21
Getting Wicked Cool with the Wicked Coolkit

Image a world where simply using Google isn't an option, where the biggest benefit of the service is the collection of similar results matching your request. Before modern search engines, you were pretty much on your own to figure out "where do I go next?" In fact, I remember seeing the following commercial which focused on the main character exploring the entire Internet:
Back in the Internet age of the 1990s and the 2000s, there was an idea to make global web navigation easier. It was called a "webring" and it introduced a common section on participating web sites. This common section provided a way to navigate to other sites which contained similar or recommended content. I was able to dig up the following example from a (pretty stale) website about the Canadian power-trio band Rush:

In the screenshot above, the bottom of every page on this site contains links to not one, but two webrings that were focused on (or related to) the band Rush. The benefit of the webring is that the site's visitors could navigate to other participating sites focusing on the same type of content.
Just like how 1980s mom jeans have found their way back in style, the teams at Salesforce and Heroku decided the webring idea was ripe to re-emerge on the web scene. After all, it has been over twenty years which is an eternity in Internet age. So, they decided that their Wicked Coolkit web toolkit must include webring functionality.
The Wicked Coolkit is a fun, nostalgic web toolkit built on Heroku and Salesforce. Navigating to the https://wickedcoolkit.com/ site presents the following screen:

From my perspective, the benefits to Wicked Coolkit users are simple:
- learn something new
- create a developer trading card to talk about yourself
- pull in some nostalgic web 1.0 stuff (like a hit counter and a webring)
- have fun
In reading the goals above, I must admit that all seemed to pique my interest. So, join me as I experience the complete Wicked Coolkit fun.
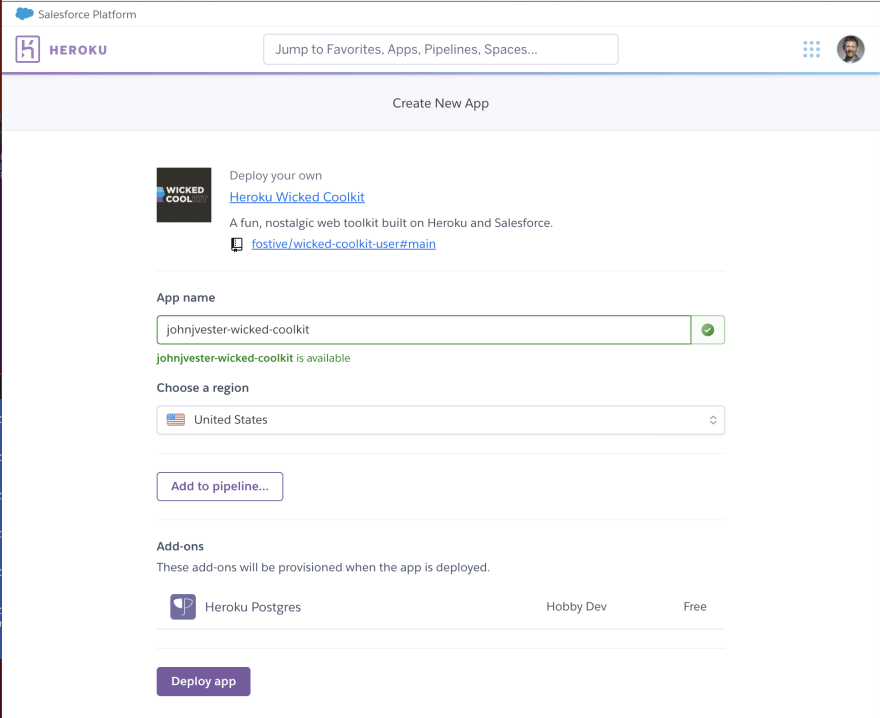
The first link directed me to Heroku (where I already have an account) and the Create New App screen:

I called my app johnjvester-wicked-coolkit to make sure the intent for this Heroku app is always known to me.
Upon clicking the Deploy App button, I watched the status screen create the application, configure the environment for me, build the application (Node Express, I believe), run some scripts, and then deploy everything to Heroku. Clicking the View App button navigated me to the next step of the process:

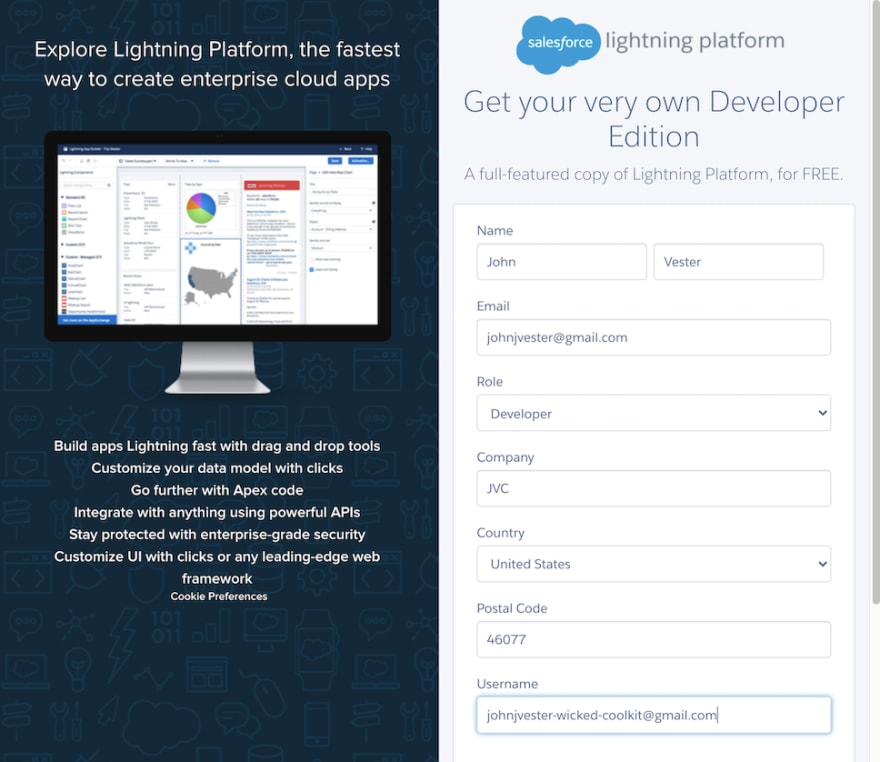
Clicking the first step led me to the creation of a new Developer Edition of Salesforce. This was not something new to me and is pretty straightforward for most users.

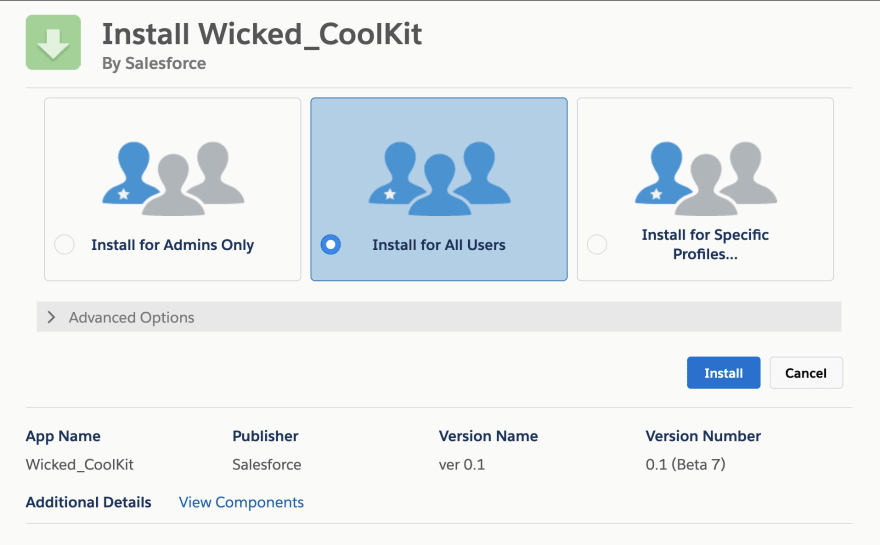
After confirming my identity and establishing a password, the next step was to deploy the Salesforce side of the Wicked Coolkit. I selected the option to install the Wicked_CoolKit application for all users in my newly created Developer Edition of Salesforce:

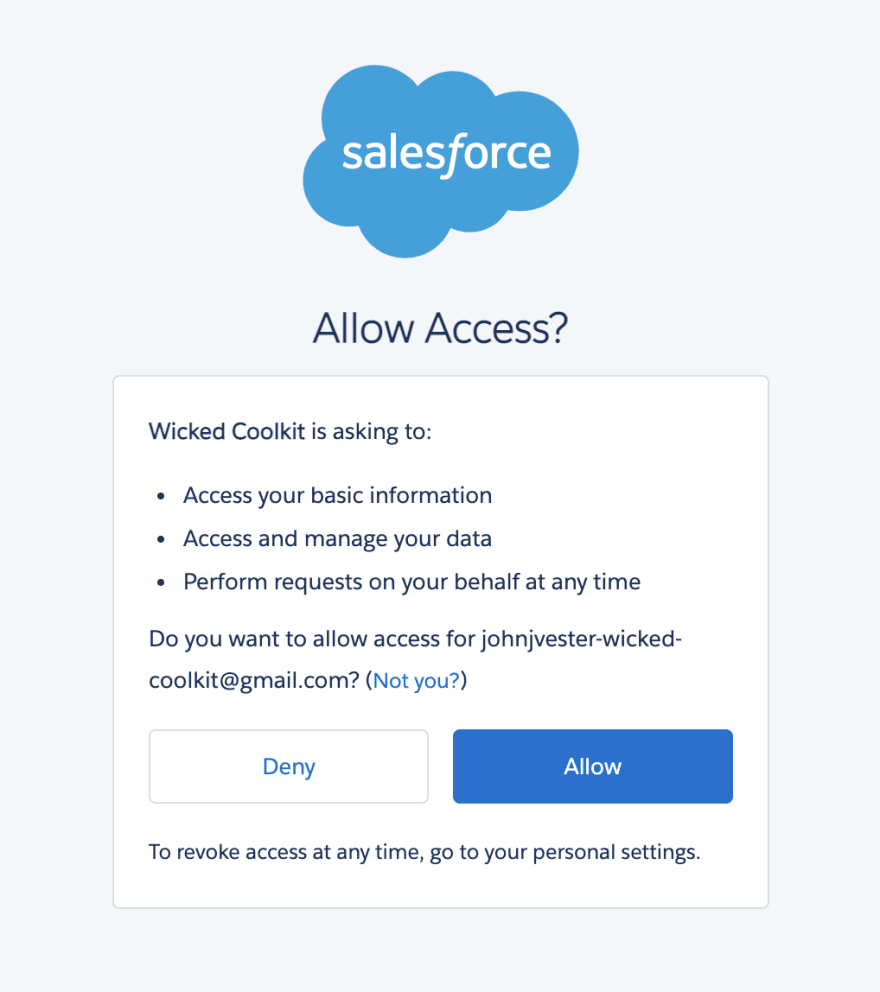
After a matter of seconds, the Wicked_CoolKit application was installed. The final step was to connect the Heroku application to Salesforce.

Basically, I just needed to click the Allow button, which took me back to the getting started screen.

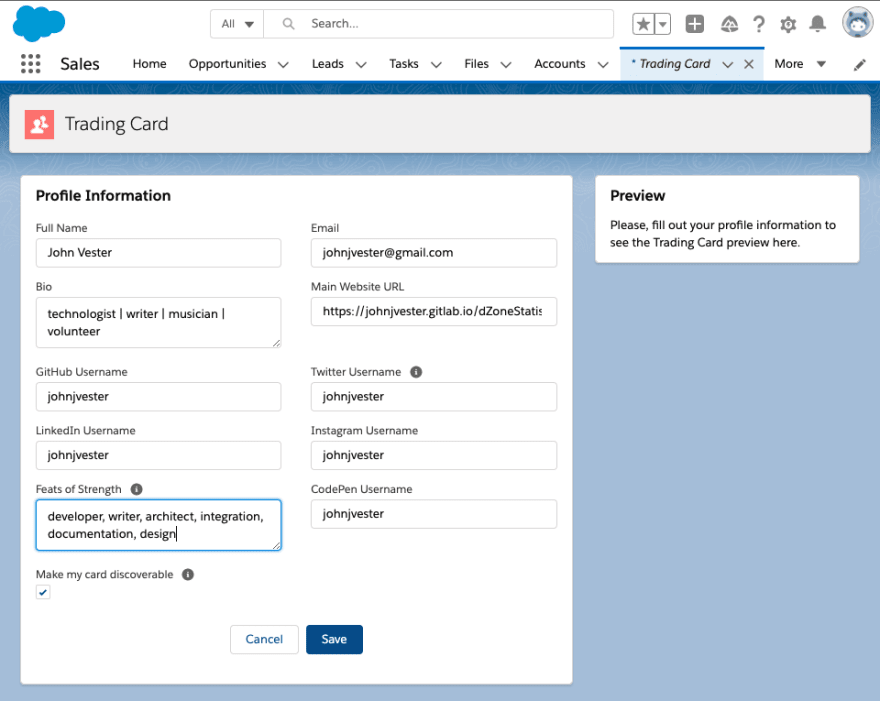
Creating my developer trading card began with a form in Salesforce:

Next, I uploaded my Octocat photo as my avatar — reflecting back on the early days at DZone.com when there were only a few of us in the original Slack channel.

Once completed, I was able to view my live card:

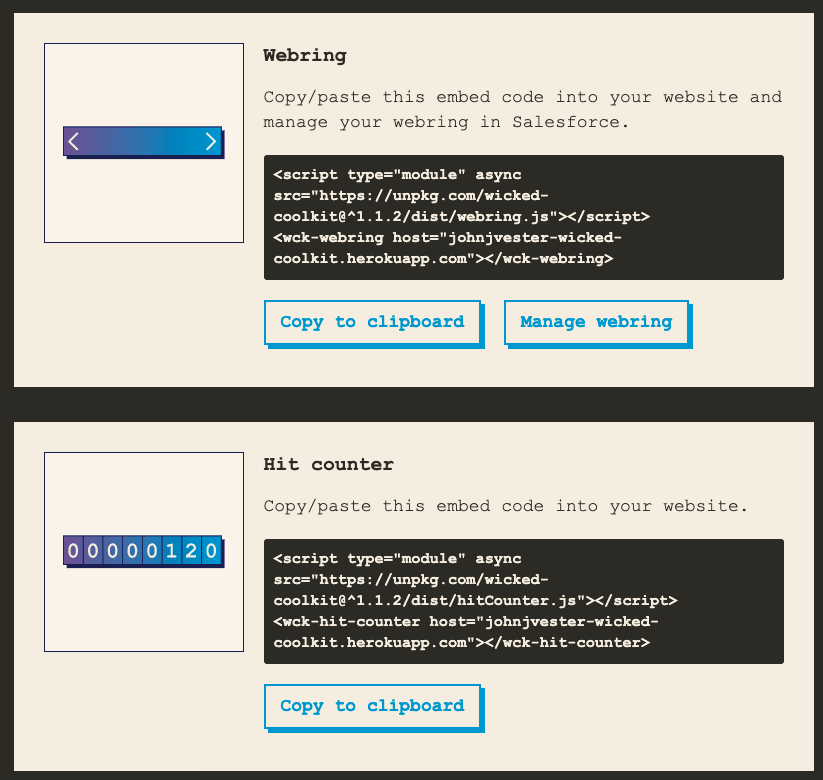
A Web 1.0 site would not be complete without a hit counter and webring abilities. Navigating back to the Heroku app presents the following items:

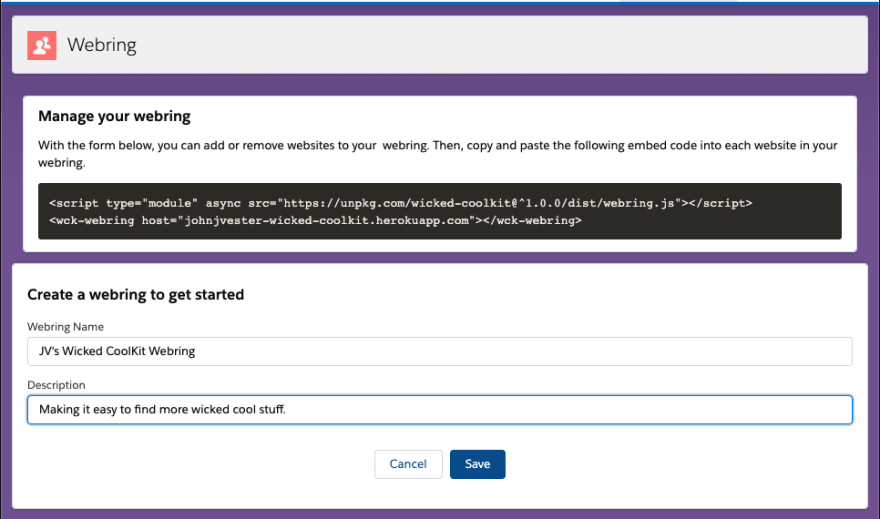
Both provide the necessary <script> to use on remote sites. The webring can even be managed inside Salesforce itself.

While I have experience with Heroku and Salesforce, the Wicked Coolkit adventure did not really leverage any of this knowledge. Instead, I was able to perform a few simple steps and then focus on being creative with my developer trading card.
If I were to convey a mission statement to any IT professional, it would be:
Focus your time on delivering features/functionality that extend intellectual property value. Leverage frameworks, products, and services for everything else.
The Wicked Coolkit experience follows my mission statement to the letter. While I had to perform some basic steps to get things in place, the majority of my time was spent developing my personal developer trading card and living the experience. This is fully due to the teams at Heroku and Salesforce. They provided solutions which allowed me to use my focus time appropriately.
Give the Wicked Coolkit a try — it is well worth the minimal time investment required.
Have a really great day!
21
