imagine how terrible a site will look if its overall design is clean and a non-vector graphic absolutely ruins the sweet design of your website?
It makes your website look like it's from the '90s when SVGs weren't invented yet. If you have the best tech, use it.
If you've done some work with the frontend before, you know what it's like when you don't have enough content to fill up enough space.
The solution to this? Use some icons and graphics in your site. If you have the graphics, developing should be a breeze.
Usually, when a user visits a site, the first thing they see is graphics, not words. If you really want to get them to read more, put something that will catch their attention (if you're a good artist).
If you greet them with just some text or a massive amount of text, their first reaction would be "yikes, I don't want to read that!"
Just remember, give your website a good impression by putting something a user will see.
Not only will the website feel more professional, but also, the artist will appear that way as well. Be sure to put some graphics on your personal developer website. If you can do graphics, people will be more likely to hire you for a project if they can see you are artistic as well.
Even just having a little bit of artsiness will help you out.
Svgs can be set as background images, used in
<img> html tags, and also embedded as raw svg in html with <svg> tags.If you don't remove ratio aspect preservation from an svg, it will always maintain the same width and height ratio and not allow you to stretch it. This comes in useful at times, but in some situations, you might want to stretch them if you are using percent-based web development.
This cannot be done on an
<img> element. It can only be done on an actual svg tag.<svg preserveaspectratio="none">
...
</svg>Of course, there are many more ways to manipulate the aspect ratio of svg images. If you want, be sure to check out the official MDN documentation.
You can embed an svg in html with
<svg> tags as well as <img> tags as I've mentioned before. The question is, you have the xml, but how can you convert it to be an svg file?
It's simpler than ever. Put the xml in a
.txt file and then change it to .svg. That's literally it. If you want to edit it, just change it back to txt again and reconvert it.To animate SVGs, you'll have to use raw xml in your html code instead of embedding it in an
<img> tag. Add your selectors and hook it up to an animation.I think that's enough facts for you. Let's actually do something.
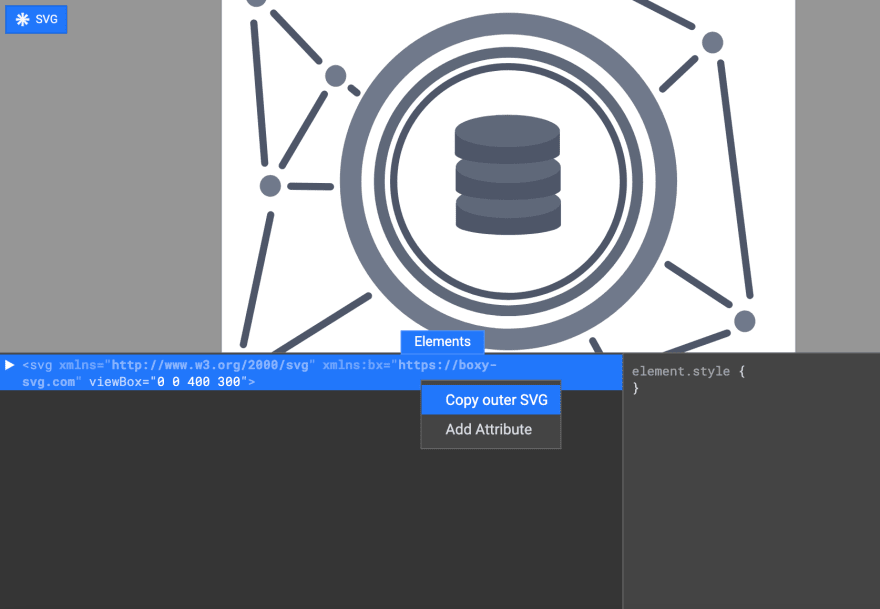
Download the app at https://boxy-svg.com/ or just use it in your browser. It is the best SVG editor I've been able to find so far.
You don't have to worry about the free trial and the paid plans, etc. You can still get a lot out of it even if your free trial ends. Literally just open the Elements tab and copy the outer svg.

Well, I guess that's all I have to say on this topic. Be sure to share your svg drawings with me in the Comments below.
Liked this post, be sure to join my discord and support this post with a couple of reactions!
42

