32
GraphQL + Clean Architecture boilerplate
The Clean Architecture is an awesome guide for developers who desire to build a clean, structured and maintainable projects. The letter L in SOLID principal allows us to make depended components are easily replaced without touch to the business and the core of systems. For example of the web server where there are many frameworks out there (Expressjs, GraphQL, etc) and the chosen decision depends on the purpose of the business and the context.
In this boilerplate guide scope we will go through how to make the core business immune with the change of the detailed technologies. Let's go!
You can find the implementation detail in this repository
.
├── package.json
├── package-lock.json
├── README.md
├── src
│ ├── application
│ │ ├── auth
│ │ │ └── index.ts
│ │ ├── graphql
│ │ │ ├── index.ts
│ │ │ ├── schemaShards
│ │ │ │ ├── index.ts
│ │ │ │ └── users.ts
│ │ │ ├── subscriptionManager.ts
│ │ │ └── utils
│ │ │ └── mergeRawSchemas.ts
│ │ └── index.ts
│ ├── dto
│ │ └── user.dto.ts
│ ├── entities
│ │ └── user.entity.ts
│ ├── index.ts
│ ├── IoC
│ │ ├── container.ts
│ │ ├── icradle.interface.ts
│ │ └── providers
│ │ ├── auth.provider.ts
│ │ └── user.provider.ts
│ ├── persistence
│ │ ├── auth.repository.ts
│ │ ├── constants.ts
│ │ ├── password.ts
│ │ └── user.repository.ts
│ ├── services
│ │ ├── auth.repository.interface.ts
│ │ ├── auth.service.ts
│ │ ├── user.repository.interface.ts
│ │ └── user.service.ts
│ └── __typedefs
│ ├── graphqlTypes.d.ts
│ └── schema.graphql
└── tsconfig.jsonThe main folder is
src where contains the implementation:GraphQL
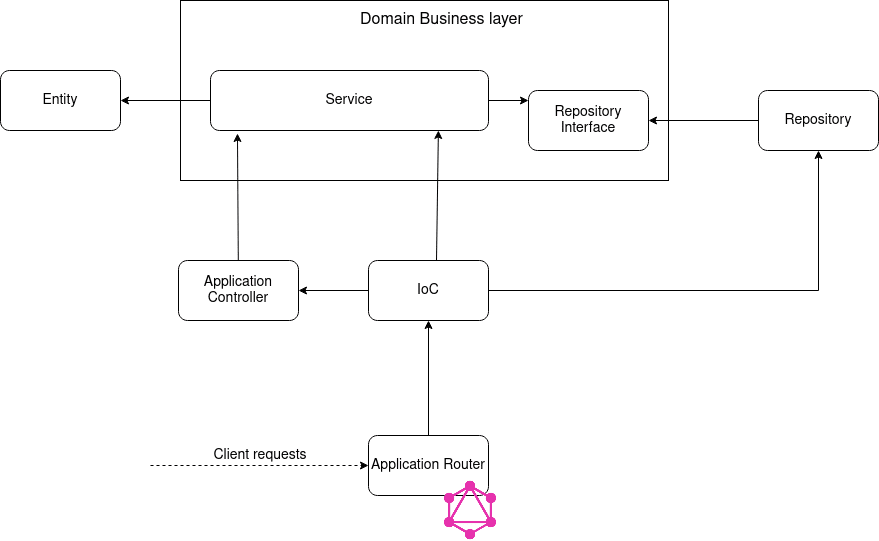
The communication policies between layers and domains compliant with the Clean Architecture. The directions of arrows in the following diagrams show the relation between components. For example, if an arrow direction from component X to component Y, it means component X depends on the component Y.
As you can see in the diagram the dependency flow among layers:
In real-life projects, of course, there is not merely 1 domain. So, we need to define the communication rules between layers of them.
There are some beginning available command lines is defined the
scripts part of the package.json file.1/ Install dependencies
npm i2/ Run the application under the
dev mode with the hot reload featurenpm run dev3/ Compile the application
npm run build4/ Run the application under the
production mode. You need to compile the application beforenpm run start5/ Generate types for GraphQL schema. This action must be done each time you update the GraphQL schema to allow typescript compiler understand your schema:
npm run generate-typedefs32